„Dobar dizajn je dobar za biznis”, rekao je pre nekoliko decenija Tomas Votson Junior (Thomas Watson Jr.). Bila je to premisa od koje nije odstupao i na kojoj je izgradio kompaniju IBM, dokazavši da je u pravu.
Pedesetih godina prošlog veka u istoj toj kompaniji IBM zaposlio se i Fred Bruks (Fred Brooks), u to vreme jedan od najperspektivnijih, a danas jedan od najcenjenijih svetskih stručnjaka iz oblasti informatike i softverskog inženjerstva, koji je razvio IBM-ov operativni sistem OS/360.
Tokom poslednjih godina, Fred Bruks se u velikoj meri zalaže za značaj takozvane informacione arhitekture (eng. information architecture, IA) u toku dizajniranja nekog programskog rešenja ili izrade vebsajta.
U ovom tekstu govorićemo upravo o ta dva pojma – izradi vebsajta i informacionoj arhitekturi, kao i o njihovom međusobnom uticaju i značaju.
„Imati sistemskog arhitektu je najvažniji korak ka konceptualnom integritetu. Nakon držanja laboratorija softverskog inženjerstva više od 20 puta, počeo sam da insistiram da mali studentski timovi, već od četvoro ljudi, izaberu menadžera i arhitektu.”
– Fred Bruks
Tako je govorio Fred Bruks, kako smo mogli da vidimo u onlajn zbirci programerskih citata koje je na platformi GutHub pokrenula Škola koda. Na šta je Bruks tačno mislio kada je rekao da svaki tim programera treba da ima arhitektu? I zašto je važno početi sa takvim pristupom već u studentskim danima?
Ako vas zanima da saznate odgovor na ova i druga povezana pitanja, nastavite sa čitanjem.
Pokušaćemo ovim tekstom da ukažemo na to:
- šta je informaciona arhitektura i šta radi jedan takav arhitekta?
- zašto je dobro (i poželjno) imati nekoga ko se bavi informacionom arhitekturom u timu UI/UX dizajnera?
- na koji način informaciona arhitektura može da unapredi UX dizajn?
- u čemu je razlika između informacione strukture i navigacije?
- kako IA doprinosi boljim rezultatima SEO optimizacije?
Pa, da počnemo.
Šta je informaciona arhitektura?
Ako ste već upoznati sa ovim terminom, možda znate i da se osnivačem moderne informacione arhitekture smatra Ričard Sol Vurman (Richard Saul Wurman), grafički dizajner i arhitekta, poznat širom sveta kao osnivač konferencije TED.
Zašto baš on?
Zato što je verovao da struktura informacija treba da bude izgrađena na isti način kao što se gradi i zgrada – počevši od čvrstog temelja. Na taj način postavio je osnovu za dalje razumevanje ovog pojma.
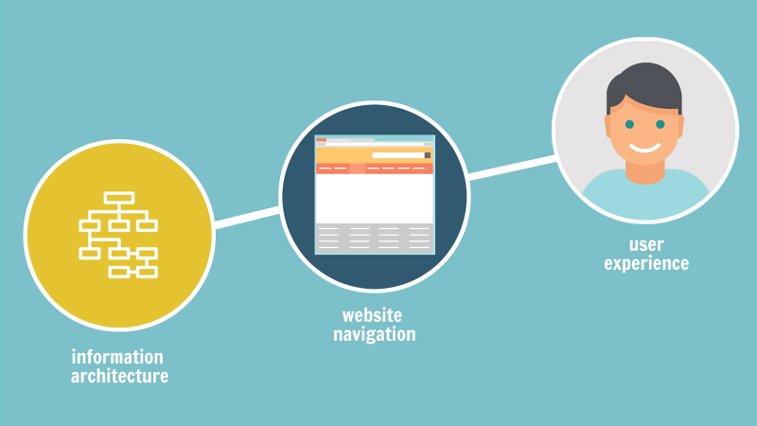
Znamo da je za temelje dobrog UI/UX dizajna zaslužna dobra struktura vebsajta, a (sada) znamo i da je za njenu izgradnju zadužena informaciona arhitektura.
Iako začetnik ideje o ovoj vrsti arhitekture nije veb dizajner po struci, njegovo shvatanje je u velikoj meri doprinelo razumevanju značaja načina prezentovanja podataka, budući da Vurman često ističe da način predstavljanja informacija može biti čak i važniji od samih informacija.

Informaciona arhitektura kao osnova za izgradnju UX dizajna
Dizajneri korisničkog iskustva (UX) i korisničkog interfejsa (UI) svakodnevno primenjuju principe informacione arhitekture, a da toga možda nisu ni svesni. Informaciona arhitektura je svakako značajna veština u sklopu UX dizajna, ali i kod disciplina poput programiranja, tehničkog pisanja, formiranja strategije sadržaja ili dizajniranja interakcija.
Kao i prilikom projektovanja jedne zgrade, izgradnja vebsajta može da poprimi različite oblike i zasnovana je na preciznoj, namenski kreiranoj strukturi i čvrstoj osnovi utemljenoj na idejama i ciljevima.
“Programer (…) gradi dvorce u vazduhu, od vazduha, stvarajući naporom mašte. Retki mediji stvaranja su tako gipki, tako jednostavni za poliranje i preradu, tako podesni za realizaciju veličanstvene konceptualne tvorevine.”
– Fred Bruks
Šta radi informacioni arhitekta?
Zadatak informacionog arhitekte u timu programera i veb dizajnera jeste da organizuje veliku količinu podataka, klasifikuje ih, mapira, strukturira i odredi njihovu poziciju na svakoj od stranica na vebsajtu.
Opseg njegovih zaduženja obuhvata:
- istraživanje
- klasifikaciju podataka i određivanje hijerahije strukturnih podataka
- izradu mape sajta (eng. sitemap)
- određivanje tipova stranica sajta
- formiranje strukture stranica sajta
- plasiranje objekata na stranicama
- pravljenje okvira, skica i modela vebsajta sa kompozicionim elementima (eng. wireframes)
- izradu navigacionog sistema u sklopu sajta
- kategorizaciju elemenata strukture vebsajta
- organizaciju sadržaja na stranici
Iako često ne postoji pozicija informacionog arhitekte kao takva, taj posao je veoma značajan za uspeh jednog vebsajta. Strukturiranjem podataka, osim arhitekata, bave se UI/UX dizajneri i programeri, kao i stručnjaci za SEO optimizaciju, budući da od infrastrukture sajta zavisi mnogo toga za dalju optimizaciju i pozicioniranje prilikom onlajn pretrage.
Zbog čega je struktura sajta važna?
Izgradnja srukture jednog vebsajta veoma je značajan zadatak svakog veb dizajnera, posebno onih koji se bave UX i UI dizajnom, jer struktura nastaje imajući u vidu korisnike, znajući njihove potrebe i predviđajući njihove poteze. Potrebno je, međutim, ne samo predvideti poteze, nego unapred proceniti i osećaj korisnika budućeg sajta, imajući u vidu sledeća pitanja:
- ako putem određenog linka dođu do pojedinačne stranice na sajtu, da li će korisnici u svakom trenutku znati gde se tačno nalaze i kako da dođu do početne strane?
- da li će odustati od dalje pretrage ako ne uspeju iz prve da pronađu stranicu O nama?
- da li će biti frustrirani ako ne budu mogli da pronađu gde se na sajtu nalazi odeljak sa formularom za kontaktiranje?
Kao što saobraćajni znaci ukazuju putniku gde se šta nalazi, tako i infrastruktura jednog vebsajta treba da poseduje tačke prema kojima će se korisnici orijentisati i ići dalje.
Nije to ništa novo, naravno, jer ovde govorimo o navigacionoj strukturi sajta koja će klasifikovati sadržaj, podeliti ga po određenim kategorijama i pozicionirati na sajtu.
Zbog toga je uvek dobro izraditi strukturu i šemu sajta, za šta se najčešće koriste mikroformati pod nazivom Schema.org.
Schema.org pokrenuta je od strane kompanija Google, Bing i Yahoo, kako bi se stvorio zajednički okvir standardizovanih skupova šema za strukturiranu oznaku podataka na veb stranicama. Od tada, termin Schema.org postao je sinonim za pojam strukturnih podataka.
Strukturni podaci su oznake koje se dodaju u HTML kod stranice i pomažu pretraživačima da bolje razumeju sadržaj te strane ili njenih elemenata. Korišćenjem odobrenih standardnih formata, pružaju se dodatne informacije koje olakšavaju pretraživačima da razdvajaju relevantne podatke na stranici.
JSON-LD (eng. JavaScript object notation for linked data) najčešće je u upotrebi kao poželjna i preporučena metoda za obradu strukturiranih podataka po šemamatskim prikazima Schema.org, ali su takođe podržani i drugi formati kao što su mikropodaci i RDFa (eng. resource description framework in attributes, RDFa).

Informaciona arhitektura i navigacija: u čemu je razlika?
Jedna od osnovnih razlika između informacione i navigacione strukture jednog sajta jeste u opširnosti. Informacionom arhitekturom gradi se kompletna struktura vebsajta, koja funkcioniše kao kičmeni stub povezujući sve postojeće podatke, dok navigacija podrazumeva jedan od elemenata te strukture i predstavlja sistem uz pomoć kojeg se korisnici sajta kreću od stranice do stranice.
Kada je reč o navigaciji, najčešće je struktura podeljena tako da postoje naslovna stranica, stranica O nama, stranica o proizvodima ili uslugama, stranica za kontakt, naručivanje i slično.
Najčešće je naslovna stranica prva na koju korisnici naiđu i ona treba da bude sveobuhvatna. Ipak, ne treba izgubiti iz vida i jednu važnu činjenicu: svaka stranica na jednom vebsajtu mogla bi da bude prva stranica na koju posetioci naiđu. To zavisi od toga da li su do sajta došli direktnom pretragom naziva firme ili su pratili link ka određenom članku ili su prvo ušli na stranicu sa opisom proizvoda ili usluga. Zbog toga je od izuzetnog značaja preneti na svaku stranicu dovoljno navigacionog sadržaja kako bi ljudi mogli odmah nastaviti prema svojim ciljevima.
Prilikom dizajniranja zato je vrlo važno ne izgubiti iz vida pitanje na koje svaki korisnik u svakom trenutku boravka na jednom sajtu mora da ima precizan odgovor. To pitanje glasi – gde sam ja sada?
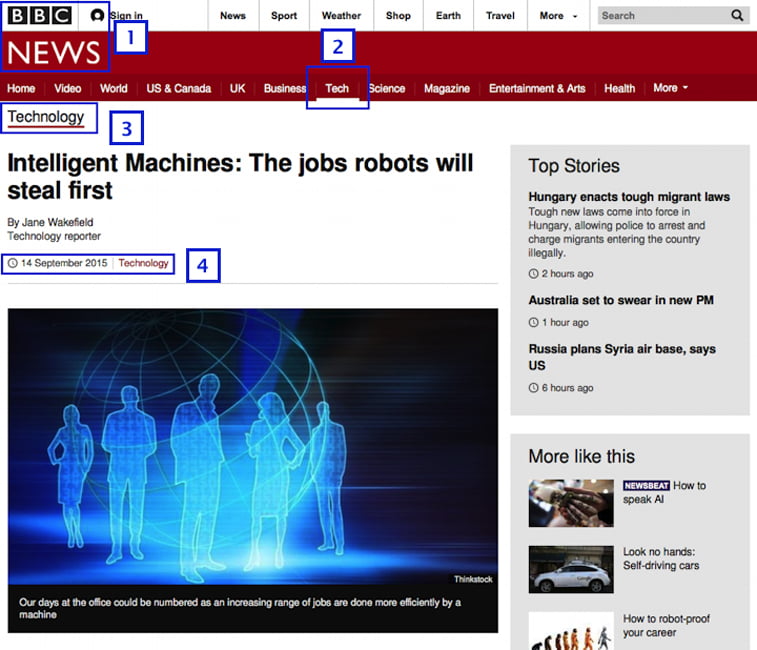
Dizajneri kreiraju navigacione strukture kako bi olakšali da se kreću kroz veb stranice, ali navigacija ne treba samo da pokazuje gde može da se ide, već jasnim obeležavanjem trenutne pozicije korisnika trebalo bi ukazati na to gde se nalaze.
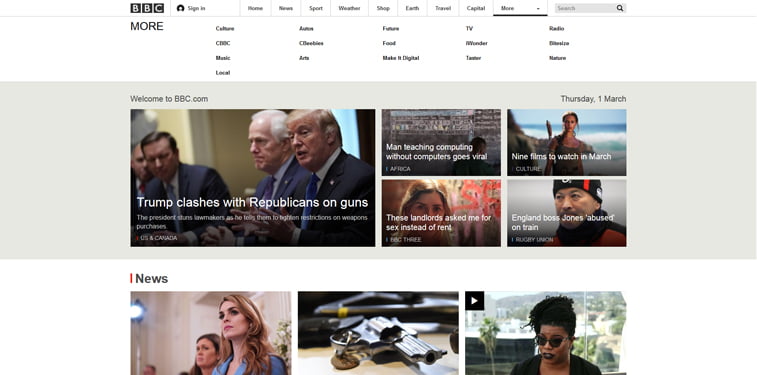
Dobar primer iz prakse u vezi sa tim možemo videti na sajtu BBC News-a.

Posle pitanja o trenutnoj poziciji, kod korisnika mogu da uslede i sledeća pitanja:
- kako sada da dođem do početne stranice?
- kako da znam čime se ova firma sve bavi?
- kako da naručim proizvod?
- da li je plaćanje putem ovog sajta bezbedno?
- postoji li ova prodavnica samo onlajn ili mogu da odem da lično pogledam asortiman?
- koja je adresa radnje?
- ko stoji iza svega ovoga?
- kako da kontaktiram sa vlasnikom?
Na sva ova i mnoga druga pitanja, korisnik bi trebalo da pronađe odgovor u sklopu sajta, i to bez preteranog razmišljanja ili previše dodatnih koraka.
Glavna navigacija na sajtu jeste najvažnija, ali ne treba zanemariti ni takozvanu korisnu navigaciju, koja podrazumeva podatke o kompaniji, adresu firme, kontakte, linkove ka profilima na društvenim mrežama i druge slične informacije, koje takođe treba korisniku da budu lako uočljive.
Principi dobre informacione arhitekture
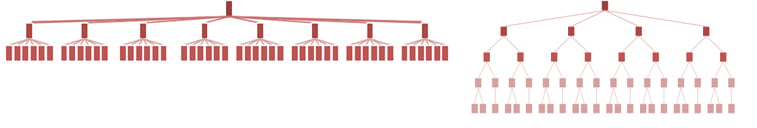
Organizacija podataka i hijerarhija sadržaja u sklopu jednog vebsajta mogu da podrazumevaju horizontalnu navigaciju, odnosno ravnu ili jednostavnu (eng. flat), a može da predstavlja i vertikalnu navigaciju, odnosno dubinski sistem (eng. deep). Prilikom prikaza mape sajta i njegove strukture jasno se vidi o čemu je reč.

U suštini, ako imamo u vidu pozitivno korisničko iskustvo, horizontalna hijerarhija je uvek bolji izbor, jer ne opterećuje velikim brojem podnivoa, odnosno koraka u putanji do željene informacije. Ako neko dizajnira, na primer, svoj lični portfolio sajt neće biti potrebe za složenom dubinskom strukturom. Sa druge strane, međutim, kada je reč o kompleksnijim sajtovima i sistemima sa velikim brojem različitih informacija, kao što bi bio sajt BBC-a, recimo, struktura koja zalazi dublje u više podnivoa mogla bi da bude logičniji i neminovno funkcionalniji izbor.

Prilikom kreiranja strukture sajta i šematizovanog prikaza, dakle, pravilo je jednostavno – treba koristiti logične izbore.
Imajte uvek na umu i takozvano pravilo brzine, koje upućuje na značaj brzog i lakog dolaska do željenih informacija na jednom sajtu. To nepisano pravilo, dakle, glasilo bi – što brže, to bolje.
Kad god je moguće, skratite putanju od početne stranice kao ostalim stranama. Ali, ponavljamo – samo onda kada je to moguće. Nemojte zarad kraće putanje da žrtvujete sadržaj. Kvalitetan sadržaj je bio i ostaće jedan od najznačajnijih elemenata na vašem sajtu.
Kod jedne onlajn prodavnice, na primer, sadržaj će biti podeljen u kategorije, a kategorije u potkategrije i tako dalje, ali ne treba preterivati. Optimalno je da od početne strane do prvobitno tražene informacije korisnik dođe u 3-4 koraka. Sve preko toga može delovati frustrijaruće i može odbiti korisnike.
Kao i uvek, stvari su jednostvane. Ukoliko posetilac sajta bude zadovoljan rezultatom koji je našao, nastaviće da istražuje. Zbog toga je potrebna organizovana struktura podataka, jer ne bi valjalo da se pri istraživanju posetilac izgubi u moru nasumičnih informacija razbacanih po stranicama bez ikakvog smisla i reda.
Kategorije bi zato trebalo da budu postavljene na sličan način i da vizuelno izgledaju isto ili slično. Bilo bi dobro da su i opisi proizvoda ili usluga formatirani na isti način, kako bi sajt izgledao što jasnije i preglednije.
U svemu tome, naravno, pomaže primena informacione arhitekture.
Analizom do kvalitetnijeg projektovanja strukture sajta
Vlasnici vebsajtova imaju uvid u sve metričke podatke u vezi sa njihovom onlajn prezentacijom. To, između ostalog, podrazumeva broj pregleda stranica, učestalost pretrage ključnih reči, stopu zadržavanja na sajtu (eng. bounce rate), kao i procenat konverzija (eng. conversion rate), što upućuje na broj korisnika koji su ispunili očekivanja vlasnika sajta i ostvarili željeni cilj – kupovinu proizvoda, naručivanje usluge, popunjavanje ankete, prijavu za dnevni, nedeljni ili mesečni bilten i slično.
Svi ti podaci koriste se za analizu i dalje usavršavanje i poboljšanje poslovanja.
Dobijeni rezultati analize mogu da ukazuju i na nedostatke u sklopu strukture sajta, navigacije ili kompletne postavke strukturnih podataka. Mogu, dakle, da ukažu i na propuste u informacionoj arhitekturi.
Ako postoji veliki broj posetilaca koji dođu na stranicu koja, recimo, opisuje određenu kategoriju proizvoda i odmah je napuste, to jasno ukazuje da nešto nije u redu. Jer, suština postojanja takve stranice jeste da privuče što veći broj posetilaca, zadrži ih tu i uputi na dalju pretragu ili formu za naručivanje.
Nizak procenat onih koji to zaista i učine može ukazivati na nedovoljno dobro strukturiranu stranicu.
Šta možete da učinite?
Kao prvo, istražite odakle su korisnici došli do stranice sa određenim proizvodom, a zatim pažljivo analizirajte sadržaj koji je vidljiv korisnicima na toj stranici.
Probajte da odgovorite i na nekoliko pitanja:
- da li je opis proizvoda dovoljno jasan?
- da li je link koji vodi do stranice precizan?
- da li raspored na stranici sprečava korisnike da vide sadržaj?
- šta sve posetioci mogu da očekuju na jednoj takvoj stranici i da li su ta očekivanja ispunjena?
Brojna istraživanja pokazala su da kao najčešći razlog brzog odlaska sa neke stranice korisnici navode upravo – neispunjena očekivanja. Takođe, kao uzrok se ističu i neizvesna očekivanja, odnosno nedovoljno jasan opis koji se nalazi uz link koji vodi ka određenoj stranici. Zato prilikom upravljanja sadržajem treba voditi računa i o tome da nazivi stranica u URL adresi jasno upućuju na to o čemu je reč. Ne treba, na primer, postaviti u opis linka reč galerija, ukoliko se na stranici koja sledi ne nalazi barem nekoliko različitih fotografija u nizu.
Ako se koristi isti obrazac za sve kategorije proizvoda i ako se pojavi problem kod jedne od njih, velika je verovatnoća da će isti problem postojati kod svih proizvoda iz te kategorije. U retkim slučajevima, može se desiti da je unutar platforme za upravljanje sadržajem uneta izmena koja se odnosi samo na datu stranicu. Trebalo bi sve opcije uzeti u obzir, kako bi se uspešno rešio problem.
Iako je najbolje da se informaciona arhitektura primeni u toku izrade sajta, moguće je i naknadno uneti određene izmene u samom programskom kodu, što može doprineti poboljšanju strukture.
Međutim, ukoliko se ustanovi da propusta ima mnogo, trebalo bi razmisliti o redizajnu kompletnog sajta. Bilo bi to mnogo isplativije rešenje nego preterano „krpljenje” po već ispisanom kodu.

Kako IA doprinosi kvalitetnijoj SEO optimizaciji?
Na osnovu svega rečenog, mogli bismo da zaključimo da primena informacione arhitekture (IA) podrazumeva građenje strukture podataka i organizaciju delova sadržaja na jednom sajtu na način koji omogućava korisnicima da naprave funkcionalna razgraničenja između tih delova. I bili bismo u pravu.
Cilj primene informacione arhitekture jeste da se organizacionom strukturom informacije učine jasnijim, preciznijim i lakše dostupnim za korisnike.
Ali to nije sve.
Druga važna uloga informacione arhitekture jeste organizacija delova sadržaja na način koji će pretraživačima na internetu, kao što su Gugl, Bing i drugi, omogućiti da pravilno razumeju kontekst sadržaja i na osnovu toga indeksiraju sajt i pozicioniraju ga onako kako treba.
Komunikacija sa pretraživačima nije jednostavna, ali ako se sve postavi na pravilan način, izvesno je da će algoritam za indeksiranje sajtova razumeti poruku koja mu je upućena. Sa strane programera, veb dizajnera i SEO stručnjaka, to znači da treba da se uradi strukturalno i kontekstualno povezivanje podataka u sklopu HTML koda, što se postiže upotrebom semantičkih HTML5 elemenata.
Šta su semantičke HTML5 oznake?
HTML oznake se najčešće koriste za formatiranje sadržaja i govore pretraživaču kako će sadržaj vizuelno izgledati na stranici, ali ne daju nikakve indikacije o tome kakvu vrstu sadržaja sadrže ili koju ulogu taj sadržaj igra na stranici.
Semantičke HTML5 oznake, sa druge strane, rešavaju taj nedostatak definisanjem određenih oznaka koje jasno pokazuju koju ulogu igra sadržaj koji sadrže oznake. To su eksplicitne informacije koje pomažu algoritmu da razume kontekst i odvoji važan sadržaja za konkretnu stranicu od onog manje važnog.
To se postiže implementacijom semantičkih oznaka kao što su, recimo, zaglavlje sajta, navigacioni meni, glavni sadržaj, sporedni sadržaj, začelje sajta (eng. oznake (redom) header, nav, main, aside, footer) unutar programskog koda. Ukoliko ste početnik u ovoj oblasti, preporučujemo da pročitate veoma koristan članak objavljen na portalu SEMrush, u kojem je ovo o čemu govorimo veoma dobro i detaljno objašnjeno.
U svakom slučaju, ukazujemo na to da će postojanje semantičkih oznaka u programskom kodu sajta Guglu i drugim pretraživačima omogućiti jasan uvid u to o čemu je reč. Na taj način, pretraživači će se lako fokusirati samo ono što je važno.
Zaključak
Umesto klasičnog zaključka, prenosimo vam reči Stivena Olmsteda (eng. Stephen Olmstead), dizajnera, istraživača i potpredsednika za dizajnerska partnerstva u kompaniji InVision, koji je nedavno u svom tekstu objavljenom na mreži Medijum napisao:
„Nikada nije bilo jasnije da je dobar dizajn dobar za biznis. Prema američkoj istraživačkoj agenciji Forester, svaki dolar uložen u dizajn korisničkog iskustva investicija je koja će doneti 100 dolara, što znači da povrat uloženih sredstava (eng. return of investment, ROI) dostiže 9.900 procenata. Pored toga, kompanije koje vode računa o dizajnu u svom poslovanju pokazale su se uspešnijim za 200 odsto u odnosu na one koje su standardno indeksirane među 500 najbolje pozicioniranih na berzi.”
Stiven Olmsted je time prilično jasno sve rekao. Verujemo da nema potrebe za daljim objašnjenjem o tome koliko je dobar dizajn značajan za uspeh jedne kompanije. I dodatno – koliko je dobro dizajniran vebsajt značajan za uspešno poslovanje u današnjem, digitalnom svetu.
Nadamo se da smo ovim tekstom bar malo uspeli da vam približimo pojam informacione arhitekture i ukažemo na njen značaj prilikom izrade vebsajta.
Podelite svoje mišljenje sa nama u odeljku sa komentarima ispod teksta ili na našoj Fejzbuk stranici.