Svake godine, web dizajn se razvija i gotovo svakodnevno se objavljuju nove zanimljive stvari. 2015. godina će zasigurno doneti dosta unapređenja uključujući i nastavak trendova iz 2014.godine.
Pa da pogledamo šta nas sve čeka u 2015.
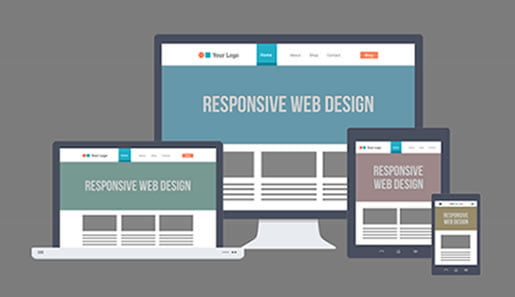
1. Responsive dizajn
Periodični izveštaji pokazuju tendenciju ka sve većoj upotrebi mobilnih uređaja i očekuje se da će 2015. godina biti početak jednog mobilog buma. Mobilna kompatibilnost se više ne može ignorisati i važna je optimizacija odgovarajućeg dizajna i pravilno funkcionisanje na svim uređajima.
Modularni dizajn (koji koristi mrežu i blokove za uklapanje sadržaja) radi odlično za responsive dizajn zbog svoje praktičnosti u skaliranju i slaganju.
Veliki deo u web dizajnu predstavlja obezbeđivanje njegove fleksibilnosti.

Ako korisnik ne može lako da pretražuje vaš sajt na svom mobilnom uređaju, on se najverovatnije više neće vraćati. Sve je više pametnih mobilnih uređaja i dizajneri moraju da se prilagode da bi osigurali da se korisnici na uređajima različite veličine osećaju lagodno.
Postoji nekoliko responsive trendova koji će obeležiti 2015, a neki od njih su:
Adaptive delivery tehnologija
Responsive web dizajn izgleda savršeno za današnje korisnike kojima je pažnja prilično odgraničena. Tradicionalno problem sa responsive dizajom je da sajt duže učitava zbog različitih kodova koji se koriste za tablet, računar, mobilni telefon. Međutim, zahvaljujući novoj tehnologiji postoji način da se ovaj problem reši i osigura da vaš sajt radi brže. Adaptive delivery tehnologija obezbeđuje da se detektuje tip uređaja i da se učitaju različite vrste HTML i CSS kodova.
Framework za responsive dizajn
Responsive web dizajn framework je skup skripti i standarda koji pomažu dizajnerima da naprave vizualno bogat sajt sa jednostavnim interfejsom za korišćenje. Takođe ćete pronaći ogroman broj šablona koji se mogu primeniti za različite zahteve i tipove korisnika. Možete da iskoristite većinu od ovih aspekata zajedno sa brilijatnim sadržajem. Nekoliko primera za responsive framework su Gumby, Bootstrap, itd.
Jednostavni mejlovi
Responsive dizajn ima smisla u web izdavaštvu, ali nije idealan za email marketing. Videlo se da je barem polovina korisnika otvorila svoje mailove preko mobilnog telefona, ali istraživanja su pokazala da responsive dizajn nije doneo mnogo više konverzije ili klikova. Ali to ne znači da vaš email ne bi trebao da ima prilagođen prikaz na korisničkim ekranima. Međutim, responsive dizajn nije jedina opcija za to i možete da pojednostavite template i da njegova širina ne bude veća od 600 piksela.
2. Interaktivno skrolovanje – one page
Kao i sve u prirodi što se kreće tako je i web dizajn počelo da se pokreće. Prošlo je dosta vremena od kako je skrlovanje prevazišlo klasičan klik i ako i dalje mislite da ćete korisnicima olakšati ako obezbedite da nema sajt skrolovanja, onda ste izašli iz trenda.
Naslavna stranica treba da bude što je moguće više sveobuhvatna i taj trend će nastaviti i tokom sledeće godine. Korisnička pretraga je mnogo intuitivnija jer omogućava više dimanike i interakcije.
Duže stranice, zajedno sa responsive dizajnom, omogućavaju korisnicima da skroluju i u odnosu na klik su mnogo efikasnije i prijatnije za mobilne korisnike. Ne samo da će se smanjiti vreme učitavanja za duže stranice, nego su lakše za korišćenje i dozvoljavaju više dinamične interakcije sa korisnikom. Za SEO optimizaciju je takođe dobro da budu duže stranice, jer duže zadržavaju korisnika na prvoj (naslovnoj) stranici.
3. Flat dizajn
Flat dizajn je u 2014. godini imao ogroman uticaj i pravi efekat će tek doći do izražaja u narednoj godini. Flat dizajn omogućava minimalistički i fokusirani sadržaj i to je ono što korisici žele.
Minimalistički korisnički interfejs se razvija i evoluira u nešto još poželjnije za mobilni intefejs, “materijal dizajn”. Materijal dizajn je u osnovi Google-ov set smernica za bolji dizajn za mobilne uređaje. On podržava poboljšanje za mobilne browser-e putem jačanja vizuelnog i pokrenog iskustva. Drugim rečima, to je gotovo isti stari dizajn sa slojevima (layer), suptilog gradienta i animacija.

Flat dizajn nastavlja da napreduje sa rezultatima kod korisnika jer daje čist izgled sajtu, brz je i fokusiran na sadržaj. Iako su neki tvrdili da postoje problemi vezani za korisnički interfejs, glavna stvar je to što je flat dizajn pogodan mehanizam za web dizajnera.
4. Fokus na tipografiju
Vidimo fontove svuda na internetu, oni su odlični za inspiraciju i korisni su da se prate i za ljude koje se ne bave dizajnom. Tipografija je dala širok spektar fontova i stilova koji omogućavaju dizajnerima da imaju više izbora prilikom dizajniranjem svojih sajtova. Takođe, važno je da se usvoji homogenost i jasnoća kada se koristi odgovarajući font, ali najkritičniji aspekt je da bude karakterističan dizajn koji će poboljšati izgled vašeg sajta.

Tipografija će 2015. godine biti pun pogodak zbog dostupnosti prilagođenih SVG fontova i Google fontovi postaju sve učestaliji i upotrebljiviji. Ako se odlučite za flat dizajn vašeg sajta onda ćete najverovatnije gledati da font govori o vama. Zajedno sa nekim jedinstevnim fontom vaš sajt ne samo da dobija ličnost nego dobija i na unikatnosti i napravite baš onako kako vi želite da bude. Samo budite sigurni da imate i rezervni font za momente ako se nešto desi na serveru.
5. Velike pozadinske slike
Jedan od principa za dobar dizajn je kontrast. Minimalan tekst na velikoj slici čini ogromnu uvodnu reč na vašoj stranici.
Velika i jasna slika kao pozadina pokazala se mnogo bolje od jednobojne pozadine ili šare. Zbog toga se sve više dizajnera trudi da odabirom neke autentične fotorafije ili ilustracije učine web sajt prepoznatljivijim. Osim ukoliko ideja nije da sajt bude minimalistički dizajniran kako bi stvorio utisak elegancije, velika i jasna slika sa porukom će biti pravi izbor za temu sajta i u narednoj godini.
Video klipovi su odlični način da održava svrhu i unikatnost sajta, tako da se ne ustručavate da napravite veliku lepu sliku ili video na svojoj početnoj stranici. Dodajte estetski dodir na svoj sajt sa elegantnim slikama. Istaknuta tag (označna) linija i nevidljivo (ghost) dugme zajedno sa elegantnim slikama daju pobednički recept za jedinstveni sajt.
Nove tehnologije za responsive redimenzioniranje i optimizaciju slika će takođe biti jedna od stvari za web dizanere. Web authoring tools će takođe naći oživljavanje sa povećanim naglaskom na vertikalno kretanje.
Sledeći korak za web dizajn će biti prilagodljivi HTML5 video. Bogate pozadine omogućavaju bolje sadržaje.
Vertikalno skrolovanje je takođe odličan način da se dizajnira sadržaj u interaktivnom pripovednom stilu sličan magazinskom sadržaju. Odgovarajući dizajn poziva na “Lean Back” sadržaje koji će poboljšati materijale za više sadržaja.