Prvo ćemo odgovoriti na pitanje zašto. Zašto biste uopšte želeli svoj web sajt da pretvorite u progresivnu web aplikaciju? Šta to znači? Po čemu se takve aplikacije razlikuju od mobilnih aplikacija? Zašto za njih kažu da su budućnost interneta? I, na kraju, šta je sve potrebno da biste kreirali funkcionalnu progresivnu web aplikaciju?
Krenimo redom.
Zašto su progresivne web aplikacije (eng. progressive web apps, PWA) tako popularne i zašto se toliko razvijaju u poslednje vreme?
Ukratko, zbog toga što su:
- brze
- efikasne
- pouzdane
- ažurne
- uvek dostupne (da, čak i offline)
Zbog čega mnogi dizajneri i programeri svoje veštine usavršavaju upravo u razvoju ovih web tehnologija? Zbog toga što PWA mnogi smatraju budućnošću upotrebe interneta na mobilnim uređajima.
O tome svedoči i nedavno objavljena e-knjiga pod nazivom PWA su budućnost mobilnog interneta, na kojoj su zajednički radili stručnjaci iz kompanija Gugl i Majkrosoft, a objavila ju je organizacija Awwwards. U knjizi se navodi da ljudi sve više koriste mobilne uređaje za pristup internetu, te su i očekivanja korisnika sve veća.
„Korisnici očekuju da putem mobilnih uređaja ispune svoje svakodnevne zahteve kao što su onlajn kupovina, komunikacija, pronalaženje željenih servisa i lokacija, ali i zabava. Na dizajnerima i programerima je da obezbede korisničko iskustvo koje će ispuniti (pa i nadmašiti) sva njihova očekivanja. Zbog toga iskustvo na mobilnim uređajima mora da bude brzo, jednostavno, atraktivno, inspirativno, da poziva na akciju i predstavlja bezbedno okruženje koje je lako dostupno svakome.”
– Dženi Gouv (Jenny Gove), u knjizi PWA su budućnost mobilnog interneta
Tu na scenu stupaju progresivne web aplikacije, budući da nude revolucionarno rešenje za unapređenje korisničkog iskustva na mobilnim uređajima.
Šta su progresivne web aplikacije
Za početak, ističemo da PWA u stvari i nisu aplikacije. To su vebsajtovi koji korisnicima pružaju iskustvo korišćenja nalik aplikacijama.
Korišćenjem kombinacije alata i veb tehnologija, kao što su različite skripte, okvirna arhitektura aplikacije (eng. app shell) i programski interfejs aplikacije (eng. application programming interface, API), omogućava se brzo učitavanje, oflajn korišćenje, pojednostavljeno ponovno angažovanje starih korisnika i još mnogo toga.
Ova vrsta naprednih veb tehnologija podrazumeva da korisnik pristupa veb stranici putem veb pregledača, imajući pritom utisak kao da pristupa aplikaciji.
Reč je o veb stranicama koje se:
- trenutno učitavaju
- stalno ažuriraju i automatski prikazuju novi sadržaj
- besprekorno funkcionišu i u uslovima slabe internet konekcije, pa čak i kada korisnici nisu onlajn
- pružaju mogućnost takozvanih push notifikacija
Kompanija Gugl je prvobitno počela razvijati PWA za svoj veb pregledač Chrome, ali je u međuvremenu uključila i druge pretraživače u igru. Prvenstveno, to su bili Mozilla Firefox i Opera, a zatim su ih uskladili i sa pregledačima Microsoft Edge i Safari.
PWA su dostupne i preko desktop računara, mada su prvenstveno namenjene upotrebi na mobilnim uređajima. Zato je i jedna od njihovih glavnih karakteristika upravo to što za pokretanje mogu da se dodaju prečice na početni ekran (eng. home screen), čime postaju još lakše i brže dostupne. Pri tome, nije potrebno odlaziti na Google Play ili App Store i nema potrebe za preuzimanjem i instaliranjem.

Kome PWA mogu biti od koristi
Ako ste vlasnik kompanije koja posluje onlajn i već imate svoj vebsajt, možda se upravo sada pitate da li se ovo sve vas tiče, da li bi svoj sajt trebalo da konvertujete u PWA, kako to da uradite, da li će vam se to isplatiti, da li će to poboljšati vaše poslovanje…
Ne želimo da vas držimo u neizvesnosti i zato jednostavno odgovaramo: da, verujemo da bi trebalo da razmislite o pretvaranju mobilne verzije sajta u PWA, jer možda baš to doprinese boljim poslovnim rezultatima.
Praksa je pokazala da PWA posebno mogu da pomognu kompanijama iz oblasti:
- trgovine i e-trgovine
- medija i izdavaštva
- obrazovanja
- turizma i ugostiteljstva
Drugim rečima, ukoliko imate onlajn prodavnicu, prelazak sa mobilne verzije sajta na progresivnu veb aplikaciju mogao bi višestruko da vam se isplati. Korisnicima ćete pružati bolje iskustvo, sajt će biti brži i efikasniji, plaćanje bezbedno, a uz to će kompletna zarada ići vama, što nije slučaj ako imate mobilnu aplikaciju koju naplaćujete. Zašto to kažemo? Zato što se često previđa činjenica da kompanije Google i Apple uzimaju procenat od svake transakcije sprovedene na njihovim prodavncima mobilnih aplikacija (nekada čak i do 30%). Uz PWA, međutim, o tome ne morate da razmišljate.
Sa druge strane, ako vodite onlajn magazin ili novinski portal i svakodnevno objavljujete veliku količinu članaka, progresivna veb aplikacija bi za vas i vaše korisnike mogla da bude idealno rešenje.
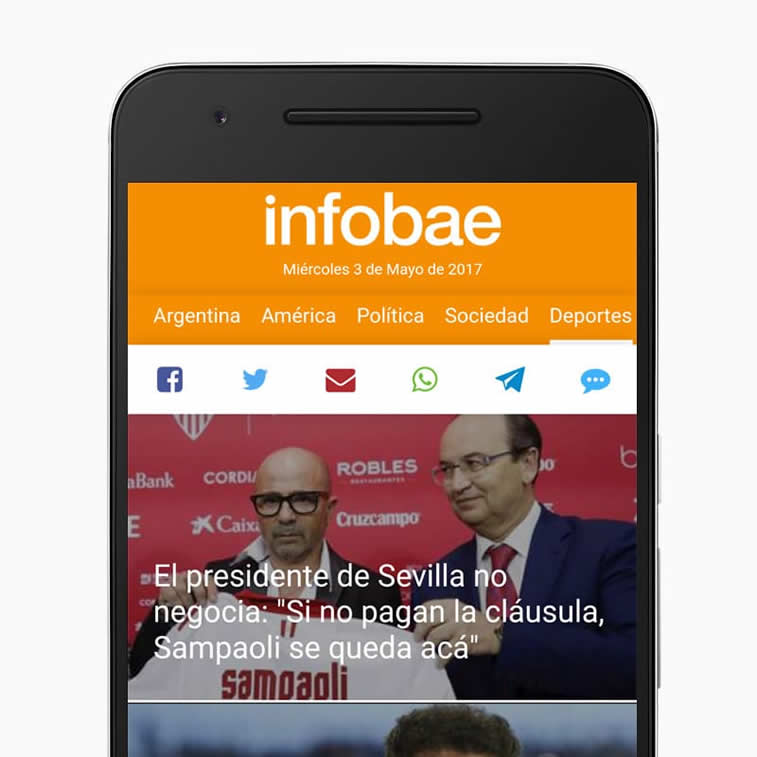
Kao veoma uspešan primer navodimo Infobae, argentinski portal sa vestima, koji je nakon prelaska sa mobilne verzije sajta na PWA ostvario impresivne rezultate. Guglovo istraživanje pokazalo je da je ovaj portal, koji beleži 38 miliona pregleda mesečno, zahvaljujući PWA ostvario duže vreme boravka na sajtu za čak 230%, tri puta više stranica pregledano u toke jedne sesije i svega 5% odlaznosti sa sajta (za razliku od 51% na mobilnoj verziji).

Još jedan veliki plus za PWA jeste i to što se ove aplikacije rangiraju u onlajn pretrazi. To znači da će tehnike SEO optimizacije pomoći da se vaša PWA što bolje rangira na Guglu i drugim pretraživačima.
Kako funkcionišu progresivne web aplikacije
U osnovi rada progresivnih veb aplikacija nalaze se takozvane uslužne skripte (eng. service workers). To su skripte pisane u JavaScript-u koje rade u pozadini i deluju kao posrednici između internet mreže i aplikacije.
Njih pregledač pokreće odvojeno od veb stranice, čime se pokreću aktivnosti koje ne utiču direktno na interakciju korisnika sa sadržajem na strani. To se prvenstveno odnosi na sinhronizaciju podataka u pozadini i isporučivanje push notifikacija korisnicima na njihovom uređaju (što je ranije bilo rezervisano samo za izvorne mobilne aplikacije).
Osim toga, proces ažuriranja koji koriste uslužne skripte brine se o tome da su PWA uvek ažurirane i korisnicima je automatski, odmah po pokretanju, dostupna najnovija verzija.
Zahvaljujući uslužnim skriptama, podaci se čuvaju u keš memoriji na uređaju, odakle se, po potrebi, vrlo brzo povlače i čine sadržaj dostupnim i u slučaju kada je korisnik oflajn ili u uslovima veoma slabe internet veze.
PWA nasuprot mobilnim aplikacijama
Po čemu se PWA razlikuju od izvornih mobilnih aplikacija (eng. native mobile apps)?
Prvenstveno, po tome što su mobilne aplikacije kreirane namenski za određeni operativni sistem – Android, iOS i druge – te se stoga i prave odvojene verzije, dok se PWA razvijaju nezavisno od operativnog sistema i dostupne su podjednako na svim uređajima.
Još jedna značajna razlika jeste i cena izrade. Naime, izvorne mobilne aplikacije mogu mnogo da koštaju, a zatim njihov uspeh zavisi od popularnosti među korisnicima i broja preuizimanja.
Izrada PWA malo košta, a može mnogo da doprinese korisničkom iskustvu.
Tome u prilog idu i podaci organizacje AppInstitute, koji pokazuju da PWA, u poređenju sa izvornim mobilnim aplikacijama, karakteriše:
- 25 puta manje memorije zauzete na telefonu
- 15 puta brže učitavanje
- 5 puta efektniji oglasi unutar aplikacije
- 137% veće angažovanje korisnika u interakciji sa sadržajem
- 68% više prometa na mobilnim uređajima
- 52% veći stepen konverzija
- 43% manja stopa odlaznosti sa sajta (eng. bounce rate)
- 38% više pročitanih notifikacija
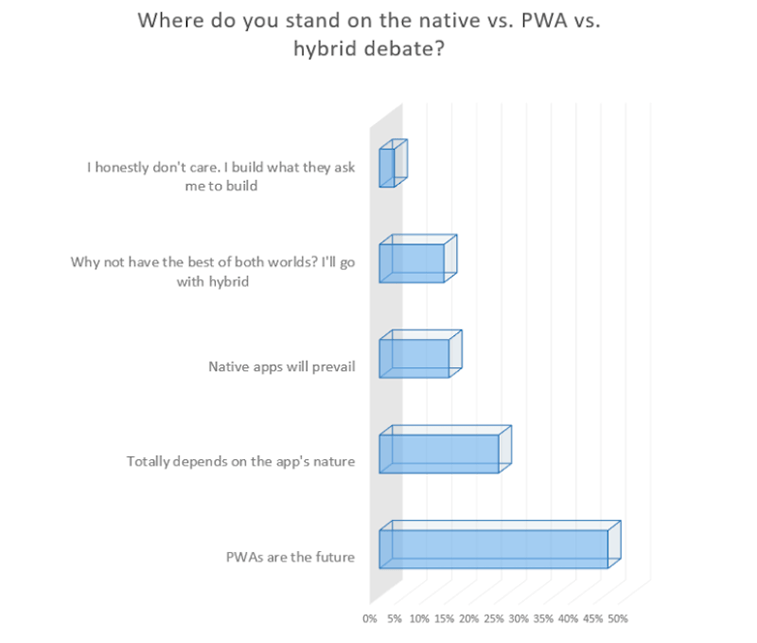
Dizajneri i programeri širom sveta mahom se slažu u tome da su PWA budućnost. Suzan Skaka (Suzanne Scacca), u nedavno napisanom članku za Smashing Magazine, diskutuje i o tome da će PWA u budućnosti možda u potpunosti zameniti mobilne aplikacije.

U skladu sa tim su i podaci istraživačke agencije ComScore i njenog Globalnog izveštaja o upotrebi mobilnh uređaja, koji pokazuju da internetu putem mobilnih telefona pristupa duplo više ljudi nego što ih koristi mobilne aplikacije. Pri tome, mobilne aplikacije se u većini slučajeva upotrebljavaju za slanje poruka, slušanje muzike i igranje igrica.
Kako Suzan Skaka navodi u svom članku, u budućnosti će društvene mreže, mobilne igrice i platforme za instant dopisivanje verovatno i dalje nastaviti da posluju putem izvornih mobilnih apliakcija, ali je kompanija Twitter svojom progresivnom veb aplikacijom pokazala da će možda čak i društvene mreže preći u potpunosti na PWA.
Kako napraviti progresivnu web aplikaciju
Postoje tri osnovna koraka koja morate ispuniti ukoliko želite da kreireate funkcionalnu progresivnu veb aplikaciju:
- izrada responzivnog vebsajta
- kreiranje JSON manifesta
- učitavanje uslužnih skripti
Kao i većina vebsajtova, PWA su zasnovane na jezicima i veb tehnologijama HTML, CSS i JavaScript. Važno je samo da je sajt responzivan, odnosno automatski prilagodljiv svim uređajima, nezavisno od veličine ekrana.
Drugi korak je kreiranje manifesta veb aplikacije. Manifest je jednostavna JSON datoteka, koja u osnovi sadrži podatke o nazivu aplikacije, ikonicama koje se koriste i početnoj URL adresi. Ova datoteka je zadužena za to da pregledačima da instrukcije kako se aplikacija pokreće kada je sačuvana na mobilnom uređaju ili računaru korisnika.
I na kraju, potrebna je postavka uslužne skripte, kojom se ukazuje na to koji podaci će se čuvati na uređaju, a koji će se pokretati sa interneta kada je korisnik onlajn. Ova skripta omogućava i odluku o tome kada i kako će se aplikacija ažurirati, kao i to koje će notifikacije korisnici dobijati.
Osnovni uslovi za progresivne web aplikacije
Kompanija Gugl kreirala je listu osnovnih uslova koje jedan sajt treba da ispuni kako bi se mogao smatrati progresivnom veb aplikacijom.
Gugl postavlja sledeće uslove za PWA:
- sajt koristi bezbedan HTTPS protokol
- vebsajt je responzivan
- kada se pristupa oflajn, prikazuje se makar početna strana
- postoji mogućnost dodavanja ikone sajta na početni ekran na mobilnom uređaju
- interakcija je moguća za manje od 10 sekundi kada se pristupa putem 3G mreže
- stranice su optimizovane za pravilno prikazivanje u različitim pregledačima (Chrome, Firefox, Edge, Safari i dr.)
- dok se čeka učitavanje stranice ne izgleda kao da se ništa ne dešava – prikazuje se ikonica za učitavanje kao i kod mobilnih aplikacija
- postoji zasebna URL adresa za svaku unutrašnju stranicu na sajtu, radi lakšeg deljenja sadržaja
Ukoliko želite podrobnije da se upoznate sa načinom izrade PWA, na platformi Google Developers dostupan je i besplatan onlajn trening koji će vam pomoći da savladate konvertovanje vebsajta u PWA.
Zatim, ako budete želeli dalje da učite i usavršavate se, možete koristiti i neki od onlajn alata, programskih okvira ili biblioteka, kao što su PWA Builder, AngularJS, React ili GitHub.

Zaključak
Izrada progresivne web aplikacije definitivno jesu budućnost korišćenja interneta na mobilnim uređajima.
Kao inovativan način primene web tehnologija, one pretvaraju obične web stranice u brza, pouzdana i uvek dostupna rešenja, čime korisničko iskustvo podižu na viši nivo. S obzirom na to da sadašnji i budući korisnici digitalnih proizvoda uvek treba da budu u centru pažnje prilikom izrade sajtova i onlajn prodavnica, PWA mogu u velikoj meri da poboljšaju i onlajn poslovanje brojnih kompanija.
Ako želite i vi da unapredite svoj biznis prelaskom na PWA, ne ustručavajte se da angažujete stručnjake za web dizajn i programiranje, koji će za vašu kompaniju kreirati progresivnu web aplikaciju i pomoći vam da zakoračite u budućnost.
Pogledajte još tekstova o programiranju:
- Budućnost programiranja: Trendovi koji nas očekuju u 2018.
- 10 sajtova koje svaki programer treba da prati
- Optimizacija websajta za mobilnu pretragu u 2018. godini