Tipografija je jedan od osnovnih elemenata dizajna (bilo grafičkog, bilo veb dizajna). Ako ste se ikada zapitali da li ćete se ogrešiti o neki dizajnerski princip kada biste iskombinovali serifne sa beserifnim fontovima, a niste znali gde da potražite odgovor na to pitanje – na pravom ste mestu!
U narednih nekoliko pasusa daćemo vam 6 korisnih saveta za uparivanje fontova na svim vašim projektima.
Kako naći pravi par nekom fontu
#1: sadržaj na prvom mestu
Prateći princip „sadržaj na prvom mestu” (od eng. content first principle), prvo se treba postarati da sadržaj koji treba da uredite tipografski bude dobar.
Sadržaj se dizajnira prvi, jer mora da bude relevantan, koristan i baš kako treba (u suprotnom biste napravili veliku grešku), a zatim sledi odvlačenje pažnje na sadržaj uz pomoć odabira tipografije. Drugim rečima, nikada nemojte koristiti lorem ipsum tekst da testirate fontove u predlogu dizajna jer on nikada ne odražava konačni izgled dizajna.
#2: jednostavnost
Prednost 21. veka je u tome što imamo puno besplatnih resursa na raspolaganju. Jedna najobičnija pretraga na pretraživaču Gugl daće nam brojne opcije – te možete završiti s bezbroj fontova koje na kraju nećete ni uspeti da iskoristite. A da ne spominjemo kombinovanje nekoliko različitih fontova u jednom istom dizajnu. Poštujući princip jednostavnosti, možete koristiti najviše dva fonta – jedan za naslov a drugi za telo teksta.
Prednost većine fontova danas je u tome što nude različite težine (podebljanja), te i njih možete koristiti a da ne narušite jednostavnost tipografije. Tako npr. možete koristiti font s manjom težinom u npr. citatima, koji svakako treba da privuku pažnju.
Uparivanje fontova treba takođe da prati princip jednostavnosti, koji nalazimo u prirodi i matematici.
Pravilo zlatnih proporcija (Fibonačijev niz)
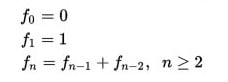
Pravilo zlatnih proporcija zasnovano je na Fibonačijevom nizu. Fibonačijev niz kreće od brojeva 0 i 1 (u nekim slučajevima 1 i 1) u kome svaki naredni broj u nizu predstavlja zbir dva prethodna broja po formuli:

0 · 1 · 1 · 2 · 3 · 5 · 8 · 13 · 21 · 34 · 55 …
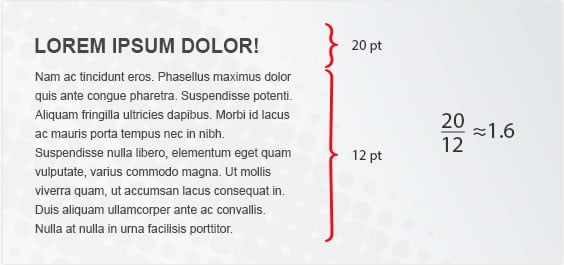
Tako bi npr. naslovu veličine 20 pt odgovaralo telo teksta veličine 12 pt, što je proporcionalno 20/12= 1,6 (približno).

#3: kontrastiranje
Iako smo već pisali o 10 tipografskih zapovesti, nije zgoreg ponoviti i podvući da ne treba koristiti fontove iz iste porodice, kao ni kombinaciju dva serifna ili dva beserifna fonta. Rešenje za to je prosto korišćenje fontova iz različitih porodica, i to u spoju serifnog i beserifnog fonta (jedan u naslovu a drugi u telu teksta).
#4: čitkost
Ako ste došli do određene kombinacije koja vam se dopada, treba je istestirati u pogledu čitkosti. Iako vam se čini da je neki font čitljiv, ne mora da znači da će biti čitak u kombinaciji s drugim fontom.
Tako npr. ne bi trebalo koristiti rukopisne fontove u telu teksta, jer su oni obično rezervisani za naslove ili neke druge elemente dizajna koji su obično kratki (pogledaj izdvojenu sliku ovog članka).
Na umu treba takođe imati i to kako će tipografija izgledati na različitim uređajima, odnosno da li će font biti dovoljno čitak na mobilnom uređaju kao i na računaru.
#5: korisni resursi
Već je napomenuto da na internetu imamo fontove u izobilju. O nekima smo već pisali i nudili vam besplatno preuzimanje, ali ako i dalje niste pronašli onaj pravi, evo korisnih resursa.
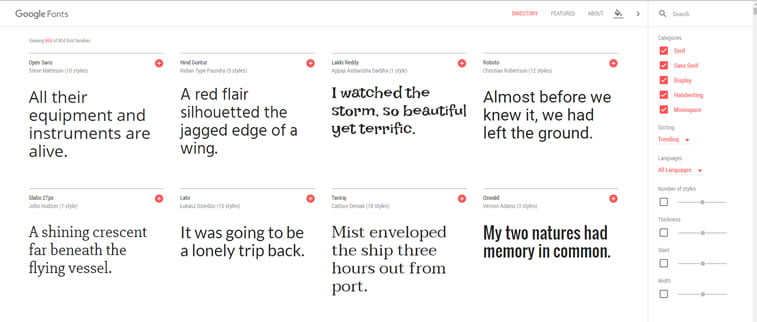
Guglovi fontovi
Kako se danas sajtovi uglavnom prave da bi bili optimizovani za pretraživač Gugl, tako je taj gigant ponudio i sopstveni izbor fontova. Stvorivši sajt Google fonts, ova firma je učinila uslugu svim dizajnerima jer je 804 fontova konačno postalo dostupno (čitaj: besplatno) za preuzimanje. Još jedna korist od ovog sajta je to što je moguć i uporedni pregled fontova i njihovih osobina na lepom dizajnu. San svakog dizajnera!

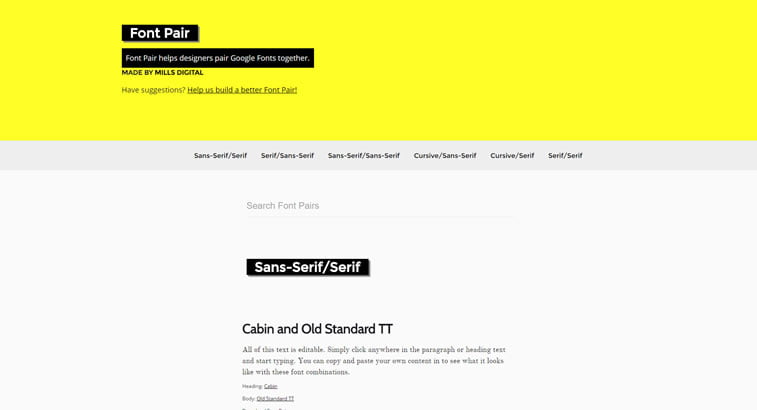
Font pair
Još jedan koristan sajt, koji premda ne potiče iz Guglove kuhinje, jeste Font pair koji daje predloge za upotrebu beserifnih i serifnih fontova u telu teksta i naslovu, i obrnuto. Svakako vredi pogledati!

#6: eksperimentisanje
Na kraju krajeva, sve se svodi na eksperiment. Isprobavajte razne kombinacije i vidite šta ide sa čime a šta ne. Iako je poenta ovih saveta skraćivanje vremena za pretragu i pospešivanje delotvornosti, neke stvari se ne mogu predvideti niti savršeno matematički izračunati, te je najbolje prepustiti se trenutku i odabrati onaj spoj koji intuicija nalaže.
Kako je svaki dizajn specifičan, takva treba da bude i vaša odluka.
Imate li još nekih korisnih saveta iz prakse?
Izvor: CreativeBloq
Želiš da naučiš još o tipografiji? Pogledaj i ove članke:





