Prilikom pokretanja SEO kampanje, veliki broj stručnjaka za SEO sve svoje snage usmeri ka linkovanju i optimizaciji sadržaja, a ono što početnici u ovoj oblasti često mogu zanemariti jesu slike.
Opšte je prihvaćeno mišljenje da Gugl može da vidi šta je na svim slikama – međutim, Google je algoritam koji počiva na razumevanju binarnih brojeva. Ako se ne napiše šta je prikazano na slici – ni Google to ne može znati, ma koliko sveznajuć bio.
Kako bi se ovakva situacija i shvatanje pretrage slika promenilo, potrebno je edukovati se i naučiti tehnike optimizacije slika za web kako bi se pojavljivale u samom vrhu najvećeg pretraživača slika na svetu – Google Images.
Šta se postiže optimizacijom slika za web?
Rangiranje i na ovom pretraživaču podjednako je bitno kao i za ostale, i to iz više razloga. Prvi i najvažniji jeste to što su naziv slike i metapodaci relevantni za pretrage korisnika, odnosno, jednostavnije rečeno – ako korisnici ukucaju neke termine ili opise u polje za pretragu, rezultati ih mogu odvesti baš do vašeg vebsajta.
Slika je stoga jednako važna kao i link. I ona takođe spada u ono što se u oblasti optimizacije sajtova naziva ’sadržajem’. Kako je svakom sajtu potreban kvalitetan i relevantan sadržaj, koji uključuje i tekstove i slike, potrebno je ovaj proces dobro proučiti i primenjivati ga na sopstvenim sajtovima ili blogovima.
Ako ste početnik u ovoj oblasti ili bloger koji želi da se njegovo ime ili rad pročuje, u nastavku sledi osam korisnih saveta za optimizaciju fotografija.
Kako slike optimizovati za Google Images pretragu?
1. Pronaći pravu sliku
Ako vaš sajt nema slike i bilo kakve fotografije, isto je kao da ste ga sahranili na drugoj strani Gugla – niko ga nikada neće pronaći. Ili što je još gore, ako na veb stranicama nemate odgovarajuće slike – npr. slika crvenog džempera na stranici o zelenim košuljama – samo će izneveriti i razbesneti korisnike, zbog čega će brže-bolje pobeći sa sajta.
Ovakve se situacije moraju izbegavati, ako ne i potpuno iskoreniti tako da je najbolje pronaći adekvatne prateće fotografije. Srećom, 21. vek doneo je i postojanje sajtova koji dopuštaju besplatno preuzimanje fotografija koje su napravili profesionalni fotografi ili fotografi amateri. Kako većina takvih sajtova (tzv. stock image sites) pruža opciju besplatnog korišćenja i u komercijalne i u lične svrhe, neće biti bojazni da se vaš i tako mali budžet ugrozi.
2. Format i dimenzije
Format slike lako se može videti u ekstenziji odnosno sufiksu koji ukazuje na to koja je vrsta kompresije upotrebljena. Na primer, formati JPG/JPEG, PNG i GIF najčešće se koriste na internetu, a svaki ima svoje dobre i loše osobine. JPEG je lagan i veoma često korišćen, ali je nevolja s njim to što na takvim slikama pozadina nije providna a sam kvalitet je lošiji od formata PNG, kod koga s druge strane postoji providnost ali je teži od JPEG. Najčešće korišćeni format za male animacije je GIF.

U pogledu dimenzija, morate se postarati da su prave – odnosno da se uklapaju u dizajn i da nisu niti manje niti veće nego što bi trebalo. Najbolje bi bilo da se prilagođavaju uređaju (eng. responsive design) jer je to danas standard u prikazivanju slika na sajtovima.
3. Kompresija
Bez obzira na veličinu fotografije, problem može predstavljati to što utiču na brzinu učitavanja strane. Što je grafika lakša, brzina stranice će biti veća.
Ako trenutno nemate program kojim možete optimizovati grafike (kao što je Adobe Fireworks), preporučujemo korišćenje nekog od besplatnih onlajn alata poput Optimizile ili Tiny PNG.
4. Naziv slike
Laki deo posla je prošao – grafički elementi su tu; sada sledi stvarna optimizacija.
Prilikom imenovanja treba izbegavati generičke nazive poput „g3567gjlpw01_p0o.jpg” koje mogu napraviti skripte ili programeri koji ne poznaju osnovne principe optimizacije. Umesto toga treba ručno pisati opisni naziv za svaku grafiku ponaosob. Ovo, naravno, ne podrazumeva pisanje sastava; dovoljno je i pet do sedam reči u zavisnosti od toga za koju ključnu reč želite da se rangira. Preporučuje se i upotreba crtice, odnosno minusa (-) umesto razmaka jer je to bolja praksa.
Npr. kako-optimizovati-slike-za-veb.jpg
Dodatni savet: Ako je vebsajt na jeziku koji koristi alfabet sadrži umlaute, akcente ili dijakritike (kao što su nemačko schön, špansko tú, češko Dvořák, ili jednostavno srpska latinica sa kvačicama), takođe se preporučuje izbegavanje takvih slova i njihovo preslovljavanje i prilagođavanje (schoen, tu, Dvorzhak, kvacice). Gugl ima pametan algoritam i znaće na šta se odnose ove reči, tako da nema razloga za brigu.
5. Naslov i alternativne oznake
Ono što Gugl može da vidi na slikama jesu naslovi i alternativni tekst, koji nisu vidljivi sa korisničke strane. Ako ih napišete na pravi način, Guglovi roboti mogu da ih pročitaju, nakon čega će uslediti nagrada od Gugla: rangiranje u pretrazi. Štaviše, pošto je dodavanje alternativnog teksta jedan od Guglovih faktora rangiranja najbolje je da vam ova radnja postane svakodnevna praksa.
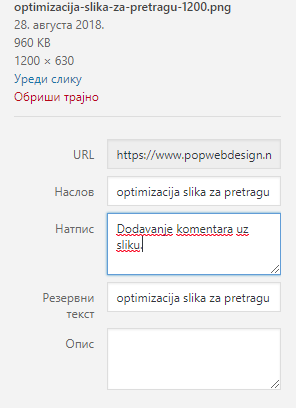
Kada u galeriju CMS-a koji koristite postavite sliku, otvorite uređivanje detalja i dodajte ova dva elementa.

Dodatni savet: Prilikom unosa dozvoljeno je koristiti razmake umesto crtice, kao i akcente, umlaute i dijakritičke znake.
6. Pravilo za imenovanje
Ako na sajtu postoje elementi koji se više puta ponavljaju – poput logoa ili ikonica – treba biti konzistentan u njihovom imenovanju. Problem može napraviti situacija slika nestane na jednoj lokaciji jer je isti naziv bio upotrebljen i na drugom mestu. Stoga je preporuka slike imenovati po određenom pravilu i to tako da nikada nemaju isti naziv.
7. Komentar uz sliku
Još jedno odlično mesto za upotrebu ključnih reči u kontekstu jesu komentari uz sliku (obično budu prikazani ispod nje). Za razliku od naslova i alternativnog teksta, posetioci komentare mogu da pročitaju. Najbolje bi bilo pisati ovaj tekst iznova i ne kopirati npr. naslov slike – nego ga prilagoditi kontekstu i čitaocu.
8. Link uz sliku
Na platformama za upravljanje sadržajem kao što je npr. WordPress, slike mogu voditi do neke druge strane na sajtu ili izvan njega. Predlaže se da se slike velikih formata otvaraju u novom jezičku (tzv. tabu). S druge strane, ako se linkuje do slike u tekstu, najbolje je pisati opisni tekstualni link (eng. anchor text) (ili linkovati na ključnu reč) koji će se povezati s njom.
I na kraju, iako su slike odličan način za optimizaciju sadržaja sajta, ne treba preterivati i spamovati ključnim rečima. Gugl je ovakvu lošu praksu zabranio pre nekoliko godina tako da treba po svaku cenu izbegavati varanje algoritma jer će uslediti dobijanje kazne/penala. Zapamtite: nazivi, naslovi i alternativni tekst treba da budu lepo ispisani, veličina i težina slike normalni i prilagođeni, tako da će se slike s vašeg sajta pojaviti u pretrazi.
Da li ste nekada koristili neke od ovih tehnika SEO optimizacije? Koje su dale najbolje rezultate? Da li imate još neki dodatni savet? Podelite ga s nama na društvenoj mreži Facebook ili u komentarima ispod teksta.
Pročitajte još zanimljivih tekstova:
- Rečnik SEO izraza (srpsko-engleski)
- Kratak vodič kroz lokalni SEO
- Zašto je standard GSI smartsearch važan za onlajn prodavnicu