Currently, a popular trend in app interface design is Google’s material design, which can be used not only for their apps but for web and hybrid applications as well.
Since this system and design philosophy unify design elements such as shadows, color, animation etc., which we have discussed in our last week’s article on mastering material design, we decided to find the best frameworks to help you build MD apps.
Google’s Material Design Frameworks
So here they are: our top 11 free picks that should help you implement material in your future web project.
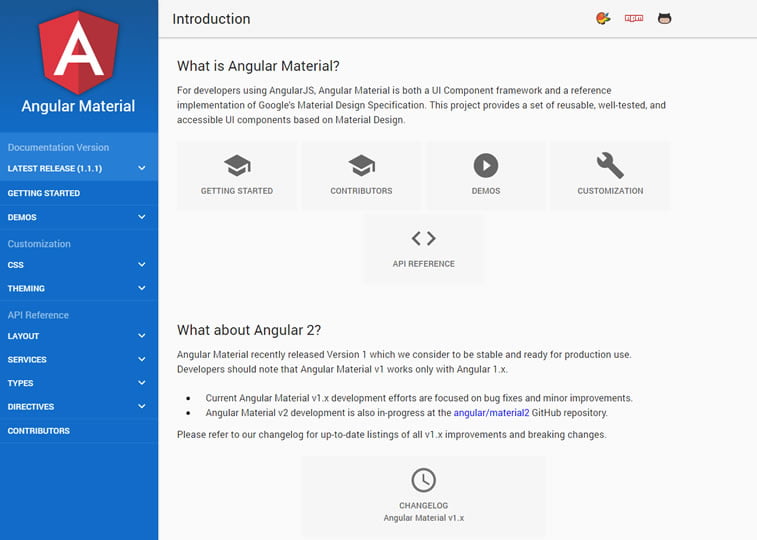
1. Angular Material
AngularJS is a largely popular open-source web development framework which you can use to implement Material Design UI elements into your project. Angular Material recently released a stable v1, but there is a word that v2 is in the development phase. Can’t wait to see it!

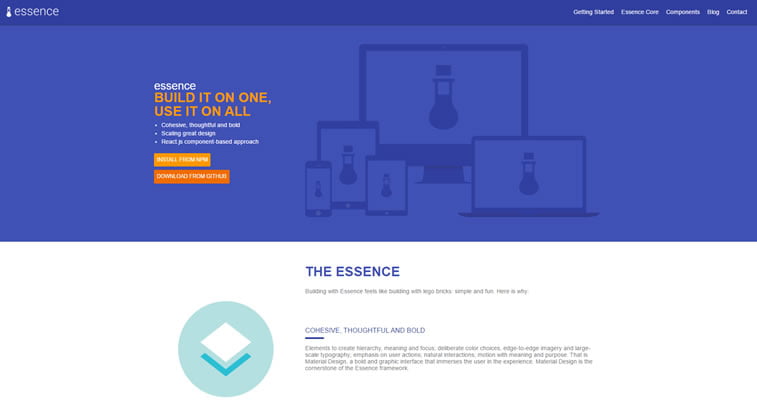
2. Essence
Described as “cohesive, thoughtful and bold” and “focused on intuitive & natural interaction”, Essence is a CSS framework based on React which allows you to implement material design and build fast and smart-looking mobile and web interfaces. You can download it from Github or NPM.

3. LumX
Another AngularJS-like framework (approved and maintained by Google), LumX offers “well-animated CSS and JavaScript components”. It was built with Sass and Bourbon to help you quickly customize app design and its performance was optimized with Gulp and “just a little bit of jQuery” without any of its plugins. You can easily download it from Github.

4. Material
Daemonite’s Material UI is a framework built with the idea to combine Google’s Material Design visuals with Bootstrap frontend technology. You can first read Material documentation and then simply download it to your device.

5. Material Design for Bootstrap
Here is another frontend framework which you can use to apply Google’s MD to Bootstrap. It is based on JavaScript and contains jQuery plugins to help you with the development. Download it from here or Github.

6. Material Design Lite
Material Design Lite is a natural sequence of Google’s new website about Material Design. It should help you get started with MD, offering you their templates, components, styles and other useful resources for a greater material experience.

7. Material Foundation
You can find Zurb’s Material Foundation on Github. Once you download it, you can build responsive websites and apps which contain Material icons, typography, buttons, cards, tabs, menus, and other nonessential MD elements.

8. Materialize
Materialize is a framework which aims at focusing Material Design mainly on user experience (UX). If you are familiar with Bootstrap, with this frontend framework you will be able to build nice responsive websites and apps, and there is even a Sass version.

9. MUI CSS
If you want a super-light CSS framework to implement Google’s MD guidelines, MUI CSS is the right choice for you and your cross-platform projects. Only 6.6 KB for mui.min.css and 5.4 KB for mui.min.js files! It has no external dependencies and can be customized by Sass files on Github.

10. Phonon
Phonon is another lightweight (60 MB), scalable and flexible HTML5 web/hybrid framework which you can easily customize for the best Material Design interfaces. Check it out on Github.

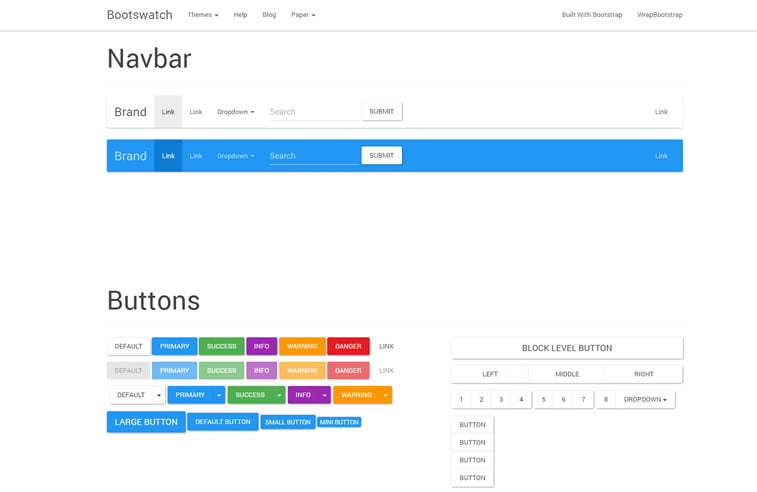
11. Paper Theme for Bootstrap
If you are accustomed to Bootstrap, you can try Bootswatch’s Paper Theme which imitates MD. The name is based on the first codename of Material Design – which was Quantum Paper.