Zamislite situaciju u kojoj veb dizajneri mogu jednostavno da zamole svoje klijente da im skiciraju izmenu koju žele da unesu u izgled budućeg sajta. Kada bi svako crtao svoje ideje na papiru, bila bi to neverovatno olakšavajuća okolnost i značilo bi ogromnu uštedu vremena, energije i strpljenja u svakodnevnom radu.
O tome je nedavno pisao dizajner Endi Djuk (Andy Duke) u tekstu pod nazivom Kako (i zašto) privoleti svakoga da skicira objavljenom na portalu Web designer depot. Iako možda nismo svi vični vizuelizaciji ideja i mapiranju problema, veb dizajneri svakako jesu, posebno oni koji se bave dizajnom korisničkog interfejsa (UI) i korisničkog iskustva (UX), odnosno oni koji odlučuju kako će izgledati jedan vebsajt i na koje sve načine će korisnici moći da dođu u kontakt sa veb stranicom.
Velika većina dizajnera redovno (i vrlo rado) koristi skice i crteže kako bi izrazila svoje zamisli u komunikaciji sa saradnicima, ali i u prepisci sa klijentima, bilo da je reč o ručno crtanim skicama ili digitalno kreiranim modelima (eng. wireframe, mockup). Jer, ne postoji efikasniji način da se razume nečija ideja nego da se ona skicira od strane osobe koja ju je i osmislila.
I zaista, tek onda kada nešto vidimo na papiru (ili na ekranu) baš onako kako je zamišljeno, možemo to sve i da razumemo i mnogo lakše uočimo prednosti i nedostatke. Stoga je skiciranje, kao svojevrstan vid vizuelnog razmišljanja, veoma značajan element rada na izradi rešenja za vebsajt.
Za vizuelizaciju ideja nije neophodno da budete akademski slikar, jer to podrazumeva tehnike neformalnog crtanja, a može mnogo da doprinese povećanju kvaliteta i smanjivanju rizika tokom rada na projektu.
Skica predstavlja vidljivu strukturu i organizaciju informacija na jednoj stranici. Prilikom izrade sajta zato se često skicira i po nekoliko različitih verzija budućeg izgleda, kako bi dizajner i vlasnik sajta mogli da odaberu onu koja u najvećoj meri ispunjava zadate ciljeve i pruža najbolje korisničko iskustvo.
Niko, naravno, ne očekuje da skice budu oslikane kao remek delo vizuelne umetnosti, ali na neki način one i predstavljaju svojevrsna umetnička dela. Evo prilike da se u to i sami uverite.
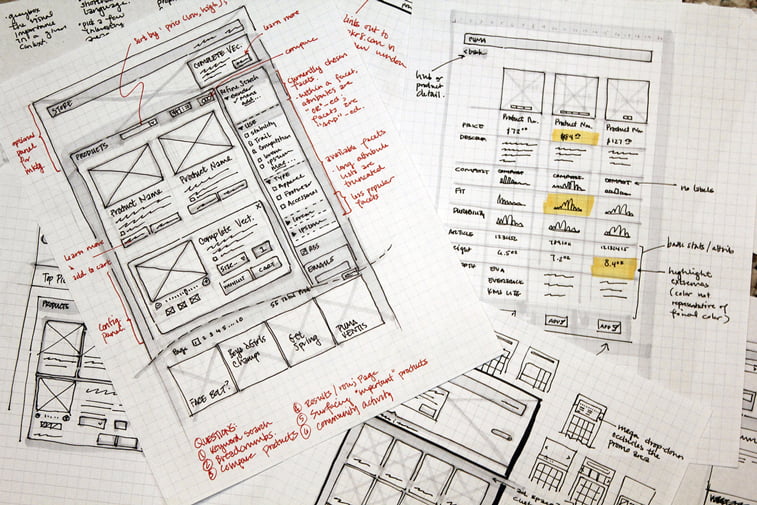
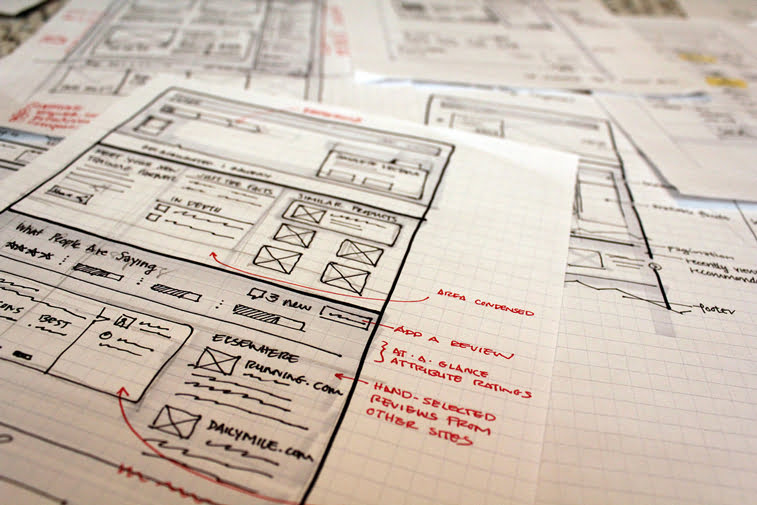
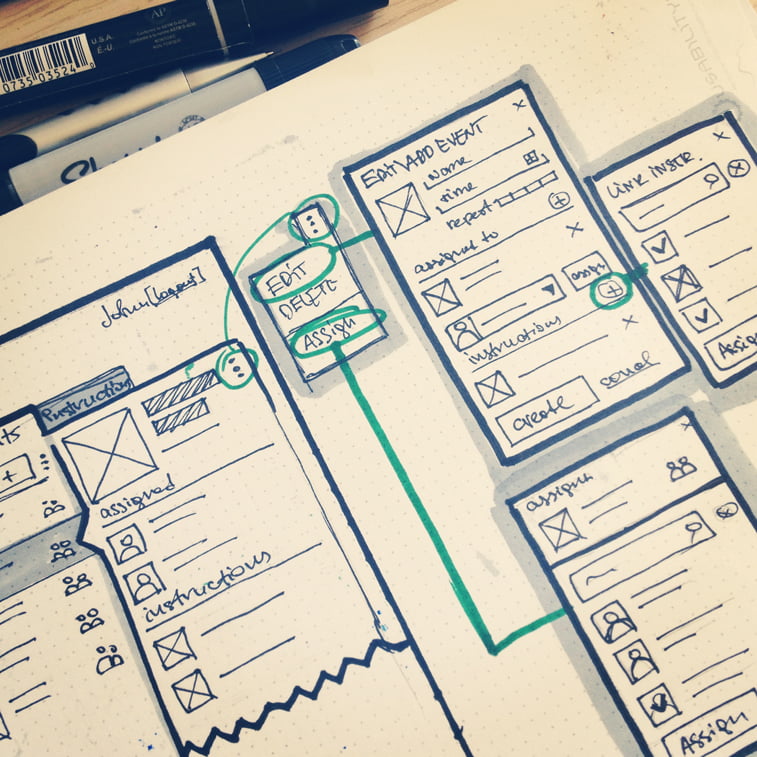
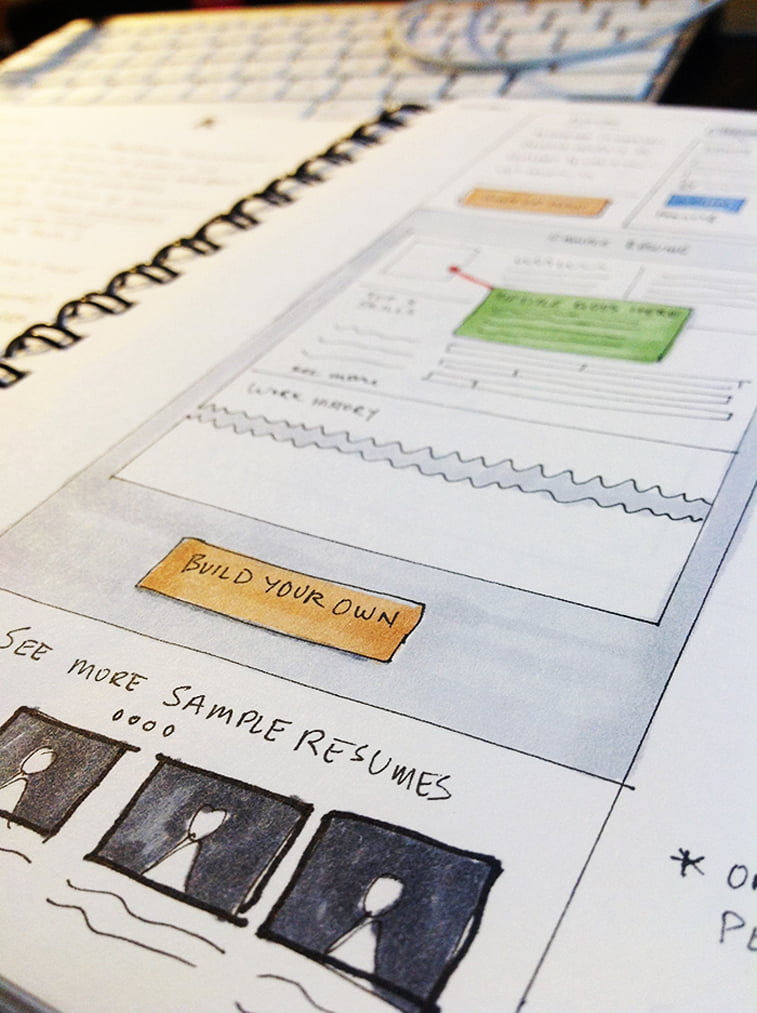
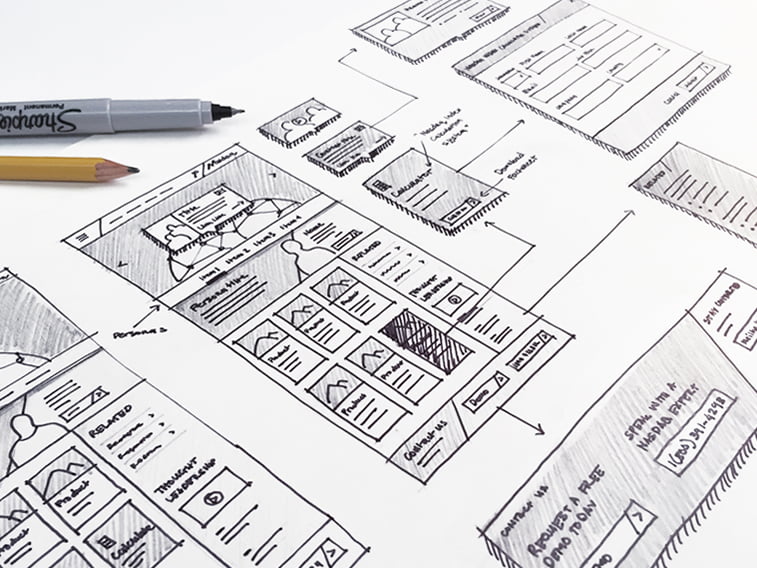
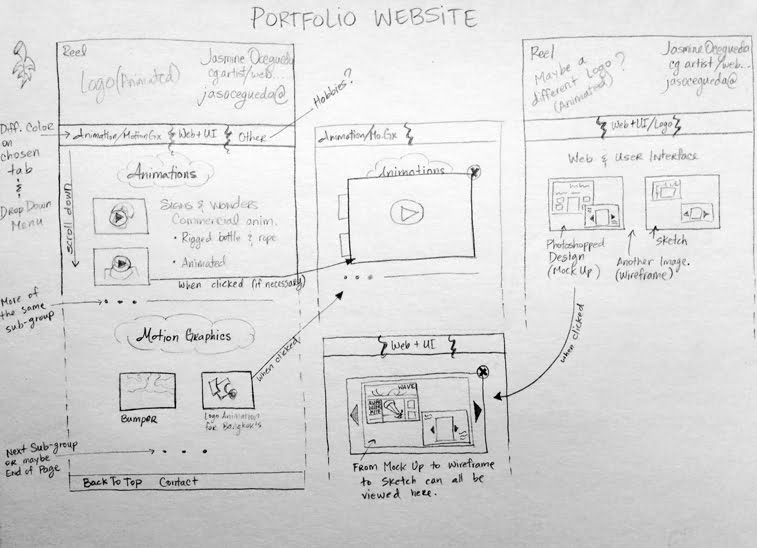
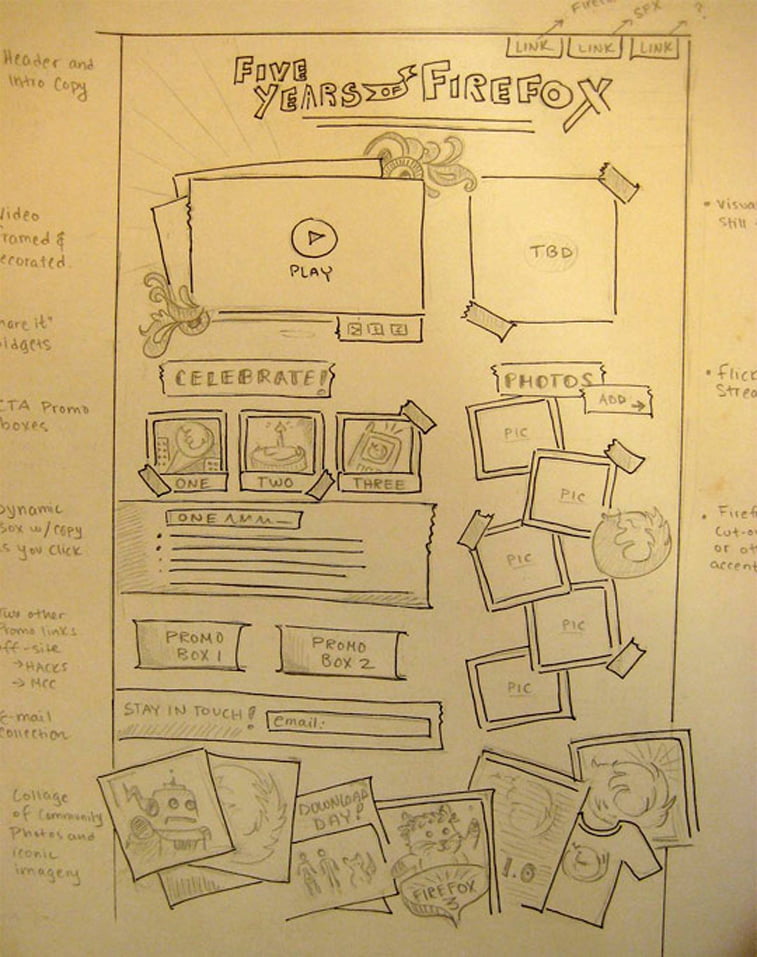
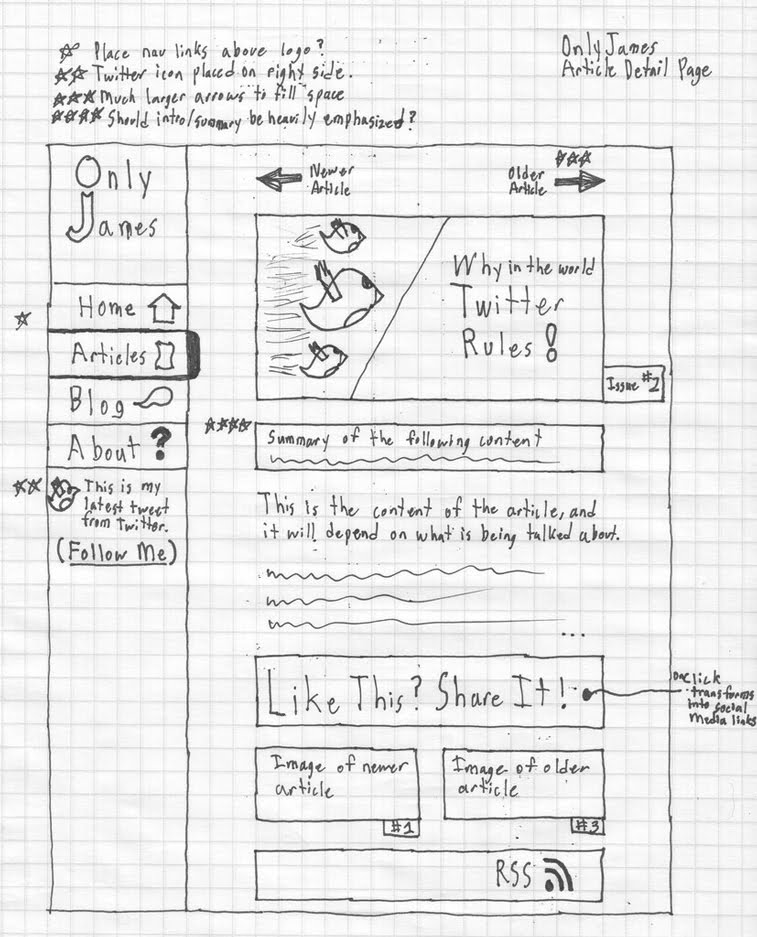
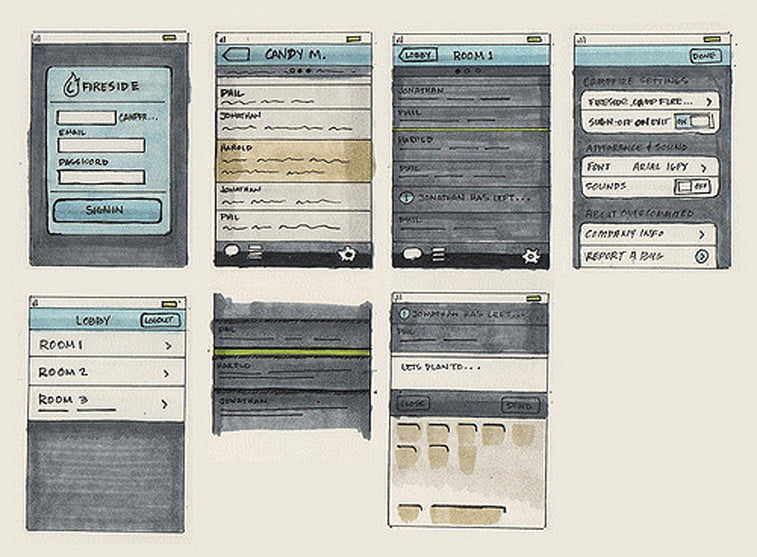
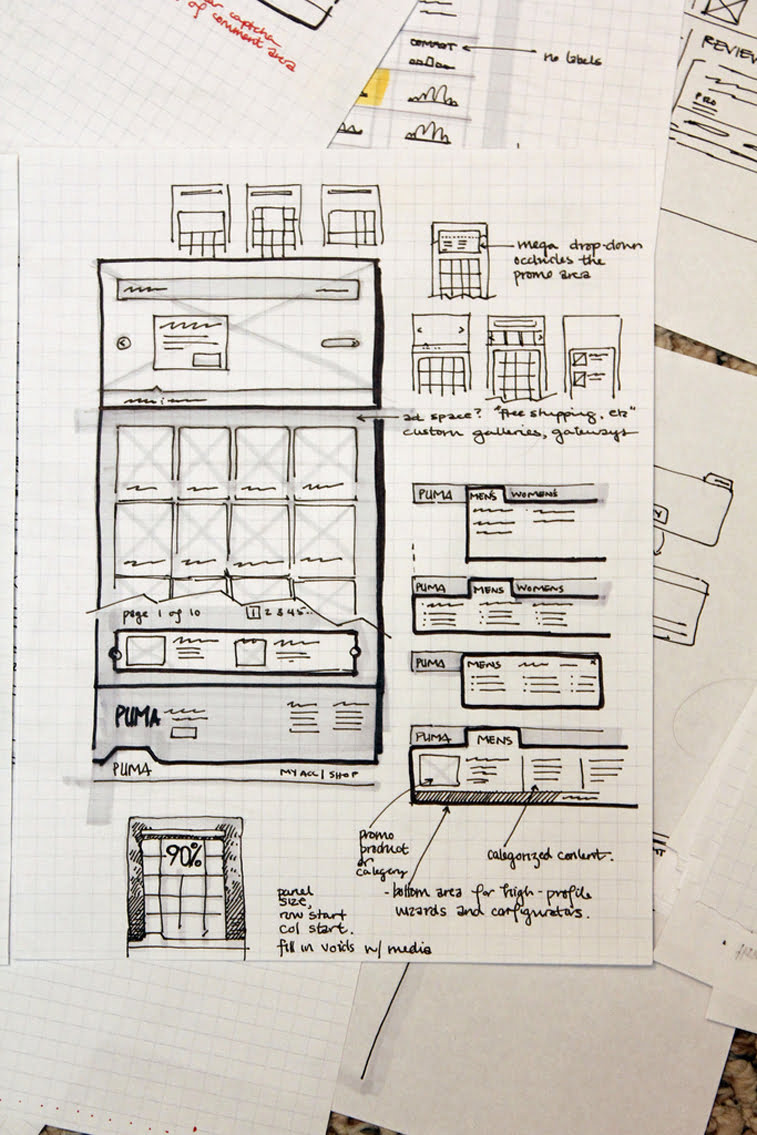
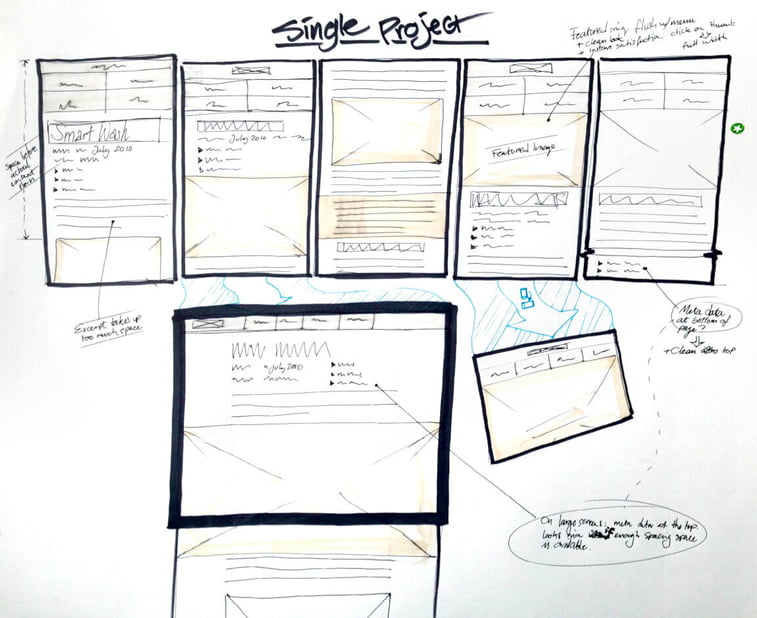
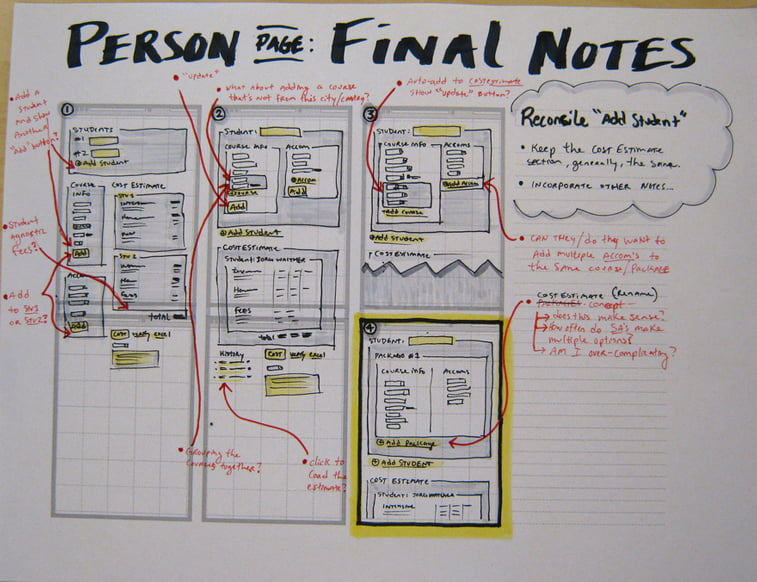
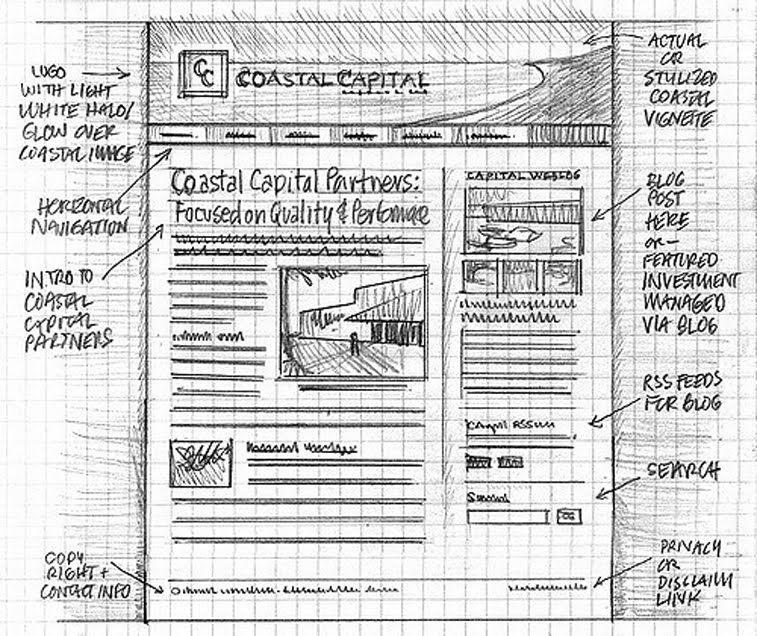
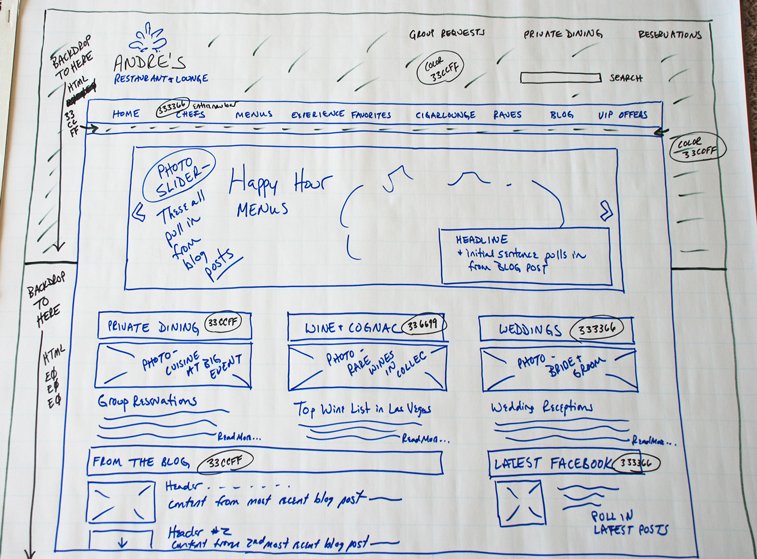
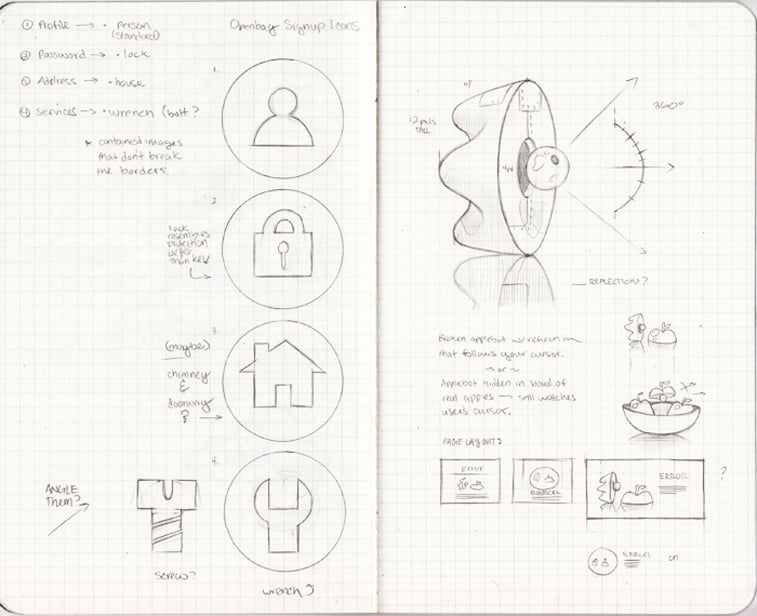
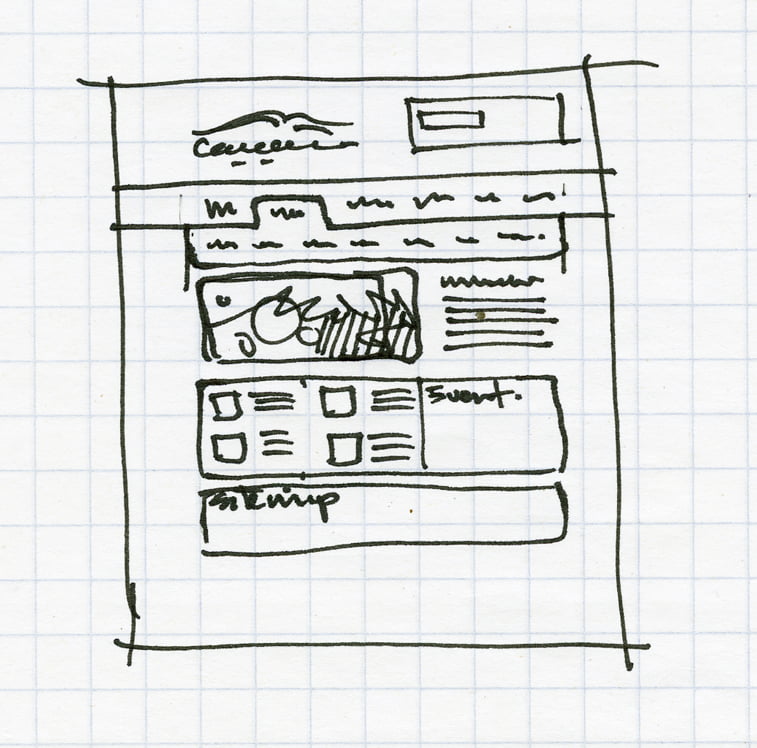
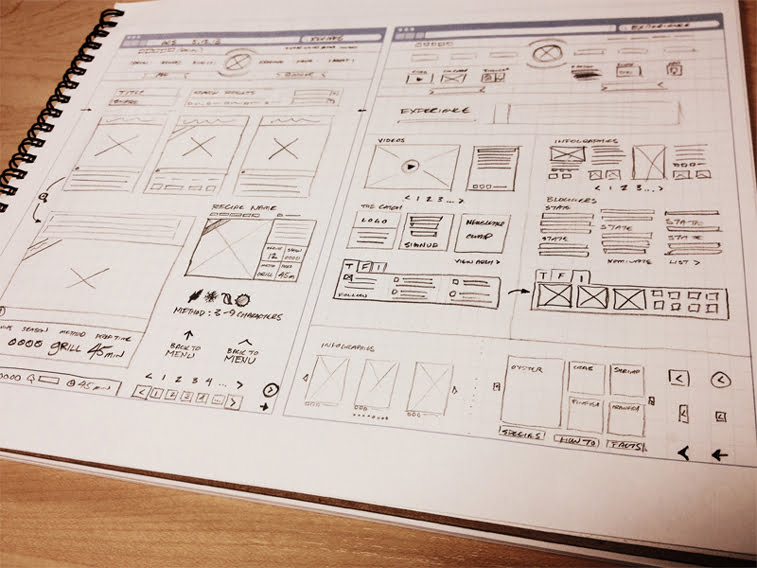
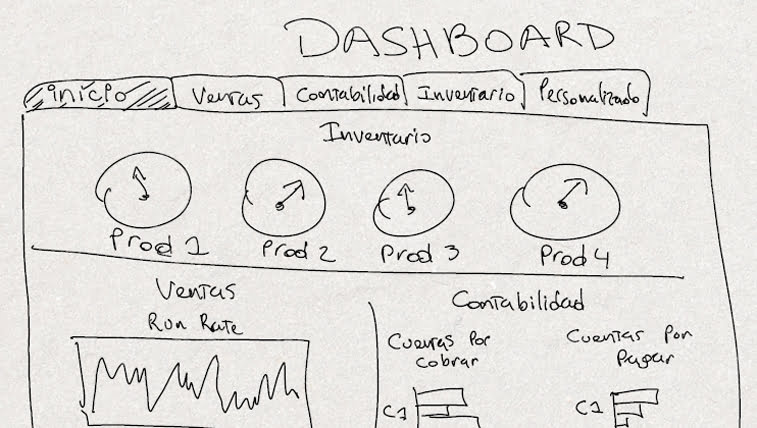
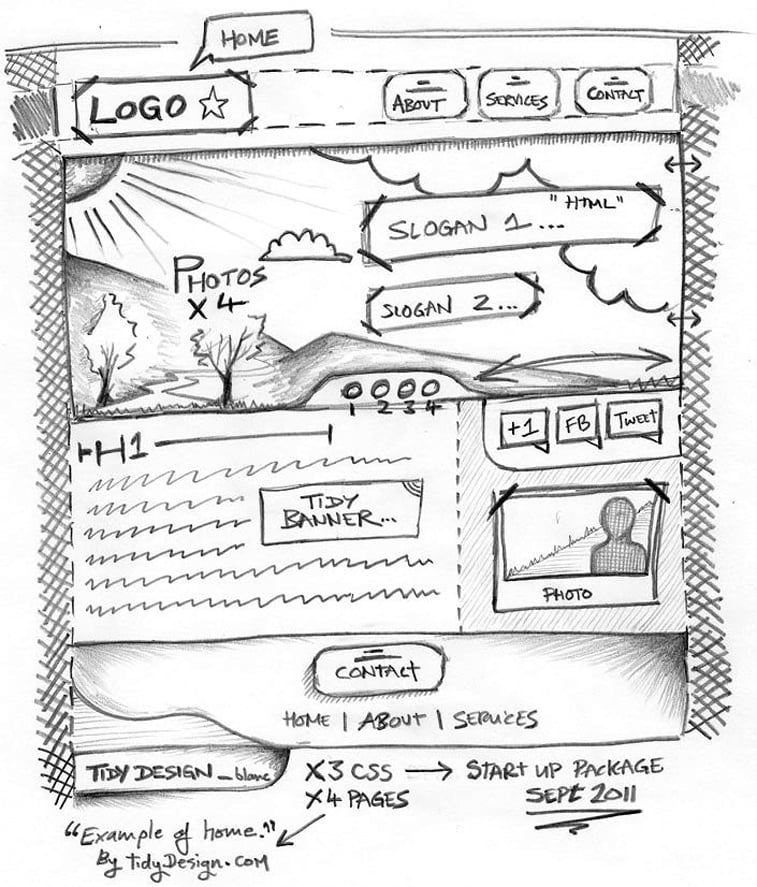
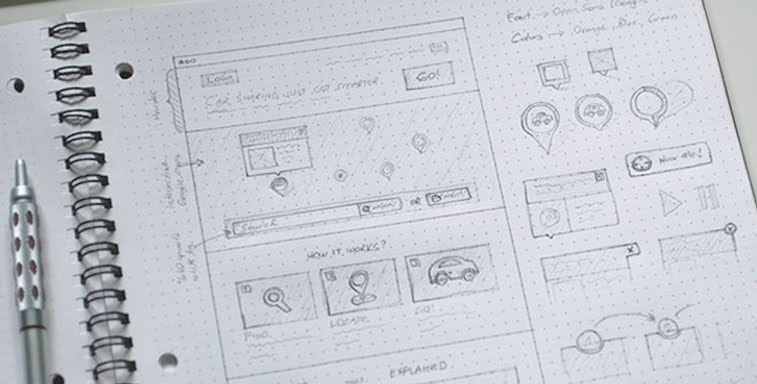
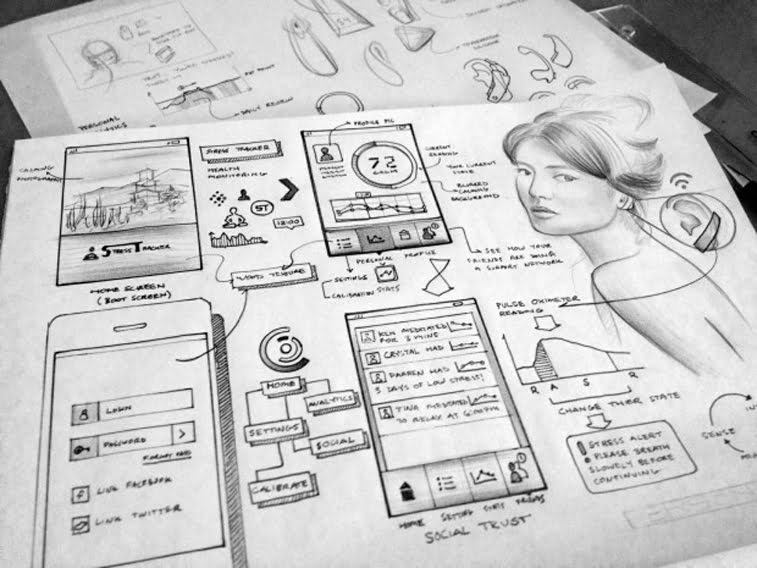
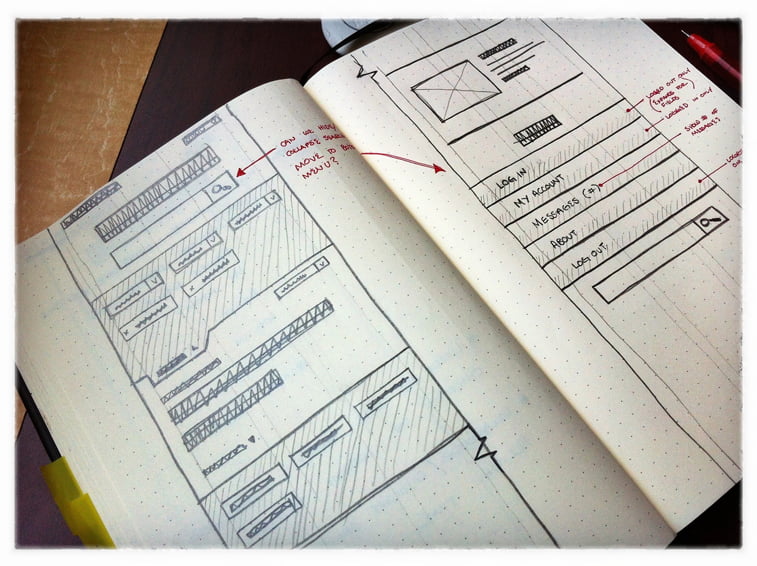
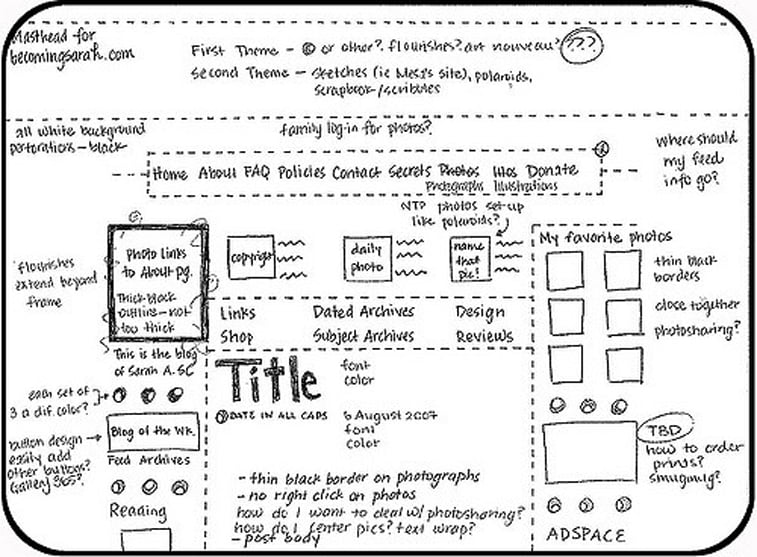
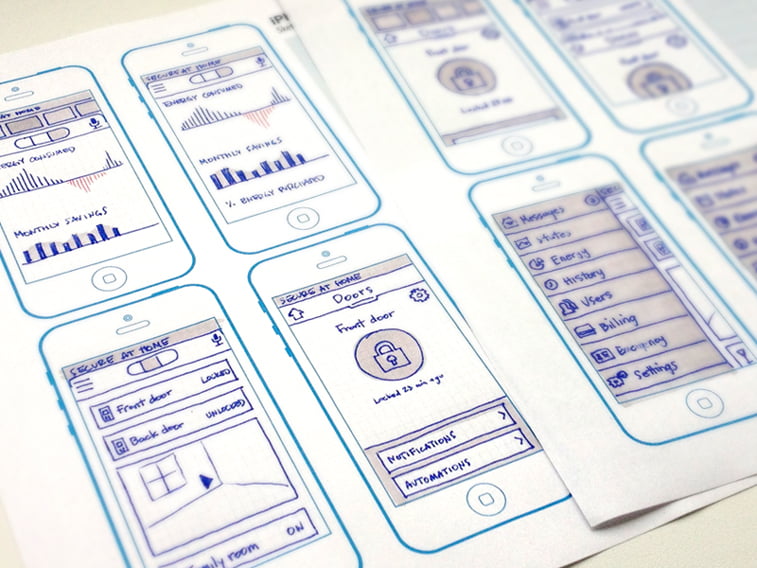
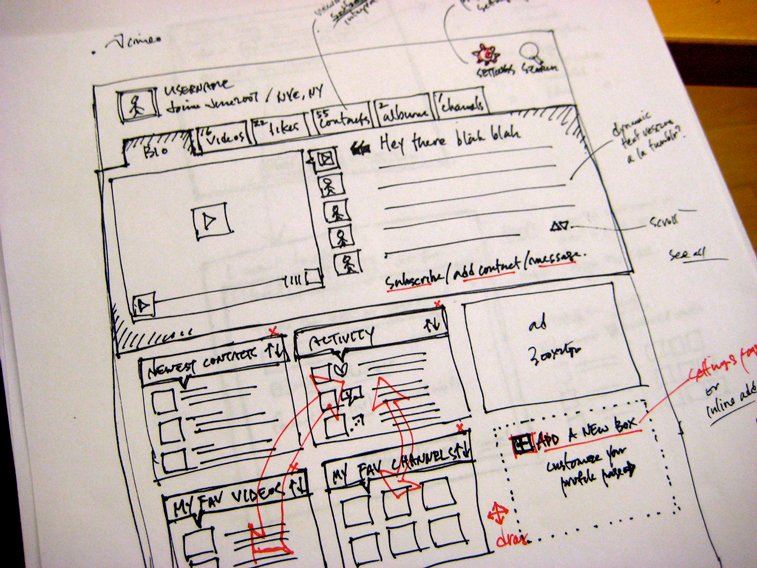
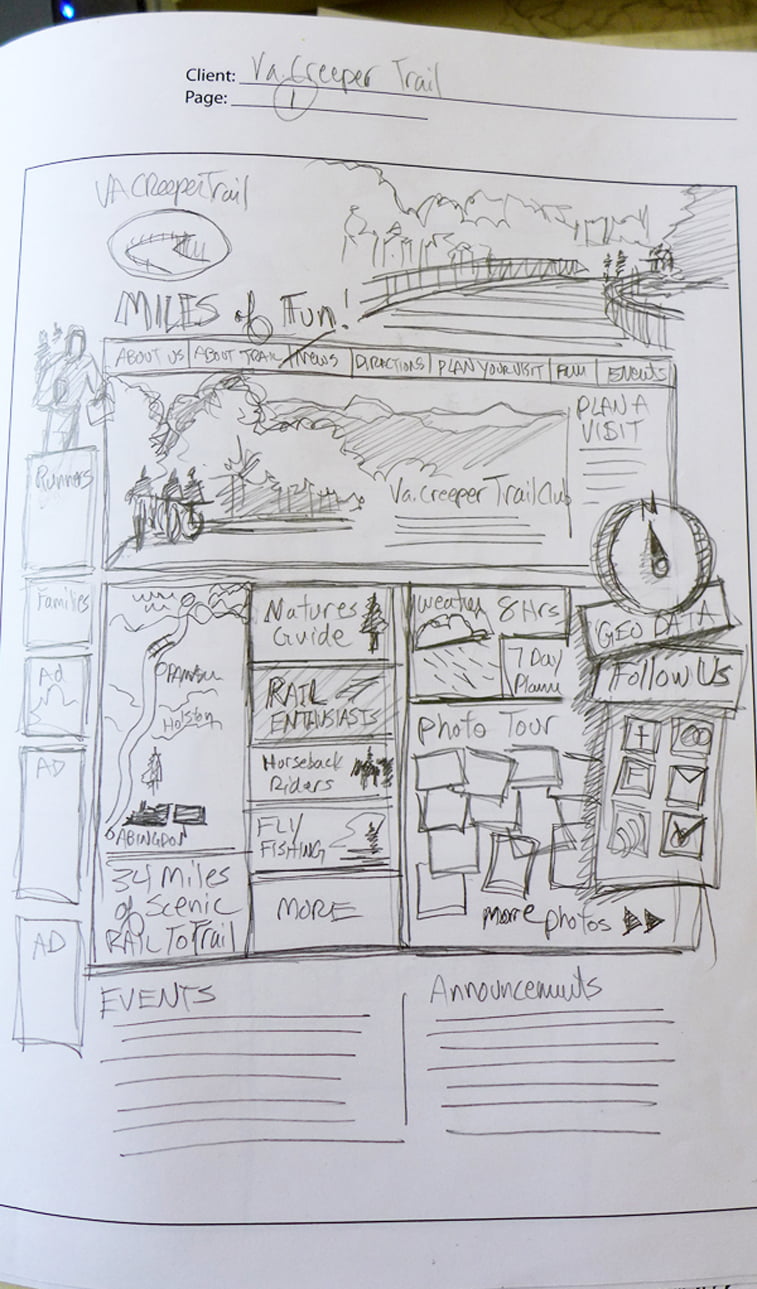
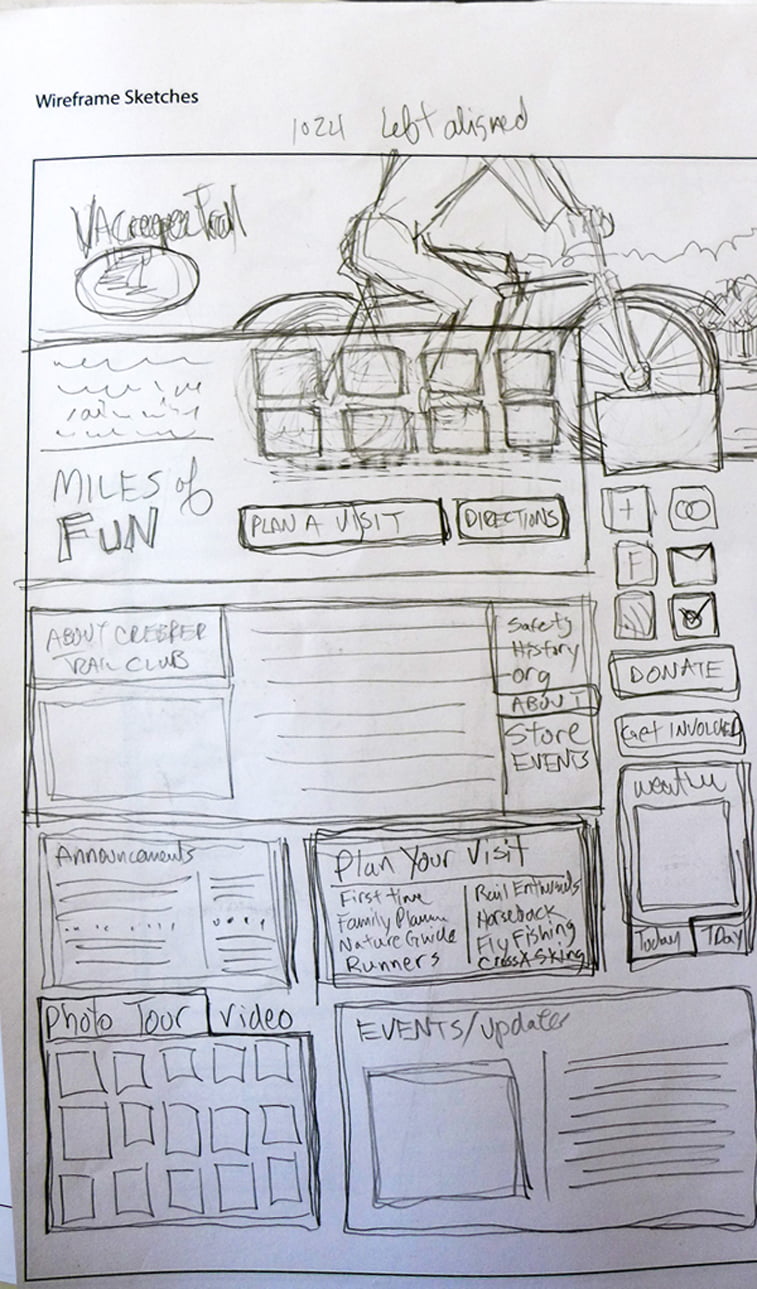
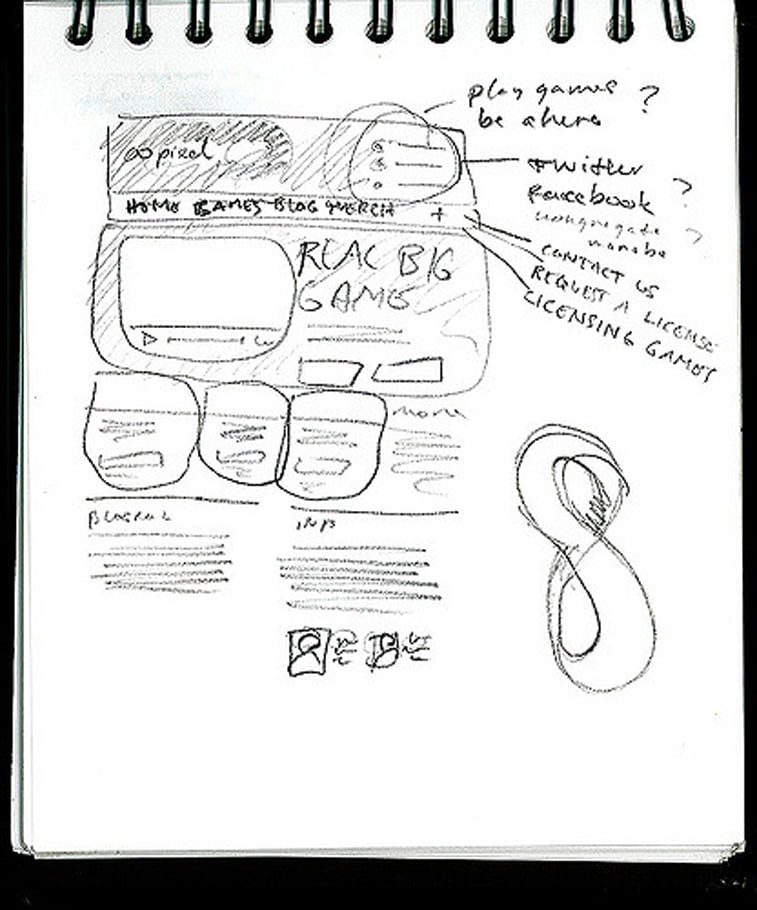
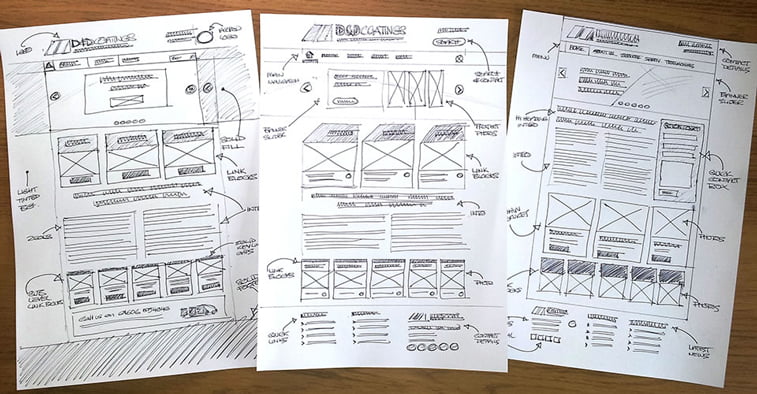
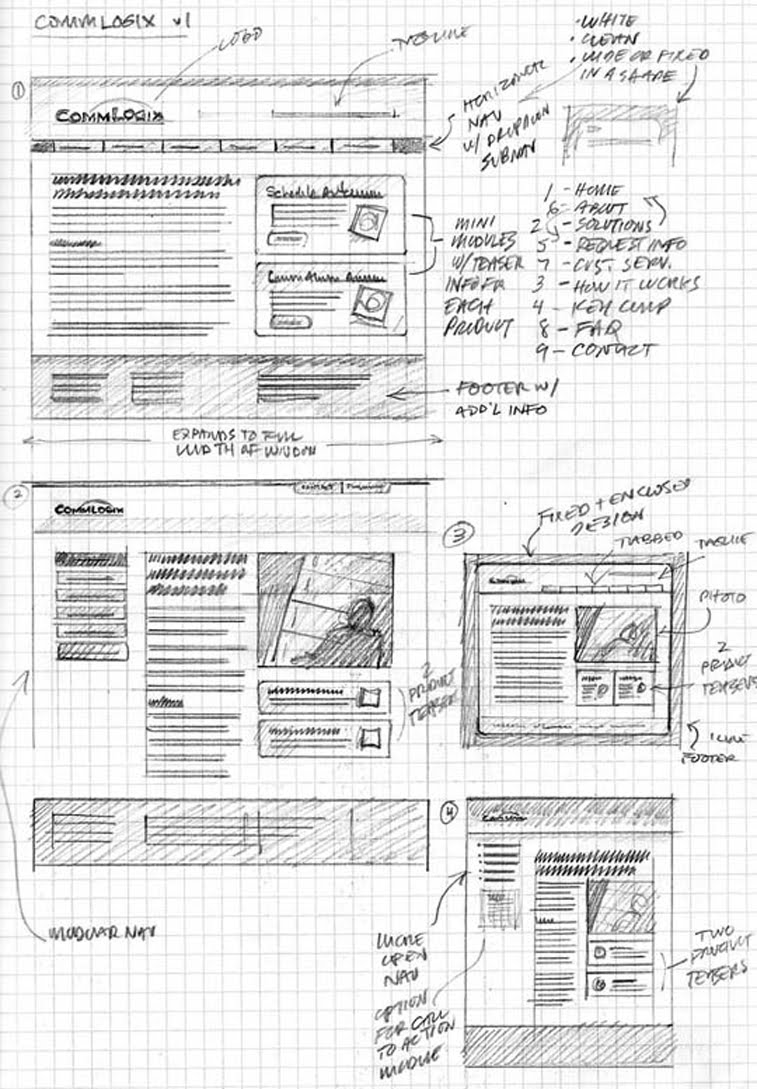
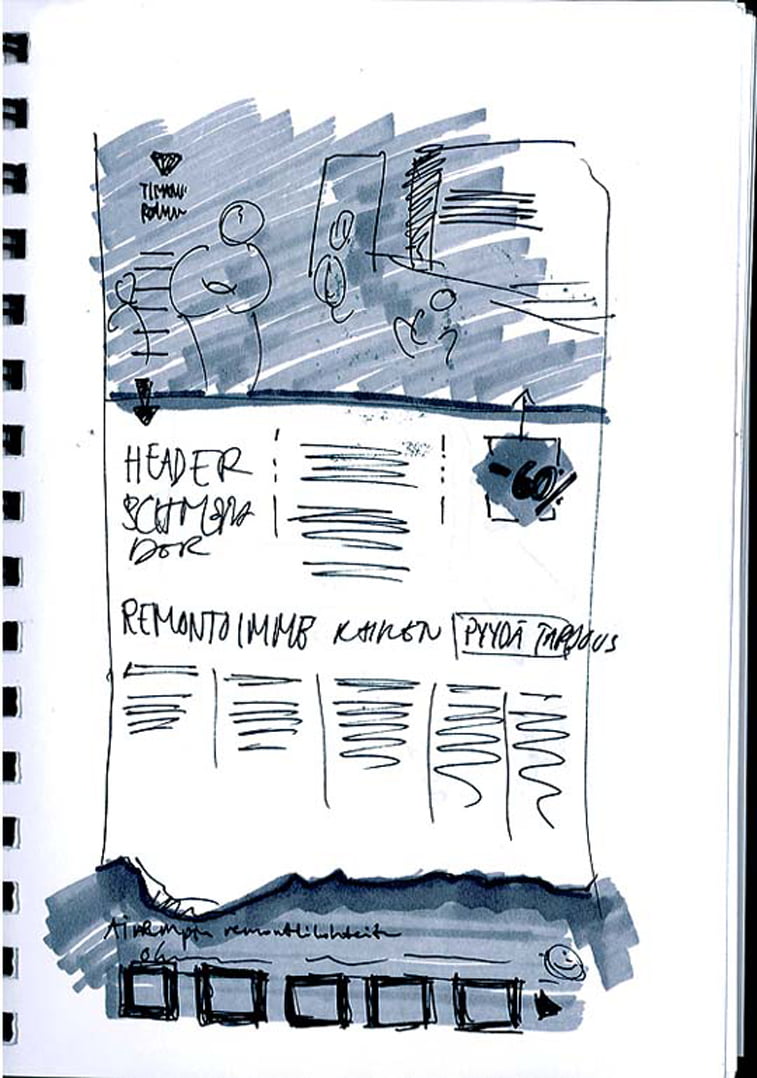
Pred vama su kreativni primeri ručno nacrtanih skica za veb dizajn:
































Ako se bavite veb dizajnom, biće vam korisni i tekstovi: