Svet oko nas menja se brzinom kojom se menja i internet. To je i normalno s obzirom na to da je većina posla zasnovana na veštinama ljudi koji besomučno traže bolje načine da iskodiraju, isprogramiraju i prikažu sajtove.
Ono što je sigurno pokazatelj kvaliteta sajta, u tehnološkom smislu, jeste njegova brzina. Zasad se čini da će 2016. godina biti obeležena unapređenjem brzine nekih funkcionalnosti, i zato smo rešili da poslušamo preporuke sajta Web designer depot i predstavimo vam četiri napredne tehnologije za bolju brzinu učitavanja vašeg sajta.
HTTP/2
Prošlog maja objavljena je nova verzija HTTP protokola koji od druge polovine prošle godine ima i podršku. Najveća prednost protokola HTTP/2 jeste u tome što može da pokrije višestruke zahteve preko jedne konekcije. Ova novina se naziva multipleksiranjem (u nedostatku boljeg prevoda termina, od eng. reči multiplexing, koja podrazumeva obavljanje više radnji istovremeno) i predstavlja revoluciju u veb dizajnu (sprajtovi i data URI izgleda više neće biti toliko delotvorne).
Za razliku od protokola HTTP/1, koji je bolje učitavao jednu veliku sliku nego nekoliko manjih a koje nisu mogle da se učitaju odjednom, HTTP/2 rešava taj problem i komprimuje zaglavlja pre nego što šalje podatke, što samim time uprošćava prenos podataka. Nova verzija protokola je binarna, za razliku od prve koja je bila tekstualna.
A rezultat? Ubrzanje performansi i do 50%.

Ono što može predstavljati problem pri prebacivanju na HTTP/2 nema veze sa samim protokolom kao takvim. Naime, iako on ne traži da sajt bude obezbeđen, veb pregledači ga podržavaju samo preko SSL protokola za enkripciju računarskih mreža.
Prema podacima sajta w3techs, na ovaj protokol je trenutno prešlo skoro 8% sajtova. Kada se odlučite za SSL, sledeći korak biće dogovor sa hosting provajderom po pitanju obezbeđivanja servera i prelaska na HTTP/2.
Brotli
Još jedan novi algoritam za kompresiju podataka pušten prošle jeseni. Gugl je ovaj algoritam napravio sa ciljem da umanji veličinu (težinu) podataka koji se prenose i, prema rečima zvaničnika, ima mogućnosti kompresije i od 20 do 26%, što s druge strane čuva oko 40% saobraćaja HTML datoteka i oko 25% CSS-a i JavaScript-a.

Brotli trenutno podržavaju samo veb pregledači Hrom (od verzije 49) i Fajerfoks (od verzije 44), ali se očekuje da će se ta funkcionalnost biti dodata i ostalima.
CDN
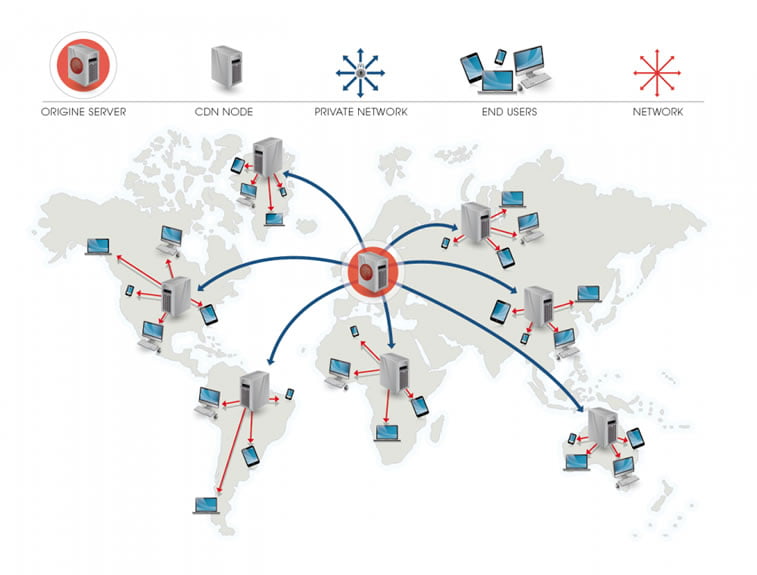
CDN (eng. content delivery network) čini mreža proksi servera koji se nalaze u različitim centrima diljem sveta. CDN serveri sadrže kopije sadržaja sa vašeg sajta (slike, video snimke, softver itd.) i, radi povećanja brzine odziva, kada mu pristupite, poziva se najbliži server koji može da isporuči podatke i smanji brzinu odziva najmanje što može.

Još jedna prednost ove mreže je unapređenje pouzdanosti sajta. Kada se sadržaj raspe na nekoliko servera, veb hosting biva pošteđen saobraćaja i biva bolje zaštićen od pada. Koristeći CDN servere, sajtovi se mogu ubrzati i do 50% u proseku.
SSL
Druga stavka na spisku naprednih tehnologija je gorespomenuta SSL enkripcija između servera i klijenta. Ovaj sertifikat se može podesiti u dogovoru sa vašim hosting provajderom ili besplatno. Iako on ne predstavlja novinu u pravom smislu te reči, bez njega nije moguće koristiti HTTP/2 i Brotli.

Otkako je u aprilu ove godine prešao iz beta faze u javnu primenu, sajt Let’s encrypt postao je popularan, između ostalog, zato što SSL sertifikate obezbeđuje besplatno i veoma brzo. Proces je pojednostavljen, automatizovan i traje samo nekoliko minuta, a možete ga podesiti čak i ako ste sam svoj server.
Kako vi ubrzavate vaše sajtove? Koristite li ove tehnologije? Da li znate za neke nove algoritme ili druge korisne stvari na koje ste nabasali u praksi a koje mogu ubrzati performanse sajta? Podelite ih sa nama i svetom u komentarima ispod teksta ili na našoj stranici na društvenoj mreži Facebook.
Sviđa ti se ovaj članak? Pročitaj još: