Pripremite se za uzbudljive animacije, slojevitost i retro vizuale jer su web dizajn trendovi za 2024. godinu, pre svega, veoma dinamični. Odvažne boje i kompleksna estetika već su od 2020. postale aktuelne. Očekujte da će se to i nastaviti, jer živopisan dizajn pomaže privući više posetilaca i pružiti im personalizovano iskustvo. Ovaj članak pružiće uvid u web dizajn trendove koji će ostati aktuelni i savete kako da ih uklopite sa identitetom svog brenda.
Ali pre svega, istražićemo tehničku stranu web dizajn trendova u 2024. godini.
Šta je novo na tehničkoj strani web dizajn trendova?
Trendovi u web dizajnu često imaju značajnu tehničku pozadinu koja je važna za razumevanje. Ona pruža informacije o tome na koje metrike treba obratiti pažnju i šta će uticati na vidljivost vašeg web sajta u rezultatima pretrage.
Razmotrimo faktore koje treba uzeti u obzir.
Raskrsnica veštačke inteligencije i dizajna
Od trenutka kada je stigla u centar pažnje, veštačka inteligencija pravi veliki pomak i remeti mnoge industrije, ne izostavljajući ni web dizajn. Došlo je do toga da je nemoguće razgovarati o trendovima i praksama bez pominjanja alata veštačke inteligencije za web dizajn koji omogućavaju automatizaciju i poboljšanu personalizaciju.
Kada je reč o prednostima koje veštačka inteligencija donosi u web dizajn trendovima u 2024. godini, naročito je važno spomenuti poboljšanje korisničke podrške putem chatbotova koji pomažu korisnicima u razmišljanju, informisanju o uslugama i proizvodima, te pronalaženju inspiracije. Pored toga, prodajni sajtovi će lakše moći da nude preporuke proizvoda zasnovane na podacima o prethodnim kupovinama i ponašanju korisnika.
Veštačka inteligencija ne završava priču samo sa poboljšavanjem prediktivne analitike, personalizacije korisničkog iskustva ili poboljšavanjem dostupnosti. Ona može i stvarati slike od nule, usklađujući se sa vašom jedinstvenom vizijom.
Na primer, Midjourney može biti sjajan alat za podsticanje kreativnosti i stvaranje vizuala kakvi vam možda nikada ne bi pali na pamet. Međutim, koristite efektivne promptove, odnosno upustva, da biste to postigli.
Mobilna optimizacija ostaje podjednako relevantna
Dizajn sajtova prilagođen mobilnim uređajima ne ide nikuda, jer upravo oni generišu oko 50% globalnog saobraćaja. Stoga se, ukoliko vaš sajt nema mobile-first dizajn, stvara inherentan rizik da ćete izgubiti potencijalne kupce.
Neispunjavanjem ovog faktora dovodite se i u opasnost da Google kazni vaš web sajt, što može rezultirati neprikazivanjem u rezultatima pretrage. Čak i ako usvojite najnovije web dizajn trendove, organski saobraćaj će ispaštati ako se vaša ciljna publika ne može kretati sajtom na svojim mobilnim uređajima.
Brzina učitavanja web sajta
Brzina učitavanja stranice nikada ne izlazi iz mode. Ona je večno aktuelna.
Prema HubSpot-u, prodajni web sajt koji se učitava za sekundu konvertovaće 2,5 puta više posetilaca nego onaj kome je potrebno pet sekundi. Ciljajte na vreme učitavanja između nula i četiri sekunde za visoke stope konverzije, i upotrebite A/B testiranje kako biste procenili vitalne vrednosti svog sajta.
Pristupačnost je obavezna
Oko 1,3 milijarde ljudi širom sveta ima neku vrstu invaliditeta. Greške poput zaboravljanja alternativnog teksta na slikama na početnoj stranici i teksta niskog kontrasta, isključuju ove ljude iz vaše publike.
Zato je neophodna web pristupačnost opravdano neprestani trend, a veštačka inteligencija će je olakšati. Glasovne komande, automatska transkripcija, optimizacija za čitače ekrana i semantičko označavanje su samo neki od mnogih alata veštačke inteligencije u web dizajn trendovima koji podržavaju inkluziju i olakšano korišćenje sajtova.
Težite ka web sajtu pristupačnom što većem broju korisnika i razmislite kako ga kontinuirano unapređivati u pravcu inkluzije. Sada kada smo razmotrili tehničke faktore na koje treba obratiti pažnju, vreme je da se uhvatimo u koštac sa suštinom ovog članka.
Top 10 web dizajn trendova u 2024. godini
Da li se pitate koji su to najnoviji web dizajn trendovi i kako ih možete iskoristiti da biste unapredili svoje poslovanje? Sastavili smo listu stilova i pristupa za koje smatramo da će ostati relevantni.
Udobno se smestite, spremite kokice i nastavite sa čitanjem kako biste ih istražili!
1. Animacije aktivirane skrolovanjem
Animacije aktivirane skrolovanjem su izvanredna tehnika za poboljšanje korisničkog iskustva uvođenjem dinamičnih elemenata koji se prilagođavaju načinu na koji se korisnici kreću po sajtu. Ove animacije uključuju različite efekte, poput interaktivnog pripovedanja, postepenog pojavljivanja i nestajanja, promene boja ili pomeranja elemenata, koji stvaraju estetski prijatno iskustvo i podstiču dalje istraživanje web sajta.
Međutim, prilikom implementacije skrol animacija, trebalo bi da se pobrinete da budu suptilne i da ne zasene sadržaj, jer previše upadljivi efekti mogu ometati korisnike i otežati pristupačnost. Fokusirajte se na optimizaciju performansi kako biste sprečili usporavanja ili probleme, posebno na mobilnim uređajima sa ograničenim resursima.
Osim toga, razmislite o kontekstu i svrsi svake animacije, usklađujući ih sa opštim ciljevima web sajta. Na kraju, testirajte animacije na različitim uređajima i veličinama ekrana kako biste osigurali dosledne performanse i upotrebiljivost.
2. Slojevitost
Integrišite slike preko drugih dizajnerskih elemenata kako biste vašem web sajtu dodali prepoznatljivost i personalizovanost i obogatili ga ljudskom energijom. To pomaže jačanju ličnosti – sjajan pristup koji vašem web sajtu, bez obzira na to koliko je tehnički napredan, daje utisak ručne izrade.
Zahvaljujući kreativnom slojevanju slika, možete lako prikazati živopisne boje, jedinstvene fontove i zanosne slike koje ostavljaju trajan utisak na vaše posetioce. Međutim, obratite pažnju na sledeće:
- balans i kontrast – slojevite slike treba da se slažu sa drugim dizajnerskim elementima bez preopterećivanja vizuelne kompozicije, a da biste to postigli, koristite kontrast strategijski kako biste privukli pažnju na vitalne delove vašeg sajta;
- doslednost – fokusirajte se na održavanje vizuelne jedinstvenosti u stilu slika, bojama i temama u različitim slojevima kako biste stvorili kohezivni identitet web sajta;
- pristupačnost – ne zaboravite da optimizujete slike pružanjem opisnog alternativnog teksta i osiguravanjem da slojeviti elementi ne ometaju važan sadržaj ili navigacione funkcije;
- optimizaciju performansi – pripazite na veličinu datoteka slojevitih slika kako biste sprečili sporo učitavanje i optimizovali performanse, posebno na mobilnim uređajima sa ograničenom propusnom snagom.

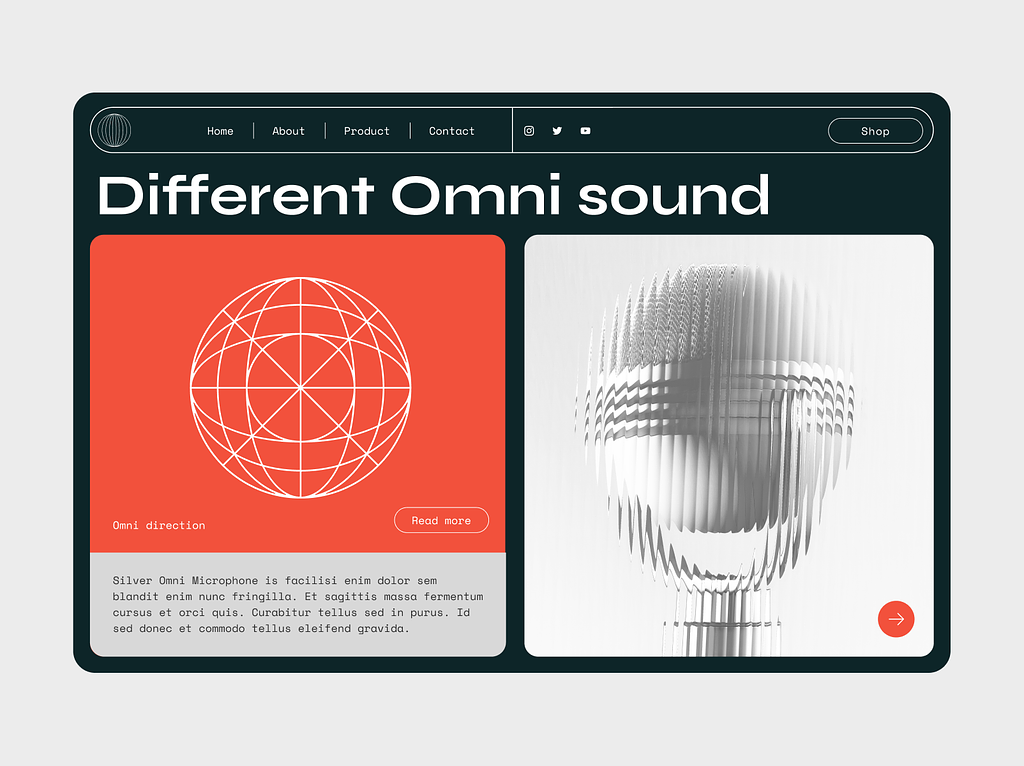
3. Karakterističan grid raspored
Nostalgija je i dalje ogromna u 2024. godini, što objašnjava zašto grid layout ne jenjava u modernim web dizajn trendovima. On pruža jedinstvenu i transparentnu estetiku koja podseća na retro vizuale. Istovremeno, pruža gledaocima trenutni uvid u dizajnerovu viziju organizacije web stranice.
Ovaj pristup olakšava jednostavnu navigaciju kroz jasno razgraničene sekcije i omogućava dizajnerima da strateški usmere pažnju korisnika. Ali prilikom grid implementacije, razmotrite prilagođavanje mreže kako bi se uklopila sa sadržajem i opštom estetikom dizajna. Na primer, možete eksperimentisati sa varijacijama u gustini mreže, debljini linija i razmaku kako biste postigli željeni vizuelni utisak.
Takođe možete iskoristiti grid kao samostalni dizajnerski element za kreiranje interesantnih vizuelnih uzoraka ili naglašavanje ključnih oblasti sadržaja.

4. Mikrointerakcije
Mikrointerakcije se odnose na male, suptilne animacije ili odgovore na radnje korisnika na sajtu. Ove interakcije pružaju povratne informacije vašim korisnicima, poboljšavaju upotrebiljivost i stvaraju prijatnije korisničko iskustvo.
Možete ih koristiti u različite svrhe, kao što su indikacija klika na dugme, potvrda slanja forme, prikazivanje indikatora učitavanja ili pružanje vizuelnih povratnih informacija prilikom prelaska miša preko elemenata. Na primer, kada korisnik klikne na dugme, mikrointerakcija može uključiti kratku animaciju koja pokazuje da su pritisnuli dugme.
Slično tome, prilikom popunjavanja forme, mikrointerakcije mogu pružiti odgovore korisnicima u realnom vremenu, poput isticanja grešaka u poljima za unos ili prikazivanja kvačice kada je polje ispravno popunjeno.

5. Dinamični efekti teksta
Animirani tipografski elementi koriste CSS i JavaScript animacije kako bi oživeli tekst, pojačavajući vizuelni utisak i stvarajući bogatije korisničko iskustvo. Ovaj web dizajn trend može uključivati različite efekte poput tranzicija teksta, rotacija slova, promena boja i skaliranja teksta, stvarajući interaktivni sadržaj koji održava pažnju vaših korisnika.
Možete koristiti pokretnu tipografiju kako biste dinamično prenosili poruke koje ostavljaju trajan utisak, što je čini popularnim izborom za landing stranice, zaglavlja i druge istaknute delove web sajta. Ipak, ukoliko želite da eksperimentišete sa ovim trendom, pobrinite se da vaši dinamični tekstovi funkcionišu na način koji ne ometa prikazivanje na različitim uređajima i veličinama ekrana.

6. Mikrosajtovi
Mikrosajtovi su među najpopularnijim web dizajn trendovima za 2024. iz mnogo razloga, uključujući i to što su pristupačniji u poređenju sa većim, kompleksnijim web sajtovima. Oni su mali i uskog fokusa, obično sadrže jednu stranicu ili nekoliko međusobno povezanih stranica.
Ovi sajtovi treba da pruže specifičan sadržaj ili promovišu jedan proizvod, događaj ili kampanju. Cilj je da budu sažeti i vizuelno privlačni.
Mikrosajtovi često imaju pojednostavljenu navigaciju, upečatljive vizuale i tehnike pripovedanja koje održavaju zainteresovanost korisnika i podstiču ih na interakciju sa sajtom. Možete ih koristiti u sledeće svrhe:
- lansiranje proizvoda
- promocije događaja
- takmičenja ili kampanje
- privremene promocije
- portfolio ili prikaz rada
- specifične inicijative brenda.
Osim što vam omogućavaju da istaknete određeni proizvod ili aktivnost, jednostavni su, imaju manje funkcionalnosti, vreme razvoja je brže i održavanje nije zahtevno.
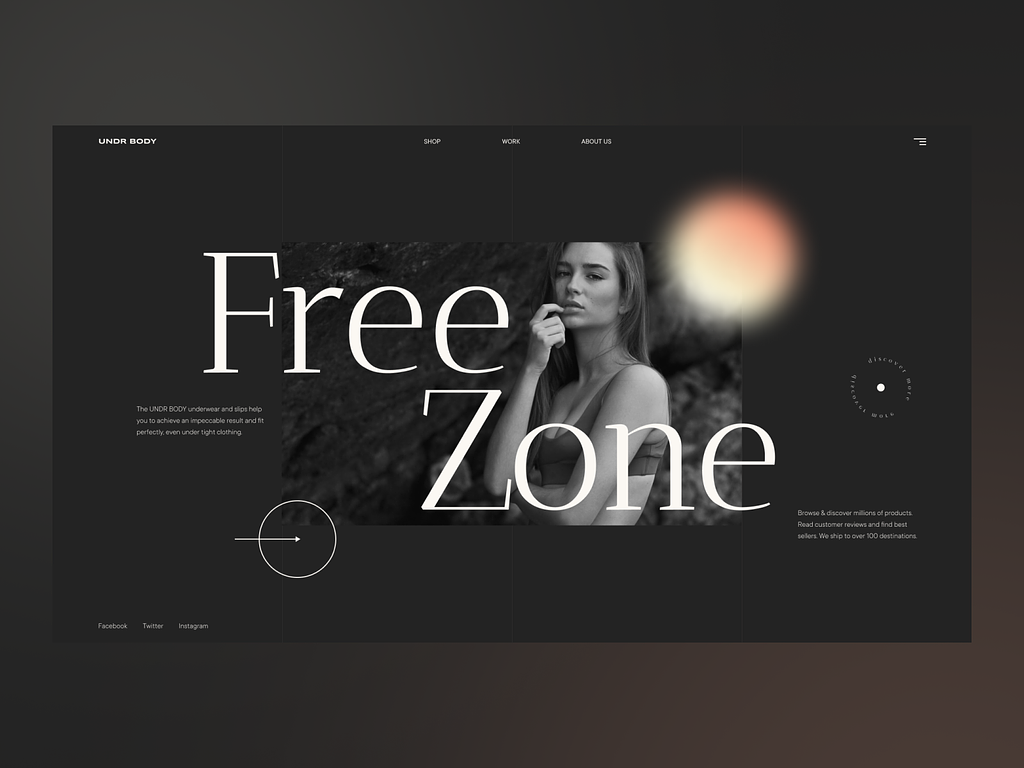
7. Prioritetizacija negativnog prostora
Beli prostor više ne mora biti dosadan, neiskorišćen prostor oko vaših dizajnerskih elemenata. Iako minimalizam gubi na snazi od 2020. – ovaj pristup stvara osećaj ravnoteže, jasnoće i fokusa.
Osim toga, ovaj trend potvrđuje hipotezu da odsustvo sadržaja može biti jednako važno u oblikovanju celokupnog vizuelnog iskustva. Strateškim korišćenjem negativnog prostora možete poboljšati čitljivost, privući pažnju na ključne elemente i stvoriti sofisticiraniju estetiku.
Na primer, možete ga koristiti da uspostavite vizuelnu hijerarhiju razdvajanjem sadržaja u odvojene sekcije ili slojeve, navodeći korisnike kroz stranicu i usmeravajući njihovu pažnju na najvažnije informacije. S druge strane, možete ga iskoristiti da istaknete CTA dugmad, slike proizvoda ili naslove.

8. Organski i blob oblici
Većinu decenije, oblici u web dizajnu su do 2010. kružili oko milenijalcima veoma dragih heksagona i oštrih linija. To je bilo u lepoj korelaciji sa dominantnim minimalističkim trendom.
Međutim, mlađa generacija, generacija Z, bira neortodoksne strukture, talasaste blob oblike. Ako ciljate mlađu publiku, ravne linije su izašle iz mode, a organske i fluidne forme su u trendu. Razmislite o blob oblicima kao pozadinskim elementima iza teksta ili slika ili kao dekorativnim akcentima kroz ceo dizajn.
Ovi oblici mogu biti šareni, apstraktni i nepravilni, stvarajući tako dinamično i privlačno vizuelno iskustvo. Vaš web sajt dobija dodatne poene ako se igrate sa svetlim i kontrastnim bojama, poput ,,Cyber Lime“, ,,Digital Lavander“ i retro klasičnim paletama.

9. Maksimalizam i nostalgija
Već smo pomenuli da u 2020-ima vlada nostalgija, a web dizajn trendovi nisu izuzetak. Odlučni, živopisni i eklektični pristupi dolaze u prvi plan, prihvatajući preterivanje, raznolikost i vizuelno preopterećenje.
Cilj je da se prekrše pravila, izbegava igranje na sigurno i proslavi individualnost. Za razliku od minimalizma, koji se fokusira na jednostavnost i uzdržanost, dizajn maksimalizma istražuje različite boje, uzorke, teksture i dizajnerske elemente kako bi stvorio imerzivna iskustva.
Ovaj trend prioritizuje kreativnost i samoizražavanje, podstičući vas da pređete granice tradicionalnih dizajnerskih pravila. Maksimalistički web sajtovi često uključuju bogate, slojevite rasporede sa višestrukim elementima koji se takmiče za pažnju, rezultirajući vizuelno stimulativnim i nezaboravnim korisničkim iskustvima.
Dodajte nostalgične elemente dizajna u ovaj miks, poput retro tipografije, ,,vintage” paleta boja i nostalgičnih vizuala, kako biste spojili maksimalizam sa poznatom toplinom u celokupnom dizajnu.

10. Skrolovanje kroz zečju rupu
Ovaj pristup se fokusira na kreiranje interaktivnih iskustava skrolovanja koja povlače korisnike dublje u sadržaj ili priču vašeg web sajta. Trend crpi inspiraciju iz koncepta zečje rupe – metafore za put istraživanja i otkrivanja.
Web sajtovi koji eksperimentišu sa ovim trendom često sadrže stranice sa dugačkim skrolom i dinamičnim tranzicijama, paralaks efektima i iznenađenjima koja se otkrivaju dok se korisnici kreću niz stranicu. Ovakva iskustva skrolovanja imaju za cilj da probude radoznalost korisnika, podstaknu istraživanje i održe pažnju.
Usvojite web dizajn trendove koji su u skladu sa vašim brendingom
Nemojte nikada slepo pratiti sve stilove i pristupe samo zato što su u trendu, ukoliko ne odgovaraju vašem brendu ili vrednostima kompanije. Umesto toga, birajte one koji dopunjuju vaš postojeći web sajt i usklađuju se sa vašim proizvodima i uslugama.
Ukoliko vam je potrebna pomoć u odabiru pristupa dizajnu koji odgovara vašem brendu i njegovom usvajanju, uvek možete da se odlučite za profesionalnu UI/UX dizajn agenciju. To će olakšati vaše napore i osigurati usklađenost svih aspekata vašeg web sajta.