Kvalitetno onlajn prisustvo postalo je, u poslednje vreme, veoma težak zadatak. Uz mnoštvo faktora koji utiču na digitalni uspeh Vašeg biznisa, kao i parametara koje treba neprestano pratiti i podešavati, vlasnici poslovanja često misle da je građenje biznisa u svetu digitala nemoguće bez ogromnog budžeta i vrhunskih marketinških taktika i eksperata.
Istina je da probijanje leda u digitalu zahteva vreme i novac. Međutim, uvek postoje jednostavni i efikasni načini koji će Vas odvesti na pravi put i omogućiti Vam da proširite svoje prisustvo i poslovanje.
Ljudi neretko previde osnovne stvari, poput UI UX dizajna, koji mogu učiniti uzdići poslovanje na duge staze.
Iskoristite dobar UI UX dizajn na pravi način
UI i UX dizajn danas igraju ključnu ulogu u uspehu mobilnih i veb aplikacija, čak i više od kȏda i drugih koraka u veb developmentu.
Kako?
U ranijim danima veb developmenta, najveće izazove predstavljala je struktura, s obzirom na to da je tehnologija back-end developmenta bila primitivna, kao i sami brauzeri. U takvom okruženju, najveći izazov bilo je kreirati aplikaciju koja će pravilno raditi.
Danas, podešavanje stvari da rade onako kako bi trebalo da rade je dosta lakše, jer su brauzeri i radni okviri (i front- i back-end) postali dosta sofisticiraniji.
Ovakve tehnološke promene i veb dizajn i veb development trendovi uneli su revoluciju ne samo u rad developera i dizajnera, već i u načine na koje posetioci koriste sajt i njihovo celokupno iskustvo.
Na korisničko iskustvo mahom najviše utiču dobre ili loše UI/UX prakse, koje odlučuju i o krajnjem (ne)uspehu aplikacije, veb-sajta ili onlajn usluge.
Stoga, šta je to šta bi trebalo da bude Vaš prioritet?
UI i UX kao prioriteti u developmentu
Koje su to odlične UI/UX prakse:
Poravnanje
Ovo nije naučna fantastika, iako ponekad dizajneri i njihovi klijenti žele jedinstveno, uzbudljivo iskustvo, koje pak može dovesti do preterivanja u dizajnu, i kreiranja nečega što na kraju neće raditi željeni posao.
Poravnanje naslova, slika, paragrafa trebalo bi biti uređeno na kompletnom Vašem sajtu, na konzistentan i predvidljiv način, jer ono omogućava jednostavnu upotrebu i laku razumljivost veb-sajta.
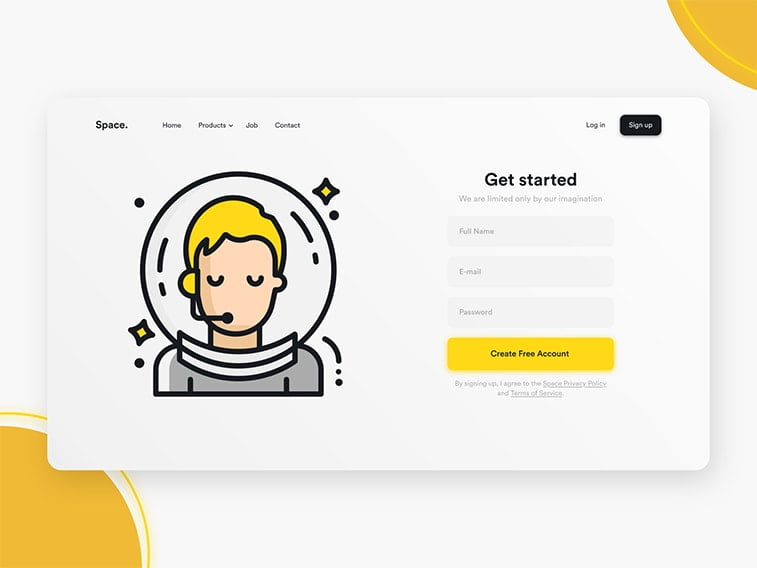
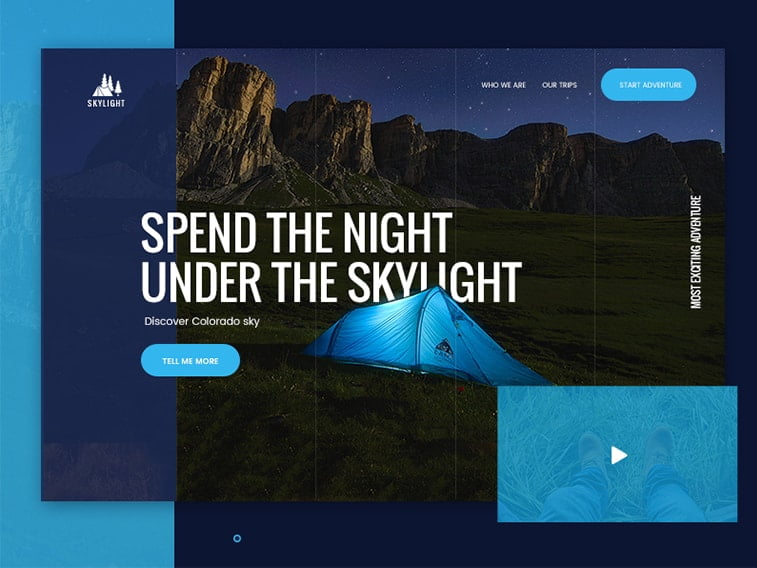
Beli prostor
Ako upravljate pozamašnom aplikacijom koja poseduje mnoštvo teksta, slika, naslova, elemenata, tabela, videa, lista ili klikabilnih dugmadi, želećete da se oni izdvajaju od ostatka svojim dizajnom.

Kako biste ih izdvojili, a opet zadržali osećaj harmonije između svih tih elemenata, biće Vam potreban beli prostor. Na ovaj način će sav sadržaj i svi pozivi na akciju na Vašem veb-sajtu biti vidljiviji i izraženiji, a stranice neće biti natrpane i nerazumljive korisnicima.
Umesto nagomilavanja stranica, primenite minimalistički pristup dizajnu. Napravite strukturu Vaše veb aplikacije i omogućite posetiocima da brzo i lako primete sve važne elemente stranice, poput poziva na akciju.
Upotreba fontova
Postoji nekoliko pravila kojim bi trebalo da se vodite pri odabiru fonta za Vaš sajt. Prvo, trebalo bi da izaberete font koji se slaže sa Vašim brendom, sajtom i/ili tipom sadržaja koji plasirate. Na primer, ako se Vaš sajt bavi prodajom zubne opreme, sigurno se ne biste odlučili za gotski stil tipografije za Vaš sadržaj ili poziv na akciju. Umesto toga, verovatno biste odabrali suptilniji font koji će naglasiti formalnost Vašeg poslovanja, brenda i sadržaja.
Istovremeno, ne morate da se pridržavate samo jednog fonta, međutim, upotreba dve tipografije na jednoj stranici može da zbuni Vaše posetioce. Ako želite da eksperimentišete, svakako da možete, ali uvek tražite fontove koji su manje-više sličnog stila, kako ne biste opteretili posetioce.
Boje
Sa upotrebom boja, pratite istu analogiju kao i kod fontova. Iako je uvek preporučljivo eksperimentisati, zapamtite šta je Vaš glavni cilj. Ako se bavite sajtom advokata, nemojte tražiti inspiraciju na sajtovima za decu. Uvek probajte da se Vaš dizajn slaže sa temom sajta, njegovom glavnom idejom, i samim brendom.
Mešanje različitih boja je zanimljivo, no ipak, boje ne bi trebalo da odvlače pažnju korisnika sa ključnih stvari na Vašem sajtu.
S druge strane, ako koriste boje i šablone sa posebnim ciljem, poput brendiranja ili marketinga, slobodno eksperimentišite sa njima i naglasite ih u Vašem dizajnu.
Psihologija i UX
Dobro korisničko iskustvo podrazumeva koliko je Vaš veb-sajt ili aplikacija jednostavna za korišćenje. Ovde se manje radi o izgledu, a više o sveukupnom doživljaju i praktičnosti. UI će svakako biti glavni faktor koji će privlačiti pažnju Vaših korisnika, ali dobre UX odlike će biti to što će držati Vaš veb-sajt na okupu.
UI i UX zajedno za uspeh
Dobar UI ili dobar UX ne bi trebalo biti prioritet, već odlike koje idu ruku uz ruku, i neprimetno povezuju estetiku i praktičnost veb-sajta.
Jednostavnije rečeno, Vaši korisnici se neće zadržati na sajtu ako on nije prijatan za oko, tj. ne poseduje beli prostor, poravnjanje, prijatne boje i dobar font. Međutim, bez obzira na kvalitetan izgled Vašeg sajta, ako nije intuitivan za upotrebu ili poseduje lošu navigaciju, šanse da se korisnici vrate na sajt su veoma male.

U nekim slučajevima pak, dobar UX je dovoljan. Pogledajte npr. Google.com. Za njega se ne može reći da je prelep sajt, ali da li je jednostavan i lak za upotrebu? Itekako.
UI UX dizajn i marketing
UX i UI mogu umnogome pomoći Vašim marketinškim naporima. Evo nekoliko primera zašto je veb-sajt važan za uspeh Vašeg poslovanja:
UI UX dizajn pomaže u izgradnji poverenja u brend
Građenje poverenja u brend je komplikovan proces koji zahteva optimizaciju i usmerenost svih Vaših onlajn i oflajn procesa. Od saradnje sa najboljom službom za dostavu, besprekorne korisničke usluge, odličnih cena, pravih fontova, intuitivne navigacije, svi delići puzle trebalo bi da se savršeno uklapaju kako bi reputacija Vašeg brenda i poverenje u njega izrasli.
Razmišljajte o tome ovako: ako vodite eCommerce, niske cene i brza isporuka mogu biti primarni faktor Vaše velike prodaje, ali s druge strane, biti bezvredni ako korisnici ne mogu lako da pronađu proizvod koji traže. Posetioci žele sajt koji oslikava Vaš brend, Vašu misiju, koji se jednostavno koristi i gde lako mogu da pronađu i kupe proizvod koji im je potreban. Intuitivnost je primaran faktor dobrog sajta.
UI UX postavlja Vaš brend među vodeće
Kombinacija kvalitetnog UI i UX dizajna može dovesti do razvoja izuzetno kvalitetnog sajta koji nije samo lak za upotrebu već i prijatan za oči. Ustvari, kada ukombinujete ova dva faktora sa vodećim veb dizajn trendovima, poput veštačke inteligencije, možete ostaviti dugotrajan utisak na korisnike.
Upotpuniće Vašu marketinšku strategiju
Ako najbolje koristite svoju prisutnost na Internetu i digitalni ekosistem, trebalo bi da prigrlite razne oblike digitalnog marketinga, poput marketinga na društvenim mrežama, email marketinga, affiliate programe, plaćene oglase, banere itd.
Bez obzira šta radili, u većini slučajeva pokušaćete podstaknuti ciljanu publiku da poseti Vaš veb-sajt i obavi željenu akciju.
Ipak, ovaj deo može biti nezgodan, jer zatvaranje prodaje s novim potencijalnim kupcem pretvorilo se u lov na digitalnom području gde morate stvoriti složene prodajne tokove i koristiti nekoliko kanala kako biste namamili svoje potencijalne kupce.
Najgore što se može dogoditi jeste da nakon što napokon uspeju doći na Vaš veb-sajt, korisnici ga napuste usled odbojnog UI ili komplikovanog UX dizajna.

Pratite metrike i istražite gde gubite svoje potencijalne klijente. Ako Vas napuštaju pre kupovine ili ugovaranja usluge, znate da sa Všaim sajtom postoji problem.
Bolje iskoristite svoj sadržaj
Ovo je takođe vrlo jednostavno. Kada su Vam podešeni svi UI i UX parametri na sajtu, kvalitetan sadržaj koji nudite može se lako pronaći i pročitati.
Sećate se šta smo rekli o poravnanju? Na primer, ako je tekslak za praćenje, sa dobrom tipografijom, komplementarnim bojama, ljudi će uživati da provode vreme čitajući Vaš blog, i on će postati glavni mamac za Vaše klijente.
Sa UX strane, ako posedujete sajt sa mnoštvom sadržaja, koji je intuitivan i ima dobro promišljenu navigaciju i filtere pretrage, možete pomoći Vašim posetiocima da pronađu šta su želeli. To su veoma važne odlike svakog dobrog sajta koji se bavi online prodajom, i odličan način da se utemelji poverenje u Vaš brend.
Pomoć u skaliranju Vašeg poslovanja
Detaljnim planiranjem Vaših UX i UI potreba dugoročno možete uštedeti i zaraditi veliku količinu novca.
Za početak, kada vlasnik firme zna šta želi u smislu estetike i funkcionalnosti u najranijim fazama razvojnog procesa, nema potrebe za opsežnim korisničkim istraživanjima, opsežnim ispitivanjem upotrebljivosti i prototipiranjem.
Kada development tim i vlasnik veb-sajta od početka znaju šta žele, mogu se usredsrediti na stvari koje su najvažnije, poput funkcionalnosti. To će uštedeti vreme i novac, a veći će se naglasak staviti na relevantnije odlike.
Takođe, kada se vaš UX dizajn fokusira na krajnjeg korisnika, možete identifikovati proizvode ili usluge koji su najisplatljiiviji. Na ovaj način, posebno ako se bavite onlajn trgovinom, sigurno ćete smanjiti nepotrebne troškove, što dovodi ne samo do više novca u džepu već i do boljeg upravljanja zalihama.
I na kraju, veb-sajt sa izvrsnim UX i UI dizajnu samo će pomoći kupcu u putovanju, od dolaska na veb-sajt, do pronalaska proizvoda i kupovine. Kada se svi koraci pojednostave, jednokratna kupovina puno je jednostavnija. Da ne spominjemo da je šansa za povratak kupaca puno veća.
Zaključak
Na početku članka spomenuli smo da je u nekim slučajevima kod manje važan od UI UX odlika, jer je tehnologija na kojoj su veb-sajtovi danas zasnovani toliko napredovala da kreiranje kvalitetnih vab-sajtova sa čistim kodom nije težak zadatak za iskusne veb developere.
S druge strane, sajtovi ili aplikacije sa lošim kodom i performansama svakako će postići loše rezultate na današnjem tržištu.
Problemi koji su pre dve decenije zadavali glavobolje kreatorima veb-sajtova i vlasnicima poslovanja više ne postoje.
Današnje borbe vode se na polju korisničkog isksutva i veb dizajna, kako mnoštvo sajtova već poseduje dobru osnovu koda.