Nemamo magičnu kuglu i ne gledamo u karte, ali u ovom tekstu bavimo se proricanjem budućnosti. Pri tome, ne mislimo na to kako će ovaj svet u kom živimo izgledati za 10 ili 50 godina, ali i te kako mislimo na to kako će svetska mreža zvana internet izgledati u budućnosti.
Da li će vebsajtovi biti nalik današnjima, koje aplikacije će se koristiti više, da li se očekuju novi programski jezici, kao i koji trendovi u programiranju će ostati prisutni i u 2018. godini, a koji u godini pred nama mogu da naprave potpuni preokret? Na takva pitanja ovde tražimo odgovore, a zatim i ističemo aktuelnosti, razmatramo nove mogućnosti i predviđamo.
Predviđamo budućnost programiranja.
Sada i ovde.
Aktuelni trendovi za 2018. godinu
Progresivne veb aplikacije, statični vebsajtovi, razvoj programskog jezika JavaScript i Angular programskog okvira (eng. framework) unutar njega, kao i sve veća upotreba Laravel podrške za jezik PHP, samo su neki od trendova koji su već sada uočljivi i za koje smatramo da će biti izuzetno značajni u narednim godinama.
Na osnovu ličnog iskustva samih programera, kao i istraživanja koja su sproveli brojni svetski portali specijalizovani za programiranje, pripremili smo za vas listu najznačajnijih trendova za koje čvrsto verujemo da će biti sastavni deo programiranja u budućnosti i da će obeležiti 2018. godinu, kao i godine koje će uslediti.
Progresivne veb aplikacije: Šta su i za šta se koriste?
Sve više kompanija u svetu koristi takozvane progresivne veb aplikacije (eng. Progressive Web Apps, PWA), i to sa veoma pozitivnim rezultatima. Razmotrićemo sada neke od osnovnih razloga zbog kojih su PWA sve popularnije i zbog koji imaju jake izglede da postanu jedan od najznačajnijih trendova u 2018. godini.
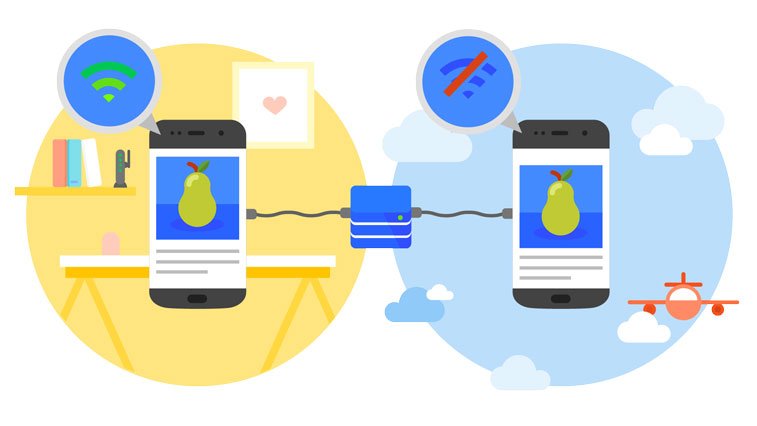
Za razliku od mobilnih aplikacija, progresivne veb aplikacije kreirane su kao veb stranice, ali sa ciljem da izgledaju kao aplikacija i da odlično funkcionišu i na mobilnim uređajima. Brzina i neometan rad i u oflajn režimu jedne su od najvećih prednosti ovih aplikacija.
Kada su Tviter i Gugl 2016. godine pokrenuli Projekat ubrzanja mobilnih stranica (eng. accelerated mobile pages project) sa ciljem da reše problem sporog učitavanja veb stranica na mobilnim uređajima, nisu ni slutili da će progresivne veb aplikacije, koje su se prvi put pojavile samo godinu dana pre toga, uspeti da prevaziđu sve za šta su se Tviter i Gugl zalagali. I ne samo to, već i da obezbede besprekoran rad u slučaju slabe internet konekcije, pa čak i onda kada nema dostupnog interneta.

Zašto su progresivne veb aplikacije važne za budućnost programiranja?
S obzirom na to da cena izrade mobilne aplikacije može da bude i nekoliko puta veća od izrade vebsajta, pristupačnost je jedna od ključnih stavki koja ide u prilog progresivnih veb aplikacija u odnosu na mobilne aplikacije.
Sa druge strane, PWA su kreirane tako da u sebi sadrže i neke od glavnih karakteristika mobilnih aplikacija, što samo dodaje upotrebnu vrednost za korisnike.
Progresivne veb aplikacije, tako, mogu da koriste i:
- Iskačuća obaveštenja (eng. push notification)
- Pregled u režimu punog ekrana
- Nesmetan rad bez internet konekcije
Za sada, međutim, u korišćenju progresivnih veb aplikacija još nije moguće:
- Potpuno otvoreno pristupiti različitim senzorima u mobilnim uređajima
- Korišćenja alarma
- Pristup telefonskom imeniku u mobilnom telefonu
- Izmeniti sistemska podešavanja
Dve najznačajnije komponente progresivnih veb aplikacija jesu takozvani manifest aplikacije (eng. app manifest) i radna stanica (eng. service worker). Manifest je zapravo fajl koji definiše pokretanje aplikacije, njen rad u internet pretraživačima, kao i samostalno funkcionisanje i sve u vezi sa tim, dok je radna stanica kodirana u programskom jeziku JavaScript i funkcioniše kao proksi server otvoren za dalje programiranje i odgovoran za povezivanje i odgovor aplikacije na zahteve koje dobije na internetu. Stanica je kodirana tako da čuva keš memoriju, uključujući sve HTTPS podatke, što joj omogućava da procesuira odgovor aplikacije i bez dodatnog koda namenjenog za to.
JavaScript, Angular 2 i Angular 4
Kada govorimo o programiranju veb aplikacija, programski jezik JavaScript nesumnjivo je jedan od najviše korišćenih jezika za tu svrhu. Primetno je i da taj jezik sve više učvršćuje takvu svoju poziciju, a u tome mu umnogome pomažu i nedavno predstavljene nove verzije tehnologije Angular – Angular 2 i Angular 4 – koje funkcionišu kao programski okviri jezika JavaScript.
Ono što je nekada bio AngularJS, sada je Angular 2, koji je kao takav predstavljen javnosti 2016. godine. U odnosu na svog prethodnika, Angular 2 poseduje unapređenu modularnost, širi opseg merenja u arhitekturi same aplikacije, kao i unapređen način funkcionisanja međusobne zavisnosti među komponentama ovog programskog okvira.
Zašto će Angular 2 biti posebno popularan u 2018. godini? Zbog toga što je brz i jednostavan za korišćenje, i to najviše zahvaljujući tome što se oslanja na TypeScript jezik. Osim toga, i sama Angular tehnologija prati trendove, budući da prihvata pristup koji upotrebu mobilnih uređaja postavlja na prvo mesto (eng. mobile-first approach), što je već nekoliko godina veoma značajan trend u svetu informacionih tehnologija.
Verzija Angular 4 predstavljena je u martu 2017. godine i još je brža i jednostavnija za korišćenje od verzije Angular 2, uz to smanjujući i sveukupnu količinu upotrebljenog koda za 60 odsto.
Sa nestrpljenjem očekujemo i Angular 5.0.0, kojem se takođe predviđa svetla budućnost i smatra se da bi mogao značajne novine da unese u veb programiranje.
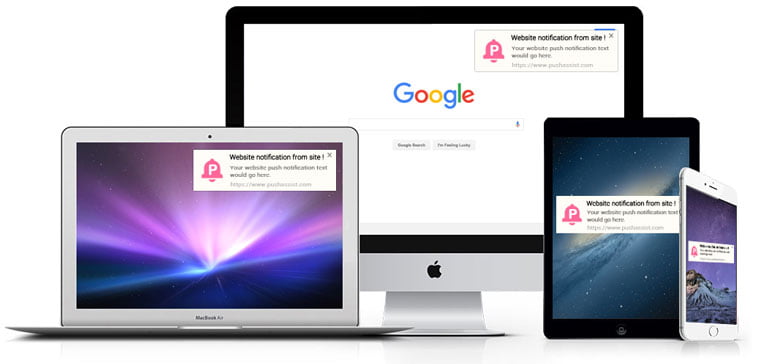
Iskačuća obaveštenja za vebsajtove: Da korisnici uvek budu u toku
Navikli smo već da nam obaveštenja u vidu zvučnih ili vizuelnih notifikacija redovno stižu na mobilni telefon i obaveštavaju nas o svemu što se dešava u aplikacijama koje koristimo. Takozvana iskačuća obaveštenja (eng. push notification) slična su tome, ali programirana su za rad na veb stranicama. Nihov cilj je da korisnik uvek bude u toku sa svime što se dešava i svim novina akoje se unose na sjat, a neretko se koriste i u marketinške svrhe.
Glavna prednost iskačućih obaveštenja jeste lako i brzo angažovanje korisnika, i to bez potrebe za ulaganjem velikih sredstava. U brojnim slučajevima, ovakva obaveštenja jeftinija su od izrade mobilnih aplikacija, a po mnogim parametrima efikasnija su od imejl marketinga, SMS kampanja ili ažuriranja profila na društvenim mrežama.
Ova vrsta obaveštenja već je neko vreme u upotrebi, ali predviđa se njen puni zamah tokom 2018. godine, te je stoga ovo pravi trenutak da se trendu priključe svi oni koji žele da na njihovom vebsajtu postoji i mogućnost prijave za iskačuće notifikacije.

Statički sajtovi ponovo u trendu
Kako je došlo do toga da, u eri pokretnih slika, animacije i skoro potpunog prevladavanja video sadržaja na internetu, statički vebsajtovi postanu ponovo popularni?
Nekada davno, statika je bila osnova veb stranica na internetu, jer nije se znalo za drugačije i/ili za bolje. Danas, međutim, statički vebsajtovi ponovo oživljavaju, i to iz tri razloga – zbog svoje brzine, bezbednosti i pristupačne cene. Ovakvi sajtovi, takođe, odobreni su od strane takozvanih generatora statičkih sajtova, među kojima su najpoznatiji Hexo, GitBook i Gatsby, gde se mogu generisati sajtovi u programskom jeziku JavaScript, dok je na sajtu StaticGen, recimo, dostupno više vebsajtova kodiranih u drugim jezicima.
Predviđanja su ovde jasna, statički vebsajtovi na velika vrata ulaze u 2018. godinu i ponovo se vraćaju na scenu.
Vebsajtovi sa samo jednom stranicom: Uprošćeni i pregledni
Slično kao kod statičkih sajtova, jednostavnost i funkcionalnost ističu se kao glavne karakteristike vebsajtova koji postaju sve popularniji, a sastoje se samo od jedne veb stranice (eng. single-page website). Brojni su primeri takvih sajtova na internetu, a kao najtraženiji ističu se takozvani portfolio sajtovi, kao i vebsajtovi koje čini samo jedna veb stranica i kao takvi služe za predstavljanje poslovanja jedne kompanije na internetu. Tako jednostavno dizajnirane, poslovanje firme predstavljaju na veoma pregledan način. Ovakvi vebsajtovi su namenski kreirani uprošćeno, kako ne bi opterećivali korisnike viškom informacija.
Laravel 5.x: Najbolje ocene na GitHub-u
Još od prvobitnog pokretanja 2011. godine, pa sve do danas, Laravel kao programski jezik i podrška u sklopu programskog jezika PHP, doživljava veliki uspeh i rado je korišćen među programerima. Na platformi GitHub, recimo, Laravel je najbolje ocenjen PHP programski okvir, a poseduje i ubedljivo najveći broj ocena.
Razlog zbog kojeg je toliko popularan jeste to što Laravel funkcioniše postavljajući na prvo mestu krajnjeg korisnika, što UX i UI dizajnerima u velikoj meri olakšava posao, jer podrazumeva jednostavnost, preglednost i efikasnost. Može da se koristi za razvoj svih vrsta vebsajtova, bilo da je reč o ličnom porftolio sajtu ili o veb sistemu jednog poslovnog konglomerata.
Prednost ove programske podrške jeste i u tome što na jednostavan način uspeva da se izbori sa kompleksnim zadacima, a od velikog značaja je i često ažuriranje softvera.
Vreme Laravel-a zapravo tek dolazi. Najnovija verzija ovog softvera, pod nazivom Laravel 5.x, pokrenuta je u sklopu PHP 7.x verzije tog kompjuterskog jezika i prepoznata širom sveta kao jedan od najznačajnijih trendova u programiranju koji nas očekuju u 2018. godini.

Zaključak
Jedno je sigurno, danas se sve toliko brzo odvija, da prilikom pisanja koda, programeri najčešće i ne stignu da razmišljaju o tome da li će njihov dizajn funkcionisati i za pet godina, jer važno je da besprekorno radi u datom trenutku. Ako tome dodamo činjenicu da korisnici interneta postaju sve zahtevniji, jasno je da je pred veb dizajnerima i programerima težak zadatak – njihove kreacije treba da budu funkcionalne, korisne i spremne za rad u veoma kratkom roku. I pored toga, naravno, treba da budu brze i efikasne.
Na sreću, brojni alati, jezici, aplikacije, programi i programski okviri u kojima programeri rade razvijaju se istom tom brzinom.
Kao ključni pojmovi, kada je reč o trendovima u programiranju koji će biti aktuelni u 2018. godini, a svakako i u narednim godinama, izdvajaju se jednostavnost, brzina i efikasnost u upotrebi programskih jezika, kao i u korisničkom interfejsu, a posebno se vodi računa i o što kvalitetnijem korisničkom iskustvu. U svemu tome, kako zaključujemo, prednjače progresivne veb aplikacije koje će definitivno obeležiti budućnost programiranja.
Izvori: Clockwise, Nielsen Norman Group, freeCodeCamp





