As a web designer, you may feel overwhelmed by the number of tools available for your everyday work, with new ones constantly coming up. Some of these may be all-in-one solutions, while others are developed to tackle specific issues of a design process.
But which one to use? That is only a question of your personal and professional preferences.
All in all – tools can be truly helpful. That is a fact.
Therefore, we have prepared a list of new and free web design tools that could be worth giving a try. Whether you are your own boss as a freelance designer or you work in a large team of designers, developers and copywriters, the following overview may deserve your attention.
5 Best Free Web Design Tools
We present to you the tools you might want to use in order to boost your productivity in 2018. Please note that these are free for basic, individual or limited-time use, and there are paying options as well.
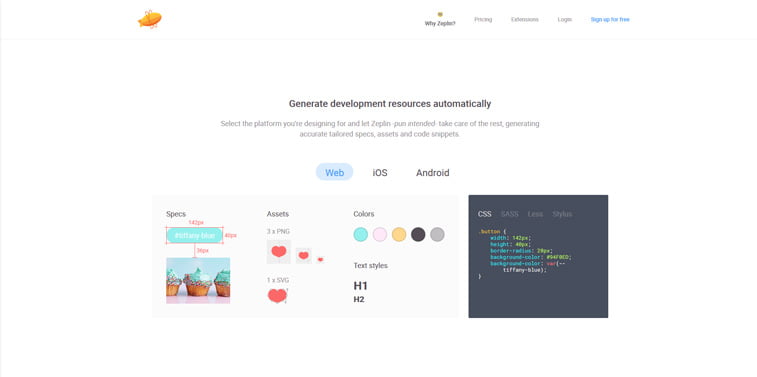
Zeplin
If you are building products from idea to prototyping to a delightful user experience, while working in a team of designers and engineers, you should consider using Zeplin, if you have not started already. This tool supports Adobe XD, Sketch, Figma, and Adobe Photoshop files, and it is providing detailed specifications, code snippets, and various other meaningful features. It is an excellent tool for collaboration, version control, generating style guides, and exporting design as a code.
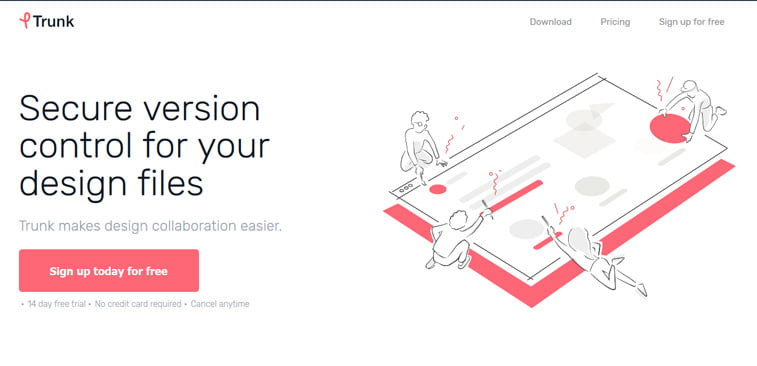
Trunk
Every project is a story on its own, along with all the design versions, additions, and revisions that might follow. If you need your changes tracked during the process, then Trunk might be your next favorite tool. It is compatible with Sketch and PSD files only, although it can help you monitor all the changes that were made to the files in your project. You can even go through the whole history of a file. When working in a team, this could mean no more confusion about who made changes, which ones, and why.
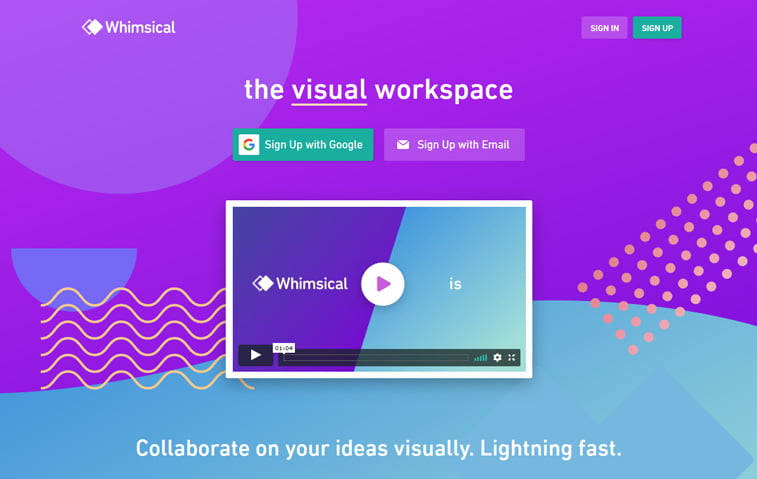
Whimsical
When Kaspars Dancis started Whimsical, his plan was to build a tool for a visual collaboration in a simple, fast and enjoyable way. And so he did. His plan worked out perfectly, as Whimsical has quickly become one of the most loving tools for designers out there. Its core features include creating flowcharts, diagrams, wireframes, and soon-to-be-available sticky notes. The bright and bold color palette makes it an eye candy along the way. Altogether, it is a reliable tool for user journey mapping, making sitemaps, and all the flowcharts that you might ever need for a design project.
InVision Studio
InVison Studio was released in January 2018. It is still in an early access phase, but surely may be presented as a promising tool which is expected to be developed into a truly valuable all-in-one software. We believe that everyone who already uses the app will most probably enjoy Studio as well. Its sleek black interface can only add up to the features that cover design, animation, prototyping, handover, and more. It is now available only for macOS, but Windows version is announced to be coming soon.
Coda
The mission of Coda is to make documents and spreadsheets keep up with today’s super-collaborative world. With this tool, you will have the complete design documentation covered, and your project manager happy. It supports text, graphs, tables, formulas, boards, and much more. For now, Coda is still in its beta stage, and the owners are set to explore the full potential of the platform along with its users.
Have you already tried out any of these tools? What are your thoughts? Are there others that you like more? We would love to hear about your experience, so do not hesitate to leave a comment in the section below.