Šta je HTML Canvas?
HTML <canvas> element je tag koji se pojavio kao jedan od HTML5 novina. Koristi se za iscrtavanje grafičkih elemenata, fotografskih kompozicija i pravljenje jednostavnih animacija pomoću nekog skript jezika (najčešće javascript).Canvas <canvas> element je samo kontejner za grafiku koji se određuje pomoću width i height atributa. Prava moć canvas elementa dolazi do izražaja kroz upotrebu HTML5 Canvas API-ja. Upotrebom javascript-a se može pristupiti čitavom setu funkcija za crtanje putanja, kvadrata, krugova, linija, teksta i dodavanje slika.
Zašto HTML5 Canvas?
Evo nekoliko razloga zašto biste želeli da naučite kako da upotrebite HTML5 canvas funkcije
- Canvas je potpuno interaktivan. Odgovara na akcije korisnika slušajući događaje tastature, miša, or touch events. Tako da developer nije ograničen samo na statičku grafiku i slike.
- Svaki objekat nacrtan u canvasu može biti animiran. Ovo omogućava kreiranje animacija svih nivoa, od jednostavnih loptica koje skakuću do naprednijih i kompleksnijih animacija.
- Developer može napraviti skoro sve upotrebom canvas-a. Može da iscrtava linije, razne oblike, tekst, slike, itd. — sa ili bez upotrebe animacije. Dodavanje video i/ili audio materijala je takođe moguće pomoću cancas elementa.
- Browser/Platform Podrška – HTML5 Canvas je podržan od strane svih većih browsera i može se koristiti na raznim uređajima od desktop računara do tablet-a i smart telefona.
- Popularnost upotrebe canvas-a je u stalnom porastu i ima dosta Canvas popularity is rapidly and steadily growing so there is no shortage of resources available.
- Veb standard – Za razliku od Flash-a i Silverlight-a , Canvas je sastavni deo HTML5 tehnologije. Iako možda nije moguće implementirati sve njegove funkcionalnosti u svim browserima, developeri mogu biti sigurni da će se canvcas sve više razvijati u budućnosti
- Napravi jednom, upotrebi svuda – HTML5 Canvas je portabilan. Jednom napravljen, za razliku od Flash i Silverlight, a canvas može biti upotrebljavan svuda — od velikih kompjutera do najmanjih mobilnih uređaja, bez bilo kakvih pluginova.
- Besplatni i lako dostupni alati za developere – Osnovni alati za kreiranje HTML5 canvas aplikacija su browser i kod editor po izboru. Plus, postoji mnogo sjajnih i besplatnih biblioteka i alata za naprednije pravljenje canvas aplikacija.
Kakve Aplikacije možete napraviti pomoću HTML5 Canvas?
- HTML5 Canvas set funkcija je idealan za pravljenje raznih 2D i 3D igrica.
- HTML5 Canvas je odlična zamena za pravljenje banera i reklama baziranih na upotrebi flash tehnologije. Poseduje sve potrebne osobine kako bi privukao pažnju potencijalnih kupaca na vašem sajtu.
- Prezentacije – HTML5 može prikupljati podatke iz globalnih izvora podataka i koristiti ih za generisanje vizuelno atraktivnih tabela i grafikona pomoću canvas elemenata.
- Edukacija i Trening – Pomoću HTML5 canvas se kombinacijom teksta, slika, video i audio materijala mogu napraviti atraktivni materijal namenjen u edukativne svrhe.
- Umetnost i Dekoracija – Uz pomoć malo mašte i canvas-ove široke palete boja, gradienta, paterna, transparentnosti, senki i odsecanja, moguće je stvoriti razne oblike umetničke i dekorativne grafike.
Canvas Rendering Context
Svakom HTML5 canvas elementu se mora odrediti context. Context definiše koja vrsta HTML5 Canvas API-ja će biti korišćena. 2d context se koristi za crtanje 2D grafike i manipulaciju bitmap slika. 3d context se koristi za 3D kreiranu grafiku i manipulaciju. Kasnije je nazvano WebGL i bazirano je na OpenGL ES.
HTML5 Canvas Element Size vs. Drawing Surface Size
Pored canvas-ovih width i height atributa, možete koristiti i CSS da podesite veličinu canvas elementa. Ipak podešavanje veličine canvas elementa pomoću CSS-a, nije isto kao kada se to radi pomoću width i height. To je zato što canvas ima dve veličine: veličinu samog elementa i veličinu površine za crtanje elementa. Kada podesite atribute width i height, postavljate veličinu elementa i veličinu površine za crtanje, ali kad za određivanje veličine koristite CSS, postavljate samo veličinu elementa, ali ne i njegove površine za crtanje. Kada se veličina elementa ne poklapa sa veličinom površine za crtanje, browser sam podešava površinu kako bi se uklopila u element.
Zbog svega navedenog, preporuka je da se za podešavanje veličine canvas elementa vrši pomoću width i height atributa, umesto CSS-a.
[code]
<canvas width=“200″ height=“100″ style=“border:1px solid #000000;“></canvas>
[/code]
Iscrtava kvadrat širine 200, visine 100 piksela, debljine linije od 1px crne boje.

Crtanje pomoću JavaScript-a:
[code]
<!DOCTYPE html>
<html>
<body>
<canvas id=“myCanvas“ width=“200″ height=“100″ style=“border:1px solid #c3c3c3;“></canvas>
<script>
var c = document.getElementById(„myCanvas“);
var ctx = c.getContext(„2d“);
ctx.fillStyle = „#FF0000“;
ctx.fillRect(0,0,150,75);
</script>
</body>
</html>
[/code]

Iscrtavanje kose linije:
[code]
<canvas id=“myCanvas“ width=“200″ height=“100″ style=“border:1px solid #d3d3d3;“></canvas>
<script>
var c = document.getElementById(„myCanvas“);
var ctx = c.getContext(„2d“);
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
</script>
[/code]

Crtanje kruga:
[code]
<canvas id=“myCanvas“ width=“200″ height=“100″ style=“border:1px solid #d3d3d3;“></canvas>
<script>
var c = document.getElementById(„myCanvas“);
var ctx = c.getContext(„2d“);
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>
[/code]

Iscrtavanje teksta:
[code]
<canvas id=“myCanvas“ width=“200″ height=“100″ style=“border:1px solid #d3d3d3;“></canvas>
<script>
var c = document.getElementById(„myCanvas“);
var ctx = c.getContext(„2d“);
ctx.font = „30px Arial“;
ctx.fillText(„Hello World“,10,50);
</script>
[/code]

Stroke Text:
[code]
<canvas id=“myCanvas“ width=“200″ height=“100″ style=“border:1px solid #d3d3d3;“></canvas>
<script>
var c = document.getElementById(„myCanvas“);
var ctx = c.getContext(„2d“);
ctx.font = „30px Arial“;
ctx.strokeText(„Hello World“,10,50);
</script>
[/code]

Linear Gradient:
[code]
<canvas id=“myCanvas“ width=“200″ height=“100″ style=“border:1px solid #d3d3d3;“></canvas>
<script>
var c = document.getElementById(„myCanvas“);
var ctx = c.getContext(„2d“);
// Pravi gradient
var grd = ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,“red“);
grd.addColorStop(1,“white“);
// Popunjava sa gradient-om
ctx.fillStyle = grd;
ctx.fillRect(10,10,150,80);
</script>
[/code]

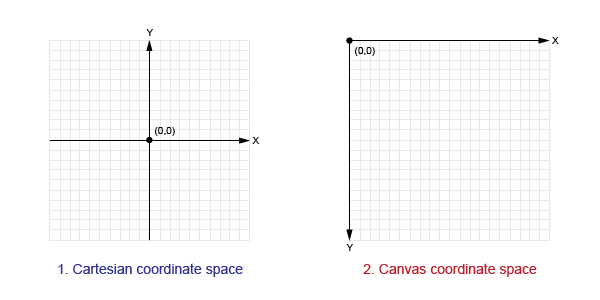
Razumevanje Canvas koordinatnog sistema
U 2D prostoru pozicije se određuju upotrebom X i Y koordinata. X osa se prostire horizontalno, a Y vertikalno. Centar ima poziciju x = 0 i y = 0, može biti i predstavljeno kao (0, 0). Ova metoda pozicioniranja objekata se u matematici naziva Dekartov koordinantni sistem.
Canvasov koordinatni sistem međutim postavlja početnu tačku u gornjem levom uglu canvas-a sa X koordinatom koja se prostire u desno i Y koordinatom koja sa prostire prema dole do dna canvas-a. Za razliku od standardnog dekartovog koordinatnog sistema, Canvas prostor nema vidljivih negativnih tačaka. I sama njena upotreba će za posledicu imati to da će vas objekat nestati sa strane.