Trendovi u veb dizajnu ne nastaju tek tako – mora da prođe određeno vreme da se neka inovacija prihvati i postane korisna za zajednicu. Ono što je od pre određenog vremena postalo vodeći trend u dizajnu jeste korišćenje ilustracija na vebsajtovima.
Zašto ilustracije?
Prost odgovor na ovo pitanje verovatno ne postoji. Može biti da su dizajnerima dosadile jednolične teme i kupljene fotografije oko kojih ne moraju toliko da se potrude (a koje, priznaćete, rade posao), te su masovno (organizovano ili ne) prešli na izradu potpuno jedinstvenih ilustracija.
Evo nekih prednosti veb ilustracija:
– ilustracije su jedan od najboljih vidova izražavanja kreativnosti u veb dizajnu
– često su živopisne i stimulišu mnoge delove mozga
– dobre ilustracije uspevaju da posetioca vebsajta potpuno uvuku u priču, npr. dodatnom animacijom
– čak i ako vam ručno izrađene ilustracije nikada nisu išle od ruke, sada postoje brojni računarski alati koji vam mogu pomoći da naučite da ih izrađujete.
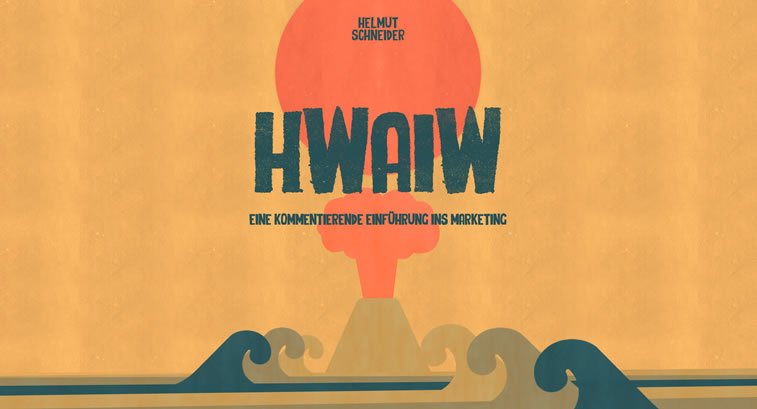
Ilustrovana herojska slika
Bez obzira na delatnost sajta, velike slike u njihovom zaglavlju (takozvana herojska slika, od eng. hero image) odavno su prisutne pri izradi vebsajtova. Kada se ovaj trend spoji sa ilustracijama – nastanu zaista divni sajtovi čiji detalji, senka i izbor boja prosto uvlače posetioca i održavaju mu pažnju (što je, podsetimo se, dobro za SEO).

Imajte na umu sledeće:
– ovakve ilustracije moraju biti jako dobre te će najverovatnije zahtevati da im posvetite dosta vremena (za svaki detalj ponaosob)
– poruka ovakve ilustracije mora da bude u vezi sa delatnošću sajta
– iako ilustracija treba da ima dubinu, sveukupni koncept treba da bude jednostavan

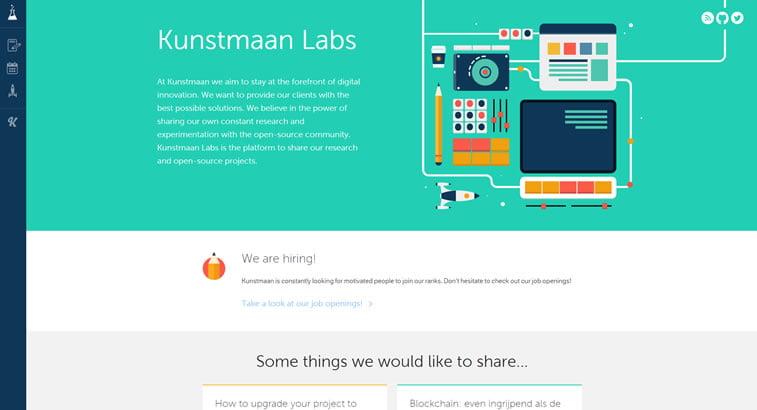
Jednostavna animacija
Iako su i statične ilustracije odlične, ono što još više drži pažnju jesu animacije. Međutim, ne preporučuje se da one budu komplikovane, već – što jednostavnije, kao na sajtu Kunstmaan Labs:

I ne oklevajte da u animaciji dodate neku poruku koja će pomoći posetiocu sajta pri navigaciji (kao npr. skrolni dole ili pritisni levi taster). Ovo će samo poboljšati korisničko iskustvo (eng. UX, user experience).

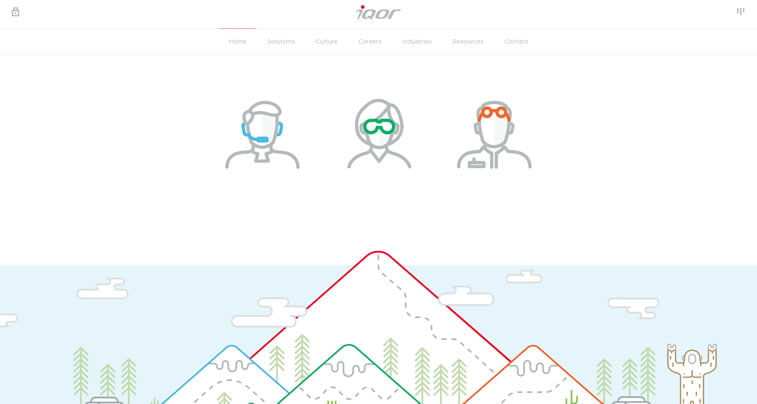
Ilustrovane ikonice i UI elementi
Ako vam je ilustrovanje celokupnog sajta preveliki zalogaj, možete za početak probati i sa ilustrovanim ikonicama i UI elementima.

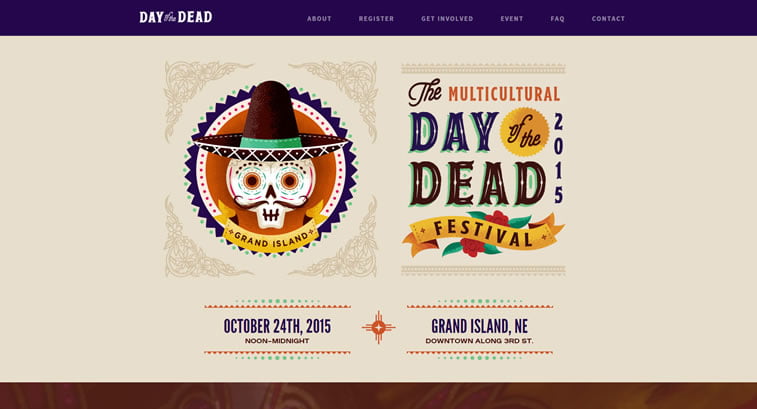
Rukopisni fontovi
Veoma bitna stavka pri izradi vebsajtova jeste dobar izbor tipografije. Trenutno se u grafičkom dizajnu i tipografiji generalno kombinuju razni rukopisni fontovi koji mogu zajedno doprineti čitavom doživljaju, i taj se trend proširio i na veb dizajn. Pri izradi sajta možete iskombinovati npr. rukopisni font koji ste koristili i za izradu logoa, kao na primer na sajtu Day of the Dead:

Ukoliko vam treba veb dizajn agencija sa kompletnom uslugom – ne oklevajte i kontaktirajte PopArt veb dizajn studio! Pregledajte naš portfolio i slobodno nam recite ako vam se sviđaju neki naši sajtovi na koje želite da se ugledamo pri izradi najboljeg jedinstvenog rešenja za vaš vebsajt.
Izvor: WebDesignerDepot
Vidi još:





