Bela i crna boja mogu istaći jednostavnost i sofisticiranost, ali intenzivne boje su ono što će udahnuti život. Nedostatak različitih nijansi i tonova često je brz recept za monotoniju i oskudicu kreativnosti.
Zašto bi web dizajn i izrada sajtova bili izuzetak? Sajtovi moraju biti dovoljno živopisni kako bi privukli posetioce i podstakli ih da istražuju.
Zato je važno da pažljivo odaberete najbolju šemu boja za vaš sajt. Prava paleta omogućava vam da izazovete željene emocije kod vaše ciljne publike i istaknete karakteristike vašeg brenda.
Ipak, bezbroj opcija može znatno otežati izbor i donošenje ove vrste odluke. Naš vodič će vam stoga pomoći da pronađete optimalnu šemu boja koja upotpunjuje vaš dizajn, navigaciju, tekst i brend.
Pored toga, podsetićemo se i zašto je psihologija boja važna i koji su to ključni saveti i trikovi za vizuelno besprekoran web sajt.
Zašto je šema boja na web sajtu važna?
Šema boja na sajtu naglašava identitet vašeg brenda i utiče na celokupan estetski doživljaj i upotrebljivost. Kao osnova web dizajna, boje i hromatičnost grade vizuelnu hijerarhiju i usmeravaju pažnju posetilaca na CTA dugmad, navigacione menije i drugi relevantan sadržaj.
Prema statistici, gotovo 40 posto potrošača smatra da su boje najvažniji element na sajtu. Boje odražavaju brend kompanije, ostavljaju prvi utisak i izazivaju specifična osećanja, doživljaje i emocije.

Pametno eksperimentisanje s različitim nijansama može vam pomoći da privučete mlađu publiku, koja preferira maksimalizam. Za razliku od svojih prethodnika, generacija Z prezire minimalistički dizajn, koji podrazumeva hladne i jednostavne boje, i smatra ga dosadnim.
Kada se svi ovi faktori spoje, rezultiraju sledećim benefitima efikasne upotrebe šeme boja na sajtu:
- Bolji UX: Odabir najboljih šema boja čini vaš sajt jasnom reprezentacijom vašeg brenda i povećava prepoznatljivost, podstičući posetioce da se vrate. Pored toga, strateški raspored boja i korišćenje akcentnih nijansi, poput onih za CTA dugmad, kreiraju estetsku harmoniju i olakšavaju pamćenje ključnih elemenata.
- Veći broj konverzija: Prave boje mogu podstaknuti posetioce da se pretplate ili kupe proizvod. S druge strane, neprijatna šema boja može ih navesti da napuste korpu ili sajt. Dobri izbori na ovom polju povećavaju vaše šanse da podstaknete ljude na željenu akciju, što rezultira konverzijom.
- Zadržavanje posetilaca: Cilj svakog vlasnika sajta je da produži skrolovanje i istraživanje posetilaca i zadrži ih što je duže moguće. Efikasne boje mogu vam pomoći da to postignete. Kada se kombinuju sa dobro dizajniranim korisničkim interfejsom, strateški odabrane boje pomažu posetiocima da lociraju navigacione elemente i uspostave vizuelnu strukturu koja usmerava pažnju na ključni sadržaj. Nasuprot tome, loš odabir boja, poput crnog teksta na tamnoj pozadini, može ometati upotrebljivost.
Dakle, kako primeniti sve ove uvide u praksi?
Šta treba da znate o teoriji boja
Da biste mogli da kreirate vizuelno privlačan i efikasan web dizajn, morate prvo razumeti teoriju boja u grafičkom dizajnu. Teorija boja se fokusira na interakciju različitih boja i nijansi, kao i na to kako te interakcije utiču na percepciju i emocije.
Kada je savladate, razvijate veštine koje vam omogućavaju da kombinujete harmonične šeme boja koje govore vašoj publici. Dobro razumevanje teorije boja je ključno pri radu sa različitim modelima boja, kao što su CMYK, RGB i Pantone.
CMYK model boja je najčešći u štampi i kombinuje žutu, cijan, crnu i magenta boju kako bi se proizveo pun spektar boja. Samo ako znate kako se te boje mešaju, možete osigurati da štampani materijali odgovaraju željenom dizajnu.
S druge strane, dizajneri koriste RGB model boja za digitalne prikaze, mešajući zelenu, plavu i crvenu svetlost da bi razvili spektar boja. Pantone je standardizovani sistem za usklađivanje boja koji pomaže dizajnerima da reprodukuju specifične boje na različitim platformama i materijalima bez grešaka.
Bilo da birate komplementarne boje za ravnotežu ili kontrastne nijanse kako biste istakli ključne elemente sajta, dobro poznavanje teorije boja je neophodno za kreiranje vizuelno privlačnog krajnjeg proizvoda koji efikasno pokreće željenu akciju i prenosi pravu poruku.
Kako da psihologija boja radi u korist vašeg sajta
Neke boje imaju jedinstvenu moć da vuku posetioce da nastave sa čitanjem bloga, dok druge otežavaju prelazak preko prvog pasusa. To objašnjava zašto 66 posto ljudi prihvata ili odbija nove proizvode na osnovu boje.
Boje u psihologiji brendiranja oblikuju način na koji posetioci doživljavaju vaš brend i interaguju sa vašim sajtom.
Na primer, narandžasta je najmanje popularna boja, dok crna može dovesti do toga da ljudi vaš sajt povezuju sa visokim kvalitetom.
Mnogi dizajneri se opredeljuju za potpuno belu boju kako bi dizajn i elementi delovali sofisticiranije, ali to je najčešće zanemarena boja. Kao najpopularnija boja na svetu, plava je siguran izbor ako želite da vaš brend bude percipiran kao pouzdan i stabilan.
Najbolje šeme boja na sajtovima koriste principe psihologije boja kako bi sajt bio upečatljiv. Razmotrićemo u nastavku šta treba da imate na umu kako bi paleta boja vašeg sajta radila u vašu korist.
- Šarene i kreativne reklame privlače više klikova i pregleda nego crno-bele kombinacije.
- Žuta i braon su druge najmanje popularne boje.
- Mlađa publika preferira svetlije palete boja.
- Plava je najčešće omiljena boja među muškarcima i ženama, a slede je zelena i crvena.
- Ljubičasta boja izaziva najveću podelu – i muškarci i žene je ili obožavaju ili mrze, čineći je rizičnim, ali često izborom vrednim rizika.
- Žene uglavnom preferiraju nežnije tonove boja, poput roze, dok muškarce privlače intenzivnije nijanse, poput rubin crvene.
- Razlike u percepciji boja između muškaraca i žena proizlaze iz nasleđenih X hromozoma i ćelija čunjića, što može objasniti zašto muškarci često preferiraju boje sa dužim talasnim dužinama, poput tamnijih nijansi plave i zelene, ili neutralne tonove poput bele, crne i sive.
Praktični saveti za odabir najbolje šeme boja za web sajt
Istražimo zajedno kako da iskoristite najharmoničnije boje za vaš sajt.

1. Savladajte osnove
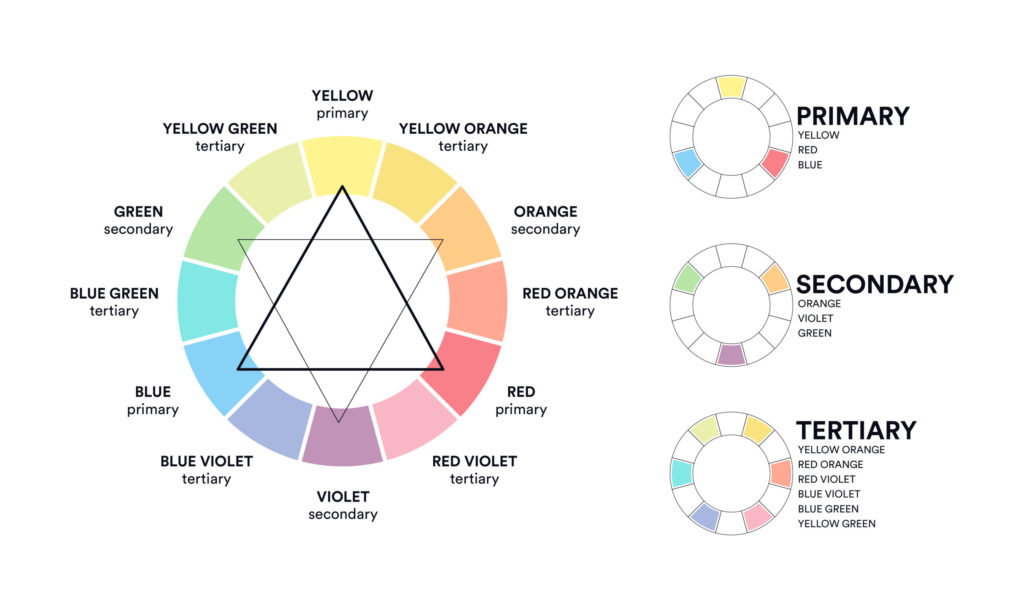
Razumevanje osnova teorije boja podrazumeva i ovladavanje primarnim bojama – crvenom, žutom i plavom – koje čine osnovu za stvaranje svih drugih boja. Kada ih pomešate, dobijate sekundarne boje poput zelene, narandžaste i ljubičaste.
Da biste dodatno unapredili svoju paletu, uzmite u obzir tercijarne boje, koje se dobijaju mešanjem primarne boje sa susednom sekundarnom bojom, kao što su plava i ljubičasta, stvarajući plavo-ljubičastu. Takođe, trebalo bi da razlikujete tople i hladne boje.
Tople boje uključuju crvenu, narandžastu i žutu, koje obično unose energiju i uzbuđenje u dizajn. Idealne su za elemente koji treba da se istaknu ili prenesu osećaj hitnosti. Hladne boje, poput plave, zelene i ljubičaste, stvaraju umirujuću i profesionalnu atmosferu. Hladne boje najbolje funkcionišu u oblastima gde je potreban umirujući ili prefinjen izgled.
Međutim, imajte na umu da su boje na vašem sajtu retko kada čiste, što može uticati na celokupan dojam dizajna. Često se pojavljuju kao tonovi (boje posvetljene belom), senke (sa dodatkom crne) ili nijanse (boje prilagođene sivom).
Na primer, mekši ton može učiniti pozadinu laganom i prozračnom, dok duboka senka može dodati dubinu i sofisticiranost.
2. Izaberite najbolju kombinaciju boja
Boja nije fizičko svojstvo; doživljavamo je kroz način na koji naš mozak tumači talasne dužine svetlosti, a ne samo posmatrajući je. Vi vidite da je pozadina sajta plava zbog načina na koji svetlost sa ekrana interaguje sa vašim očima i na koji vaš mozak obrađuje te informacije.
Neko drugi može videti tu boju malo drugačije, jer percepcija boje varira od osobe do osobe, u zavisnosti od načina na koji njihove oči i mozak tumače svetlost.
To znači da su statistike o popularnim bojama i različitim značenjima korisne, ali ne toliko koliko individualne razlike, vaša ciljna publika i ono što vaš brend predstavlja.
Žuta i narandžasta možda nisu najpopularnije boje, ali ako je vaša publika pretežno mlađa, verovatno će te boje doživeti kao optimistične i privlačne. Birajte šemu boja vašeg sajta na osnovu identiteta vaše kompanije, njenih vrednosti i karakteristika vaših posetilaca.
Pored toga, prilikom odabira prave kombinacije boja za vaš sajt, dajte prioritet raspoloženju ili emociji koju želite da izazovete, uzimajući u obzir elemente poput hromatičnosti i vrednosti boje. Ovi aspekti efikasnije prenose poruku vašeg brenda i dopiru do vaše publike nego samo ciljanje na određene nijanse.
3. Nemojte koristiti previše boja
Manje je više – s razlogom je zlatno pravilo. Možete eksperimentisati sa različitim nijansama bez pretrpavanja vašeg sajta.
Najbolje je biti dosledan i držati se dve do četiri boje kroz ceo sajt, društvene mreže i email marketing. Ipak, možete koristiti varijacije svojih glavnih boja, uključujući senke, tonove i nijanse, kako biste postigli harmoniju i raznolikost u dizajnu.
4. Ne zanemarujte pristupačnost
Kontrast između teksta i boje pozadine treba da bude optimalan kako bi omogućio čitkost i upotrebljivost za svakog posetioca. Alati kao što je WebAIM Contrast Checker mogu vam pomoći da proverite da li vaša kombinacija boja zadovoljava standarde pristupačnosti, poput odnosa kontrasta od najmanje 4.5:1 za tekst u telu stranice.
Na primer, tamni tekst na svetloj pozadini obično nudi dobar kontrast, a i svetli tekst na tamnoj pozadini takođe može dobro funkcionisati ako je kontrast dovoljno jak.
Izbegavajte oslanjanje samo na boju za prenos informacija. Umesto toga, koristite tekstualne oznake i šablone kako bi vaš sadržaj bio pristupačan korisnicima s daltonizmom ili drugim vizuelnim oštećenjima.
5. Uvek imajte na umu kontekst
Svrha vašeg dizajna treba da bude na prvom mestu prilikom odabira najbolje šeme boja za sajt. Dok su umirujuće boje koje ulivaju poverenje poput plave idealne za dizajn finansijskih sajtova, logotipi imaju koristi od upečatljivih boja koje ih čine izražajnijim i pojačavaju identitet brenda.
S druge strane, živopisne nijanse odlično funkcionišu za kreativne portfolije, gde logotip i elementi sajta mogu deliti kohezivnu i dinamičnu šemu boja. Stoga, boje treba prilagoditi i funkcionalnim i brendiranim potrebama različitih komponenti sajta.
Pogledajmo kako to izgleda u praksi sa zelenim paletama boja.
Zelene palete boja za web sajtove
Iako postoji neograničen broj paleta koje možete odabrati, sajtovi sa zelenim šemama boja mogli bi postati sve popularniji u 2025. godini. Nakon tri turbulentne postpandemijske godine, mnogi ljudi traže opuštanje i mir, što ih usmerava ka prirodi.
Nije ni čudo što različite nijanse zelene polako postaju trend. Ova boja se povezuje sa zdravljem i blagostanjem, a simbolizuje rast i oporavak.
Navešćemo par primera zelenih šema boja sa sajtova koji će podstaći vašu kreativnost.
Evernote
Ova aplikacija za pravljenje beleški i produktivnost koristi zelenu kao glavnu boju za predstavljanje motivacije i jasnoće. Evernote balansira zelene akcentne boje kroz ceo sajt sa velikim količinama belog prostora kako bi se stvorio čist i organizovan izgled, koji se uklapa u njihov fokus na efikasnost.
Meraki
U ovom slučaju, zelena boja prenosi inovaciju, rast i povezanost sa prirodom, što je prilično neobično za tehnološku industriju. Međutim, ova IT kompanija sa cloud upravljanjem suptilno je integrisala zelene tonove u korisnički interfejs kako bi postigla osvežavajući i moderan estetski doživljaj, čime se razlikuje od konkurenata koji obično koriste tradicionalnije tehnološke boje poput plave i sive.
Ecoist Car
Kao kompanija koja se fokusira na pružanje ekološki prihvatljivih automobilskih rešenja, Ecoist Car tim koristi zelenu boju kako bi istakao svoju posvećenost održivosti i inovacijama. Ova boja je prisutna kroz ceo sajt, pojavljujući se u različitim elementima kao što su pozadinske slike, naslovi i dugmad.
Zaključak
Privlačne i smislene palete boja su ključne za uspeh vašeg sajta, jer, u idealnom slučaju, one dopunjuju i naglašavaju sve ostale elemente. One su osnovna komponenta vizuelnog identiteta vašeg brenda i povezuju sve vaše poruke u kohezivnu estetiku.
Iako uzbudljiv zadatak, izbor najbolje šeme boja za web sajt može biti i zahtevan. Razmislite o saradnji sa profesionalcima za UI/UX dizajn kako biste pronašli pravu boju za vaše potrebe.