Šta je Backbone.js?
Ako bi u jednoj reči morli da opišemo šta je to Backbone.js, onda je to organizacija.Backbone.js je lightweight JavaScript biblioteka koja vam omogućava da organizujete vaš kod u urednom, čistom i efikasnom stilu. Organizovan je u Model View Controller design pattern-u, poznatijem kao MVC.
Šta je MVC ?
Sa MVC-em kod je podeljen na tri separatne komponente. M znači model koji je deo koda koji sadrži podatke aplikacije. V je view, zadužen je za prikazivanje podataka na korisnikovom ekranu. C je controller koji služi da transferuje podatke iz modela u view.
Kao što vidimo MVC razbija kod u tri zasebna dela, od kojih svaki ima drugačiju odgovornost.
Backbone jeste zasnovan na MVC principu, ali ne prati striktno gore navedenu definiciju i u dva važna aspekta se razlikuje od klasičnog MVC-a. Prvo, Backbone nema odvojenu controller komponentu (imao je u prethodnim verzijama). Drugo, klasičan MVC ima tri odvojene komponente, a Backbone ima šest. Backbone ima kolekciju komponenti, a to je ustvari grupa modela. U pozadini, Collections su ustvari JavaScript nizovi.

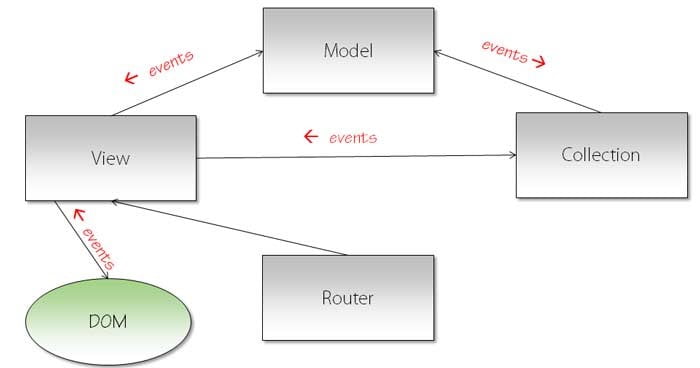
Backbone komponente
Events: vezuju određene događaje
Routers: kreira navigaciju na našoj web aplikaciji
Sync: mapira Backbone podatke na serversku stranu
Backbone je više biblioteka nego framework
Framework-ci uglavnom zahtevaju da radite stvari na njihov način, ako želite da ih upotrebljavate u svojim web aplikacijama. To podrazumeva konfiguraciju koda na način koji su kreatori framework-a zamislili, što vam ostavlja malo mesta za fleksibilnost. Kod Backbone-a je samo potrebno da iskoristite komponente i njegova predefinisana svojstva i metode. Backbone je biblioteka alata koja vam pomaze da pravite bogatije web aplikacije.
Backbone poseduje odličnu dokumentaciju, kod je jednostavan, postoji čak i verzija sa beleškama, koji detaljno objašnjava šta i kako radi. Zapravo, možete se sa izvornim kodo framework-a upoznati za veoma kratko vreme.
Pošto je toliko lagan i bazičan, Backbone može da posluži kao osnova da napravite sopstveni framework. Neki primeri 3rd party framework-a zasnovanih na Backbone-u su Aura, Backbone UI, Chaplin, Geppetto, Marionette, LayoutManager, Thorax, Vertebrae.
Instalacija i upotreba
Backbone se preuzima sa zvanicnog sajta backbonejs.org
Potrebno je uključiti u projekat i underscore.js, kao i jQuery
Evo jednog jednostavnog primera u kojem su implementirani svi gore navedeni koncepti:
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset=“UTF-8″>
<meta http-equiv=“X-UA-Compatible“ content=“IE=edge,chrome=1″>
<title>To-do App in Backbone.js</title>
<!– ========= –>
<!– CSS –>
<!– ========= –>
<style type=“text/css“>
#todoapp ul {
list-style-type: none; /* Hides bullet points from todo list */
}
#todo-list input.edit {
display: none; /* Hides input box*/
}
#todo-list .editing label {
display: none; /* Hides label text when .editing*/
}
#todo-list .editing input.edit {
display: inline; /* Shows input text box when .editing*/
}
</style>
</head>
<body>
<!– ========= –>
<!– Your HTML –>
<!– ========= –>
<section id=“todoapp“>
<header id=“header“>
<h1>Todos</h1>
<input id=“new-todo“ placeholder=“What needs to be done?“ autofocus>
</header>
<section id=“main“>
<ul id=“todo-list“></ul>
</section>
</section>
<!– Templates –>
<script type=“text/template“ id=“item-template“>
<div class=“view“>
<input class=“toggle“ type=“checkbox“ <%= completed ? ‘checked’ : “ %>>
<label><%- title %></label>
<input class=“edit“ value=“<%- title %>“>
<button class=“destroy“>remove</button>
</div>
</script>
<!– ========= –>
<!– Libraries –>
<!– ========= –>
<script src=“http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js“ type=“text/javascript“></script>
<script src=“http://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js“ type=“text/javascript“></script>
<script src=“http://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js“ type=“text/javascript“></script>
<script src=“http://cdnjs.cloudflare.com/ajax/libs/backbone-localstorage.js/1.0/backbone.localStorage-min.js“ type=“text/javascript“></script>
<!– =============== –>
<!– Javascript code –>
<!– =============== –>
<script type=“text/javascript“>
‘use strict’;
var app = {}; // create namespace for our app
//————–
// Models
//————–
app.Todo = Backbone.Model.extend({
defaults: {
title: “,
completed: false
},
toggle: function() {
this.save({ completed: !this.get(‘completed’)});
}
});
//————–
// Collections
//————–
app.TodoList = Backbone.Collection.extend({
model: app.Todo,
localStorage: new Store(„backbone-todo“)
});
// instance of the Collection
app.todoList = new app.TodoList();
//————–
// Views
//————–
// renders individual todo items list (li)
app.TodoView = Backbone.View.extend({
tagName: ‘li’,
template: _.template($(‘#item-template’).html()),
render: function(){
this.$el.html(this.template(this.model.toJSON()));
this.input = this.$(‘.edit’);
return this; // enable chained calls
},
initialize: function(){
this.model.on(‘change’, this.render, this);
this.model.on(‘destroy’, this.remove, this); // remove: Convenience Backbone’s function for removing the view from the DOM.
},
events: {
‘dblclick label’ : ‘edit’,
‘keypress .edit’ : ‘updateOnEnter’,
‘blur .edit’ : ‘close’,
‘click .toggle’: ‘toggleCompleted’,
‘click .destroy’: ‘destroy’
},
edit: function(){
this.$el.addClass(‘editing’);
this.input.focus();
},
close: function(){
var value = this.input.val().trim();
if(value) {
this.model.save({title: value});
}
this.$el.removeClass(‘editing’);
},
updateOnEnter: function(e){
if(e.which == 13){
this.close();
}
},
toggleCompleted: function(){
this.model.toggle();
},
destroy: function(){
this.model.destroy();
}
});
// renders the full list of todo items calling TodoView for each one.
app.AppView = Backbone.View.extend({
el: ‘#todoapp’,
initialize: function () {
this.input = this.$(‘#new-todo’);
app.todoList.on(‘add’, this.addAll, this);
app.todoList.on(‘reset’, this.addAll, this);
app.todoList.fetch(); // Loads list from local storage
},
events: {
‘keypress #new-todo’: ‘createTodoOnEnter’
},
createTodoOnEnter: function(e){
if ( e.which !== 13 || !this.input.val().trim() ) { // ENTER_KEY = 13
return;
}
app.todoList.create(this.newAttributes());
this.input.val(“); // clean input box
},
addOne: function(todo){
var view = new app.TodoView({model: todo});
$(‘#todo-list’).append(view.render().el);
},
addAll: function(){
this.$(‘#todo-list’).html(“); // clean the todo list
app.todoList.each(this.addOne, this);
},
newAttributes: function(){
return {
title: this.input.val().trim(),
completed: false
}
}
});
//————–
// Initializers
//————–
app.appView = new app.AppView();
</script>
</body>
</html>
[/code]
….. U browseru dobijamo jednostavnu To Do aplikaciju