Kako se kraj godine približio, vreme je da sumiramo šta se sve izdešavalo u ovo (uskoro prethodnoj) godini u sferi veb dizajna, šta smo novo naučili, i kakve pouke možemo da ponesemo sa sobom u narednu godinu.
Pošto nam je veb dizajn u fokusu, pogledajmo kakvi su se sve trendovi pojavili ove godine i kakve su nam promene doneli, počevši od minimalizma, slika pejzaža koji prekrivaju celu stranicu, pa sve do dizajna jedne strane, inovativne tipografije i pljosnatog dizajna.
Minimalizam
Veb dizajn je pretrpeo brojne promene i dostigao vrhunac u prethodnom periodu kada je bio najglasniji i pretrpan brojnim sadržajima. Međutim, potpuni zaokret desio se kada su veb dizajneri uspeli da iskomuniciraju sa klijentima da minimalizam donosi mnogo više koristi nego veliki broj sadržaja na jednom mestu.
Sve je počelo pojednostavljivanjem logoa i korišćenjem čistijih stilova slogova (eng. typeface), i ta jednostavnost konačno je dala svoj doprinos i u veb dizajnu. Tokom 2015. godine videli smo vebsajtove koji su više fokusirani na sam sadržaj tako što se težilo ka raščišćavanju nepotrebnih elemenata koji ga okružuju. Futer, sajdbarovi i graničnici polako su nestali, a čak se i paleta boja pojednostavljuje i svodi na osnovnu i dominantnu boju samog brenda koja doprinosi vizuelnom dizajnu.

Meni kao u aplikacijama
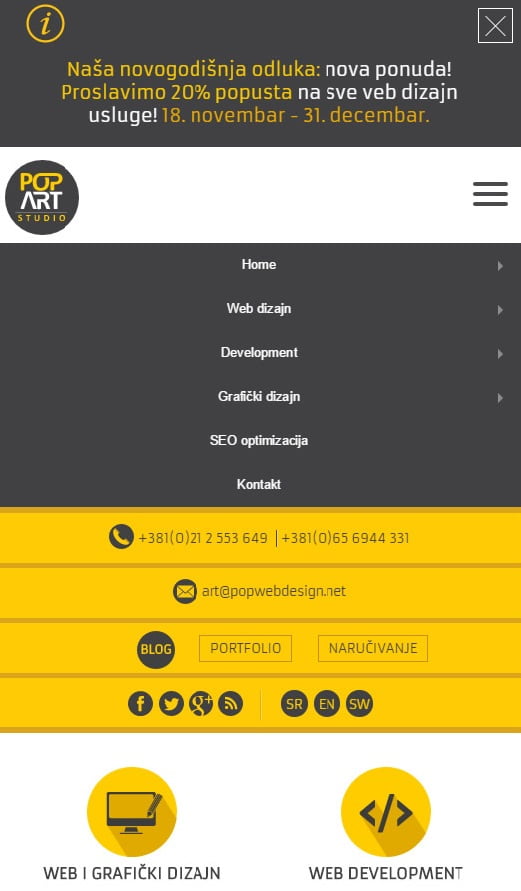
Sa eksplozijom aplikacija za tzv. pametne uređaje pojavio se i responzivni dizajn a samim tim i prilagođavanje sadržaja koji se postavlja na sajt, kako bi se poboljšao učinak i doprinelo sveopštem kvalitetu doživljaja koji korisnik ima pri prvom kontaktu sa vebsajtom. Tako su se meniji na vebsajtovima prilagodili traženom izgledu – postali su slični (ako ne i potpuno isti) menijima u aplikacijama. Meni na vrhu ekrana izgurao je sve dodatne menije koji su postojali sa strane, i njegov izgled postao je tzv. „hamburger“ (zbog tri linijice), i koji se dalje proširi kada se klikne na ikonicu.

Providna dugmad
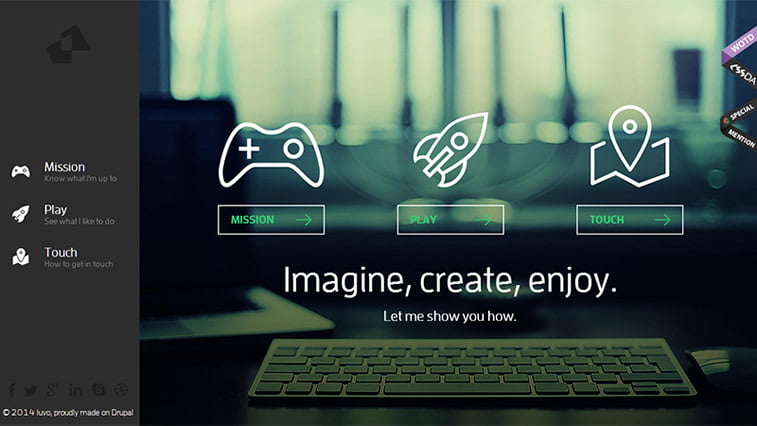
Ni dugmad više nisu što su nekad bila. Napadna dugmad jednostavno su zamenjena providnim iz prostog razloga što ističu sâm sadržaj i stapaju se sa okolinom kako bi podstakla posetioce da se uključe i na kraju interaguju. Ovakva dugmad (eng. ghost buttons) karakteristična je po tome što nemaju ispunu već se samo vide obrisi krajnjih ivica, zajedno sa rečju ili dve u centru dugmeta.

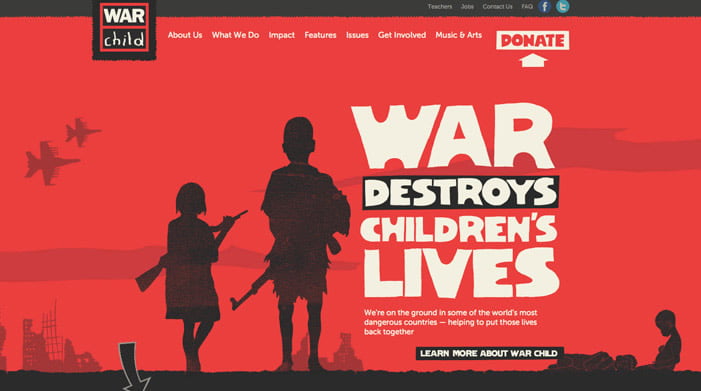
Prevlast herojske slike
Trend herojske slike koja dominira sajtom (eng. hero image) počeo je još 2014. godine kada su sajtovi koristili ogromnu HD sliku na vrhu vebsajta koja se prostirala čitavom širinom pregledača sa samo nekoliko reči reksta ispred, ali se tokom ove dodatno razvio i preuzeo prevlast. Neki sajtovi su otišli toliko daleko da su HD sliku proširili u video snimak koji se prostire diljem početne stranice.

Zanimljiva tipografija
O značaju fontova već smo pisali u prethodnom članku, ali ono što tada nismo napisali jeste to da oni prave razliku između dobrog i odličnog vebsajta. Sve su više prisutni zanimljivi fontovi jednostavnog dizajna koji brišu moguće smetnje, pospešuju čitljivost sadržaja i upotpunjuju čitav doživljaj vebsajta.

Fotomontaža koja ne izgleda kao montaža
Dani generičke fotomontaže (eng. stock photo) su završeni. Vebsajtovi sada koriste slike koje izazivaju jake emocije, čiji je naglasak na vizuelnom aspektu koji ostavlja snažan utisak na posmatrača – što je upravo ono što treba da se ima na umu kada se pristupi izradi vebsajta. Generičke slike više ne liče na generičke, nego sada konačno deluju kao da su urađene posebno za tu priliku i u svrhe samog vebsajta.

Dizajn jedne strane
Niko više ne želi da klikće kroz pet strana kako bi stigao do krajnjeg odredišta. Iz potrebe korisnika da im se sav bitan sadržaj predstavi na početnoj strani kroz koju će jednostavnim skrolovanjem miša moći da steknu utisak i odluče da se tu zadrže nastao je i dizajn jedne strane. Prolazak kroz više strana mnogo je duži od prostog preletanja jedne koje traje nekoliko trenutaka, tako da se ovaj koncept počeo širiti što je na kraju dovelo do skraćivanja sadržaja i prilagođavanja strukture vebsajtova što jednostavnijem izgledu koji izbija u prvi plan. Uostalom, i ovo je isto proisteklo iz dizajniranja vebsajtova za različite mobilne uređaje, te je i normalno da se sa razvojem tehnologija razvijaju i vebsajtovi.

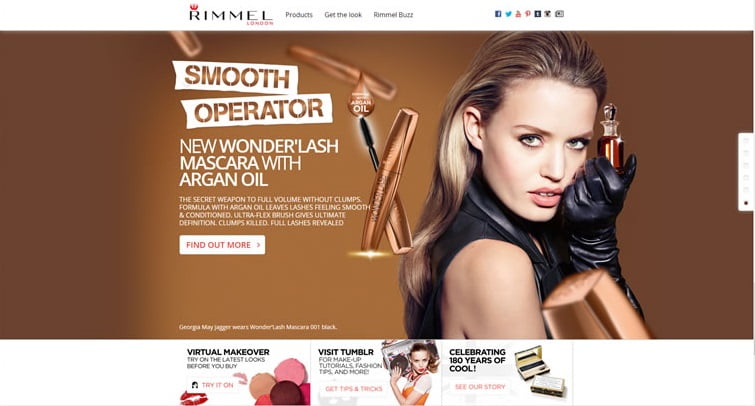
Paralaks skrol
Ova tehnika u grafičkom i veb dizajnu podrazumeva pomeranje pozadinske slike kao na video snimku kada se mišem prelazi, odnosno skroluje, što stvara iluziju dubine u dvodimenzionalnom okruženju. Paralaks skrol (eng. parallax scroll) koristi se tradicionalnoj animaciji čak od 1930-ih, a potpuno novo lice dobio je kada je stupio kao najbolji trend u veb dizajnu. Najbolji primer dobre iskorišćenosti ove tehnike možete videti na vebsajtu kozmetičke kompanije Rimmel London:

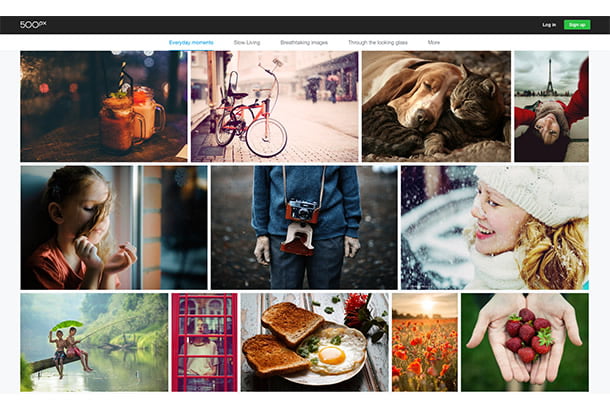
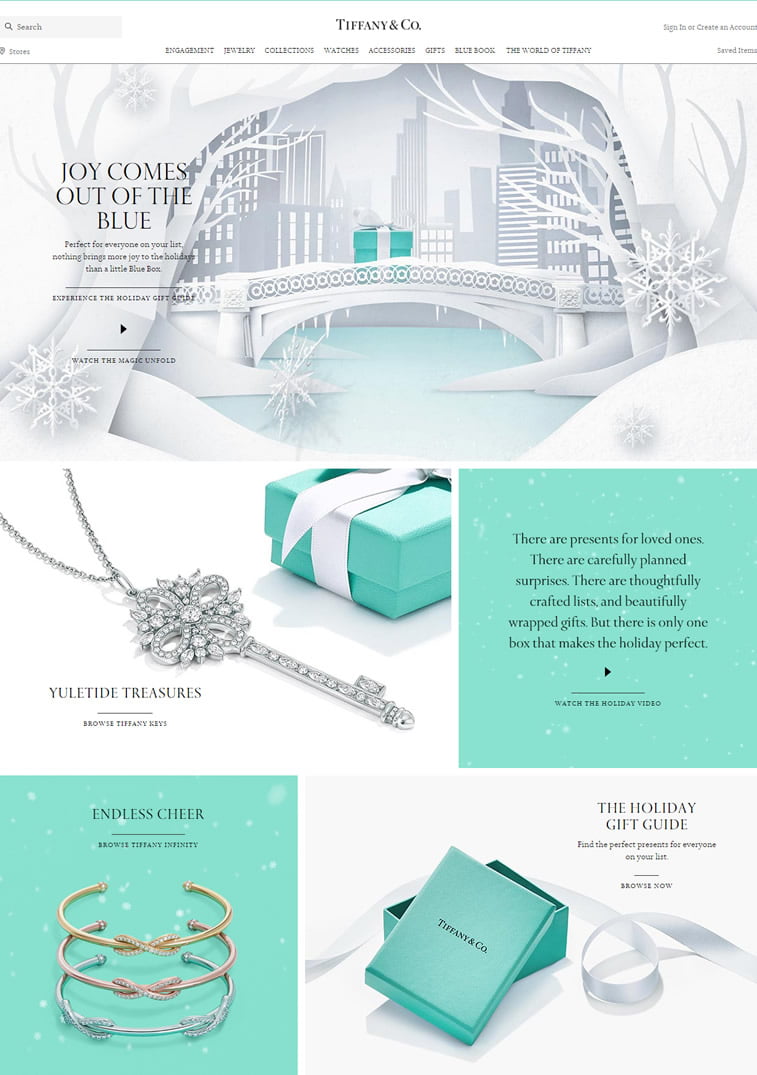
Dizajn po modulima
Dizajn po modulima, ili deljenje na kartice, organizuje sadržaj na efikasan način koji estetski zahteva prohteve kako samih dizajnera, tako i krajnjih korisnika i posetilaca vebsajta. Pošto se pristupanje sadržaju u jednoj koloni ispostavilo kao neefikasno i manje intuitivno, ponuđen je dizajn koji deli sadržaj po modulima, a koji je prijemčiviji korisnicima jer udovoljava njihovu potrebu za jasno definisanim odeljcima koji se lako raspoznaju.

Evolucija pljosnatog dizajna
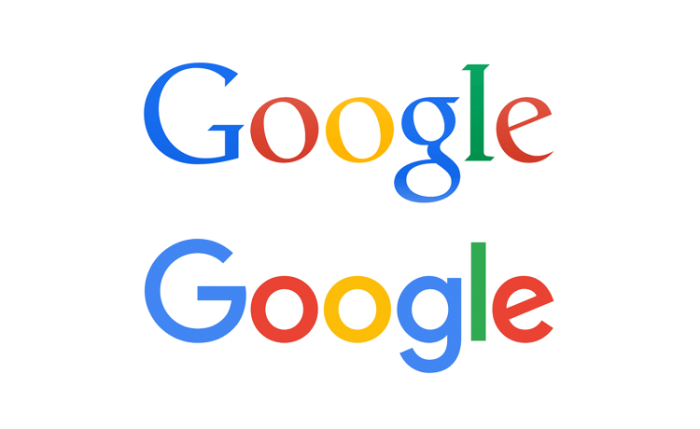
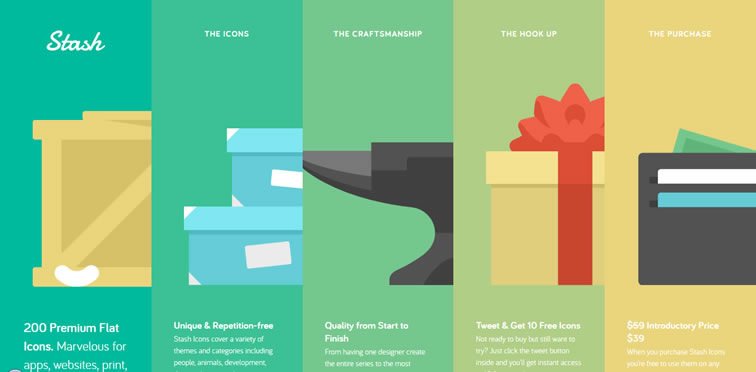
Pljosnati dizajn (eng. flat design) ove godine snažno je uticao na sferu grafičkog dizajna pogotovo u trećem tromesečju 2015. godine kada je Gugl prilagodio izgled svog logoa, kao i ostalih usluga koje nudi. Međutim, pljosnati dizajn nije toliko usko definisan. Može se koristiti i u dizajnu čitavih vebsajtova. On podrazumeva jednostavne ilustracije koje stvaraju prepoznatljivi ali i minimalistički dvodimenzionalni sadržaj koji pokazuje tendeciju ka tome da će ostati prisutan i u narednom periodu.

Linijske ikonice
Linijske ikonice su još jedan odličan proizvod pljosnatog dizajna. Za razliku od dizajna koji podrazumeva izgled ikonice koji je identičan objektu na osnovu koga se radi, linijske ikonice donose osveženje upravo u tome što zadržavaju oblik ali uz minimalne linije, konture i obrise predmeta, kao i prilagođavanje izgledu gorespomenutog hamburger menija.
![]()
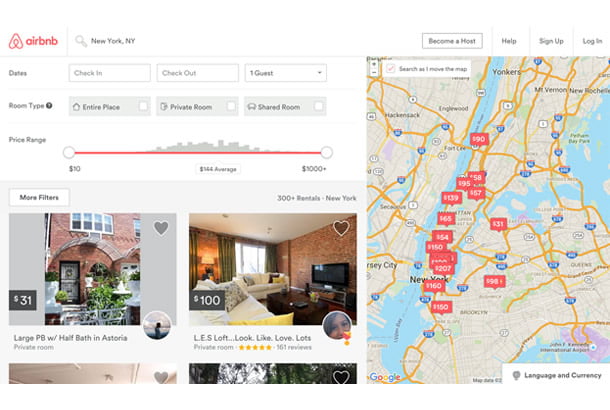
Integracija sa Guglovim Mapama
Ukoliko želite da klijenti s lakoćom nađu vašu kompaniju, postoji opcija koja to upravo omogućava i svakim danom postaje sve bolja. Gugl je svojim korisnicima ponudio integraciju mapa u vebsajtove, pa čak i prilagođavanje boja i drugog sadržaja. Ovo može biti posebno korisno turističkim kompanijama, hotelima, kao i svim drugim preduzećima koja žele da dobiju povratnu informaciju od svojih korisnika.

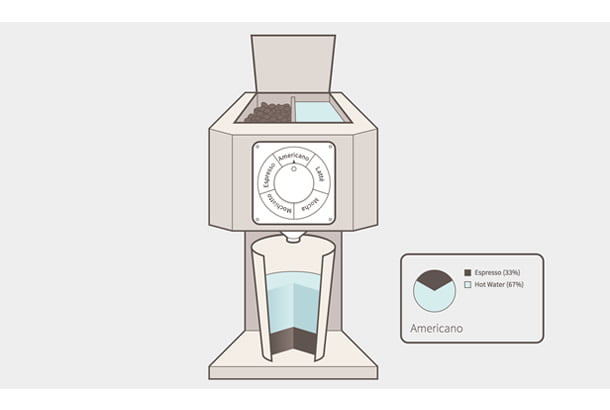
SVG
SVG grafika potiče od engleskih reči Scalable Vector Graphics, i podrazumeva dvodimenzionalnu grafiku odnosno vektorski format slika koji je zasnovan na XML-u. Prostije rečeno, SVG grafika omogućava da se slike smanjuju i povećavaju u skladu sa rezolucijom, u isto vreme zadržavajući dobar kvalitet, oštrinu i omogućavajući da se sve osobine slike podjednako vide na svim uređajima.

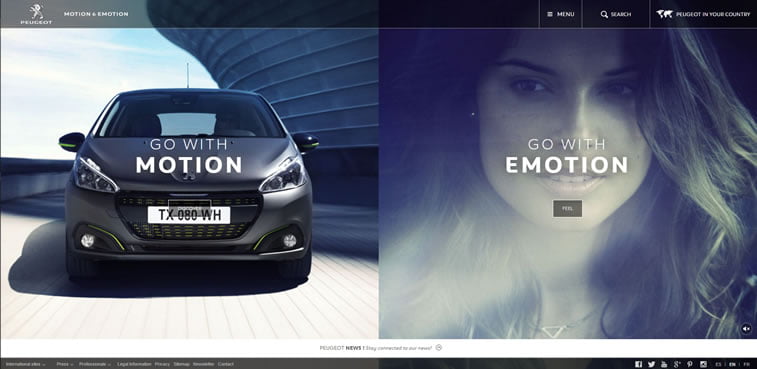
Dizajn podeljenog ekrana
Sve prisutniji je dizajn podeljenog ekrana na vebsajtovima novije generacije. Ovom tehnikom se postiže prikazivanje dvostruko više sadržaja, istovremeno zadržavajući jednostavnost i snažan utisak. Najbolji primer ovakvog dizajna pronašli smo na vebsajtu automobilske kompanije Pežo koji ekran deli vertikalnom crtom na dve polovine koje imaju sličnu poruku (MOTION/EMOTION):

Kraj godine je skoro pred vratima, što znači da nas u narednoj godini čeka mnogo novosti iz sveta veb dizajna. Šta mislite, kakve će nam novitete doneti naredna, 2016. godina?
Povezani članci: