Kompanije često posmatraju FAQ stranicu kao sekundarni deo svog sajta, a ona može biti ili najbolji prijatelj vaših posetilaca ili konfuzni lavirint. Kada FAQ stranici nedostaje jasnoća ili koherentan raspored, korisnici mogu otići sa vašeg sajta zbunjeni umesto informisani, što može dovesti do frustracije i veće stope napuštanja sajta.
Zbog toga ovaj deo sajta treba posmatrati kao mnogo više od obične liste često postavljanih pitanja. FAQ ne utiče samo na korisničko iskustvo i zadovoljstvo kupaca, već donosi i SEO prednosti i pomaže u izgradnji poverenja i autoriteta brenda.
Morate primeniti najbolje prakse za FAQ stranicu kako biste osigurali da vaš sajt i posetioci uživaju u ovim prednostima. Da biste to postigli, prvo morate razumeti značaj FAQ stranica i kako ih uopšte kreirati.
Šta je FAQ stranica?
FAQ stranica je jedan od ključnih resursa na vašem sajtu, jer pruža jasne i strukturisane odgovore na najčešća pitanja korisnika. Možete je organizovati po kategorijama ili rasklopivim sekcijama kako biste omogućili brz pristup važnim informacijama i smanjili potrebu za direktnom korisničkom podrškom.
Pored toga, ova stranica je odlična prilika da uključite relevantne ključne reči koje obuhvataju uobičajene pretrage korisnika.
Ukratko, ovo su glavne prednosti posedovanja FAQ stranice:
- Bolje korisničko iskustvo: FAQ stranice su sinonim za brze i pristupačne odgovore koji pomažu korisnicima da lako navigiraju vašim sajtom i pronađu informacije o vašim proizvodima i uslugama bez frustracije.
- Smanjeno opterećenje korisničke podrške: FAQ stranica smanjuje broj upita koje vaš tim za korisničku podršku prima, omogućavajući im da se fokusiraju na složenije probleme.
- Pozitivan uticaj na SEO optimizaciju: FAQ stranice često uključuju ključne reči i fraze koje korisnici pretražuju. Ovo može poboljšati vidljivost vašeg sajta u rezultatima pretrage i dovesti organski saobraćaj.
- Veće poverenje: dobro urađena FAQ stranica je znak transparentnosti i profesionalizma jer pokazuje da vaša firma proaktivno rešava brige korisnika, što povećava kredibilitet.
- Povećane konverzije: potencijalni kupci koji brzo pronađu odgovore na svoja pitanja skloniji su da završe kupovinu ili preduzmu željenu akciju na vašem sajtu.
- Organizovane informacije: FAQ stranica vam omogućava da organizujete ključne detalje na jednom mestu kako biste obezbedili doslednu komunikaciju i smanjili konfuziju.

Kako kreirati FAQ stranicu?
FAQ stranica može biti suptilan, ali značajan korak za vaš sajt i privlačenje više posetilaca. Međutim, nije dovoljno da je samo imate. Morate je pravilno napraviti.
Prođimo zajedno kroz FAQ stranicu i najbolje strategije za njeno kreiranje.
1. Pronađite najčešća pitanja relevantna za vaš biznis
Prvi korak je uvek da saznate koja pitanja korisnici najčešće postavljaju u vezi sa vašom kompanijom i poslovanjem. Počnite sa vašim timom za korisničku podršku — analizirajte tikete za podršku, evidencije ćaskanja i mejlove kako biste identifikovali ponavljajuće teme.
Možete koristiti alate kao što su Zendesk ili Freshdesk za praćenje i kategorizaciju ovih upita. Google Analytics vam takođe može pomoći da otkrijete šta korisnici pretražuju na vašem sajtu, posebno ako često koriste internu pretragu.
Društvene mreže, sajtovi za recenzije i forumi su takođe dragoceni izvori gde korisnici mogu izražavati uobičajene brige ili sumnje u vezi sa vašim proizvodima ili uslugama. Moraćete, potom, da izaberete koja pitanja da uključite. Fokusirajte se na ona koja objašnjavaju osnovne elemente poput cena, politike isporuke ili upotrebe proizvoda.
Na primer, ako vodite eCommerce sajt, pitanja poput ‚‚Koja je vaša politika povraćaja?“ ili ‚‚Koliko traje isporuka?“ su neophodna. Vodite računa da prioritet date pitanjima koja direktno utiču na odluke o kupovini ili smanjuju opterećenje korisničke podrške.
2. Organizujte FAQ Stranicu
Grupišite povezana pitanja u kategorije, kao što su ‚‚Isporuka i dostava“, ‚‚Informacije o proizvodima“ ili ‚‚Problemi sa računom“, kako biste omogućili intuitivniju navigaciju vašim posetiocima. Koristite rasklopive sekcije ili padajuće menije kako biste sprečili preopterećenje korisnika prevelikom količinom informacija odjednom.
Ako vaš sajt zahteva obiman FAQ, razmislite o uvođenju funkcije pretrage kako biste poboljšali upotrebljivost. Zendesk i Freshdesk nude ugrađene funkcije za upravljanje FAQ-om sa mogućnostima pretrage.
Postavite najčešće postavljana pitanja na vrh svake sekcije ili organizujte pitanja prema putanji kupca, počevši od pitanja koja se postavljaju pre kupovine i prelazeći potom na podršku nakon kupovine. Takođe, vodite računa da koristite jasne i sažete naslove i podnaslove za bolju čitkost.
FAQ sekcija sa naslovom „Povraćaj“ može sadržati potpitanje kao što je ‚‚Kako da pokrenem proceduru za povraćaj?“ i ‚‚Koji artikli su podobni za povraćaj novca?“ kako biste stvorili strukturiran pristup koji olakšava pronalaženje odgovora.
3. Počnite sa dizajniranjem FAQ stranice
Jasnoća i upotrebljivost treba da budu osnovne karakteristike dizajna vaše FAQ stranice. To ćete postići uključivanjem elemenata koji su prethodno pomenuti — pitanja organizovana u kategorije, rasklopivi formati sekcija i funkcija pretrage.
Imajte na umu da dizajn treba da bude usklađen sa ostatkom vašeg sajta, što će ga činiti koherentnim delom korisničkog puta, a istovremeno obezbediti da FAQ stranica bude laka za navigaciju.
4. Lansirajte svoju FAQ stranicu
FAQ stranica treba da bude lako dostupna i da se uklapa u navigaciju vašeg sajta. Zato je najbolje da stavite link na mesta sa velikim prometom, poput glavnog menija ili podnožja sajta, kako bi korisnici mogli da je pronađu i bez da je traže.
Možete razmotriti dodavanje poziva na akciju (CTA) na relevantnim stranicama, kao što su stranice proizvoda ili stranice za plaćanje, usmeravajući posetioce na FAQ stranicu za odgovore na česta pitanja.
Ključni korak je da testirate funkcionalnost pre nego što je objavite – osigurajte da pretraživačke funkcije rade ispravno i da svi linkovi vode do tačnih odgovora. Svakako, možete objaviti FAQ stranicu i uz postepeno uvođenje dodatnih pitanja i odgovora, prikupljajući povratne informacije korisnika kako biste je poboljšali tokom vremena.
5. Pratite performanse FAQ stranice
Pratite relevantne metrike kao što su broj pregleda stranice, stopa napuštanja i prosečno vreme provedeno na stranici. Visoke stope napuštanja ili kratko trajanje poseta su znakovi da korisnici ne mogu pronaći potrebne informacije. Možete se osloniti na alate kao što je Google Analytics da saznate koliko često se stranica posećuje i da li uspeva da angažuje korisnike.
Takođe, razmislite o korišćenju toplotne karte (npr. Hotjar ili Crazy Egg) kako biste identifikovali na koja pitanja korisnici najčešće klikću, a koje sekcije ne privlače toliku pažnju. Ovo može pomoći da optimizujete sadržaj i raspored, osiguravajući da popularna pitanja budu lako dostupna.
6. Održavajte odgovore na FAQ Stranici ažuriranim i korisnim
Zastarale informacije, bilo da se nalaze u blogu ili na FAQ stranici, mogu frustrirati korisnike i štetiti vašem kredibilitetu. Nastavite da pratite česta pitanja korisnika i prilagođavajte odgovore kako se vaša pravila, proizvodi ili usluge razvijaju.
Ovo je naročito važno ako ste, na primer, ažurirali politiku povraćaja ili uveli novu funkcionalnost – morate osigurati da FAQ odražava ove promene.
Takođe, možete dodati opciju za povratne informacije na FAQ stranici kako biste prikupili mišljenja korisnika o tome da li su, i koliko, odgovori bili korisni. Ovo će vam pomoći da lakše identifikujete praznine ili zbunjujuće informacije koje je potrebno doraditi.
Na kraju, dodajte nova korisnička pitanja na FAQ kad god se pojave kako biste sadržaj održali svežim i korisnim.
7. Uključite Live podršku
Čak i uz dobro dizajniranu FAQ stranicu, neki korisnici mogu imati dodatna pitanja ili zahtevati dodatna objašnjenja, zbog čega je uključivanje live podrške i dalje potrebno. Statičke informacije ne mogu rešiti sve probleme, pa integracija funkcije za live chat ili opcije za direktan kontakt osigurava da korisnici uvek mogu dobiti personalizovanu pomoć.
Liva podrška u kombinaciji sa FAQ stranicom stvara potpunije iskustvo, pružajući korisnicima zagarantovano pronalaženje odgovora na pitanja.
Postavite dugmad za live chat na vidljivim mestima na FAQ stranici (npr. na kraju odgovora ili u bočnom panelu stranice) kako biste korisnicima omogućili brzu tranziciju na pomoć u realnom vremenu. Možete koristiti i chatbotove veštačke inteligencije za inicijalna pitanja, kako biste pokrili jednostavnije probleme pre nego što korisnike preusmerite na ljudske resurse za one kompleksnije.
FAQ stranice: najbolje prakse i primeri
U nastavku je pet najboljih praksi za FAQ stranice:
1. Logičan tok pitanja
Nakon što identifikujete najčešća pitanja, poboljšajte navigaciju grupisanjem pitanja u logične kategorije. Razdvojite pitanja o proizvodima, problemima sa plaćanjem i tehničkoj podršci u različite sekcije kako biste izbegli preopterećenje korisnika beskonačnim spiskom pitanja.
2. Stavite akcenat na jasan i jednostavan jezik
Žargonima i previše kompleksnim izrazima nema mesta na FAQ stranici. Cilj svakog odgovora je da bude kratak, lak za razumevanje i pristupačan. To zahteva direktan jezik koji čak i oni koji nisu upoznati sa vašom industrijom mogu da shvate.
3. Uključite vizuale i linkove
Razmotrite proširivanje vaših odgovora slikama, dijagramima ili video tutorijalima ako to ima smisla za vaš sajt i industriju. Takođe, možete uključiti linkove ka detaljnim člancima ili resursima za podršku za složenije teme kako bi korisnici mogli detaljnije istražiti svoje pitanje, što je veoma korisno za tehničke proizvode ili usluge.
4. Prilagodite za mobilne uređaje
Korisnici treba da mogu da otvore i pretražuju vašu FAQ stranicu na mobilnim uređajima. Responzivan dizajn, velika dugmad prilagođena za dodir i sažeto formatiranje treba da omoguće lakšu navigaciju na manjim ekranima, bez obzira na uređaj koji vaši posetioci koriste.
5. Testirajte i prikupite povratne informacije
Nastavite da testirate efikasnost vaše FAQ stranice praćenjem ponašanja korisnika i prikupljanjem recenzija. Toplotne karte ili ankete sa korisnicima su odličan način da utvrdite da li korisnici mogu pronaći potrebne odgovore ili im i dalje niste otklonili sumnje.
Sada kada smo pokrili najbolje prakse za FAQ stranicu, hajde da istražimo primere koji vam mogu pomoći da kreirate svoju.
- IKEA: IKEA na FAQ stranici odgovara na pitanja o dostavi, sklapanju proizvoda i povraćaju u formatu prilagođenom korisnicima. Stranica je vizuelno privlačna sa funkcijom za pretraživanje, kao i ikonama i linkovima ka relevantnim resursima kao što su uputstva za upotrebu, čime se dodatno poboljšava korisničko iskustvo.

- United Airlines: Ova avio-kompanija pruža opsežnu FAQ stranicu koja pokriva sve, od pravila vezanih za prtljag do otkazivanja letova. Njihova FAQ stranica ima uredne kategorije i linkove ka relevantnim koracima za rezervaciju, tako da putnici ne troše previše vremena tražeći pravi odgovor.

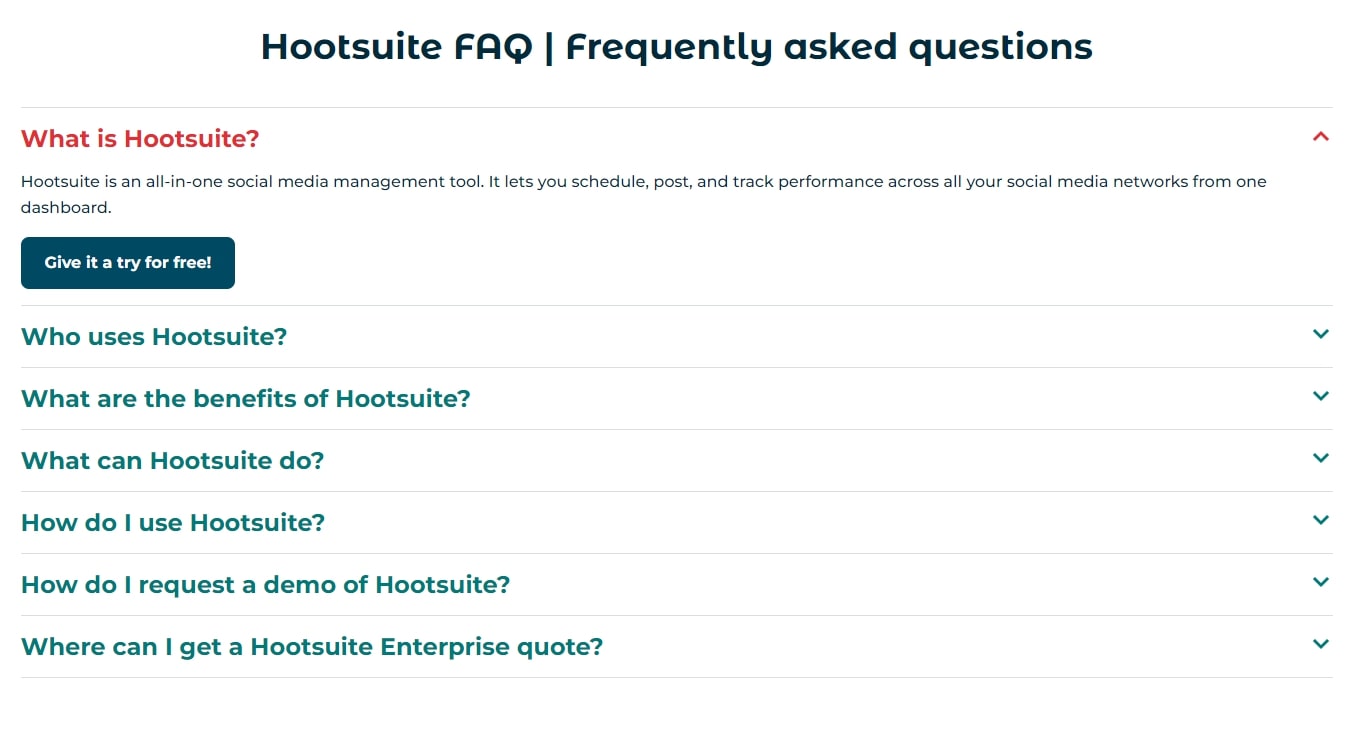
- Hootsuite: FAQ stranica ovog alata za upravljanje društvenim mrežama je intuitivna i laka za navigaciju jer uključuje različite kategorije pitanja, uz kratke tutorijale koji vode korisnike kroz uobičajene izazove sa njihovom platformom. Takođe, pronaći ćete više poziva na akciju, čija pozicija uvek ima smisla i odgovara kontekstu.

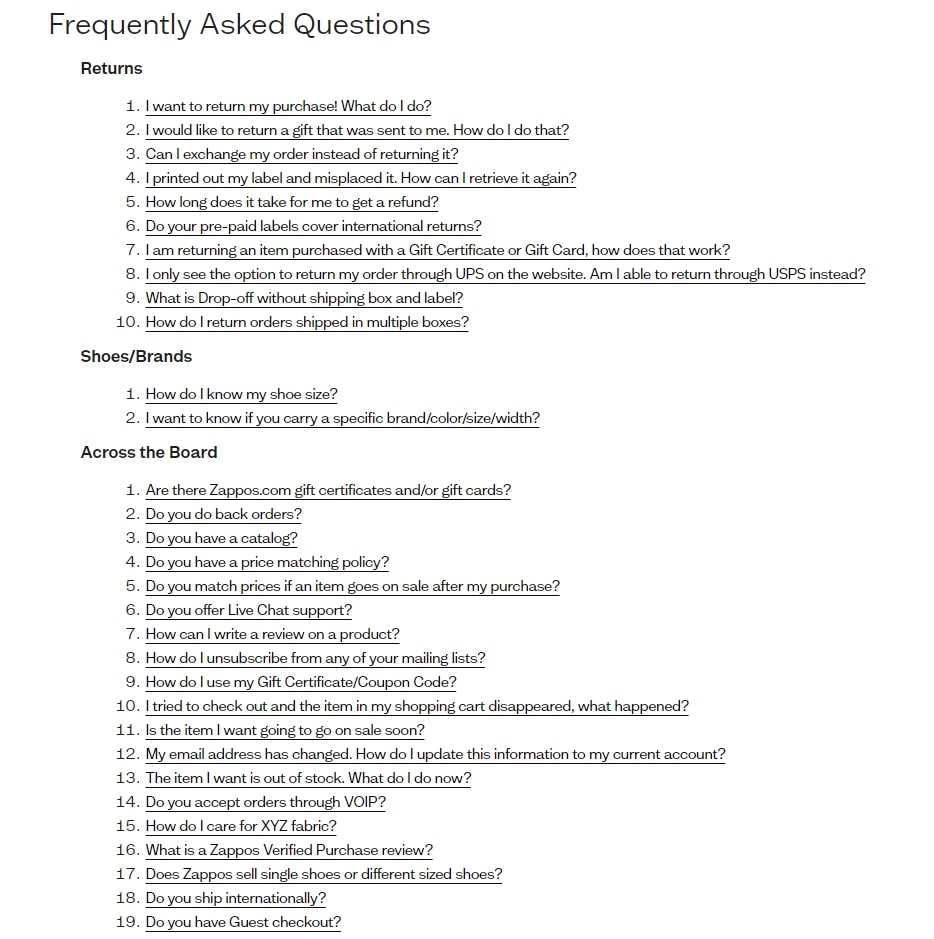
- Zappos: Zappos nudi FAQ stranicu koja je u velikoj meri usmerena na korisničku podršku, sa sekcijama posvećenim različitim oblastima, uključujući povrate, PayPal i sumnjive aktivnosti. Stranica je laka za navigaciju, sa konverzacijskim tonom koji odgovara naglasku koji njihov brend stavlja na brigu o korisnicima.

- Dropbox: FAQ stranica Dropbox-a je sveobuhvatna i organizovana po kategorijama. Kombinuju jasne odgovore na uobičajene tehničke probleme, članke, tutorijale i najpopularnije objave iz zajednice kako bi odgovorili na različita pitanja, od načina korišćenja Dropbox-a do rešavanja problema sa proizvodima.

Zaključne misli
FAQ stranice možda ne dobijaju dovoljno pažnje, ali treba da imate na umu da one štede vreme vašim zaposlenima na stalnom odgovaranju na ista pitanja, osiguravajući istovremeno da korisnici dobiju sve informacije koje su im potrebne. Međutim, njihov dizajn i raspored moraju biti jednako besprekorni kao i odgovori da bi stranica bila korisna i efikasna.
Razmotrite saradnju sa profesionalcima za UI/UX dizajn kako biste osigurali da vaša FAQ stranica zaista odgovara na sva pitanja.
Da biste saznali više o korisničkom iskustvu, proverite sledeće resurse: