Are you a web developer who is learning and developing skills through online courses? Have you come across the egghead.io platform? And did you watch some of their video tutorials? If you did, chances are you have already seen Maggie Appleton’s sketches and illustrations, so you know what are we talking about here.
We present you the work of Maggie Appleton. As an art director and illustrator for the egghead.io, she creates amazing hand-crafted illustrations to accompany the online courses and video tutorials for developers, mainly about JavaScript and its libraries, frameworks, and other tools.
Maggie is truly skillful when it comes to abstracting the essential meaning out of complex web development concepts. Her sketches translate complicated issues into the visual metaphors and instantly make them easily understandable.
This skill set has been carefully nurtured by Maggie over the years. We might even say she is a master of sketchnotes, because she used to live sketch the notes she took during lectures at popular tech and design conferences, such as UX London, beyond tellerand, and others. You can take a look at those sketchnotes on Maggie’s website.
Aside from her personal website, Maggie Appleton has recently launched a new project, powered by egghead.io. It is called Illustrated.dev and it is all about web technologies presented through simple hand-drawn explainers. As Maggie says on the website, it is mostly about JavaScript fundamentals, but you will find newer tools as well, like React, Babel, and D3.
“I make these because the front-end world is overflowing with confounding things to learn (and JavaScript is ridiculous sometimes). Visual metaphors are a wonderfully effective learning tool for the world of programming. All the abstract jargon and syntax is much easier to understand when you can see what’s happening through diagrams and analogies. Not to mention it’s a hell of a lot more interesting than slogging through some fat textbook.”
– Maggie Appleton
So, if you always wanted to learn web development, and JavaScript in particular, but haven’t found the way to truly understand it, dive into the world of illustrated explainers and learn from Maggie’s visual metaphors. For the upcoming sketches and relevant discussions, you can also start following Maggie Appleton on Twitter.
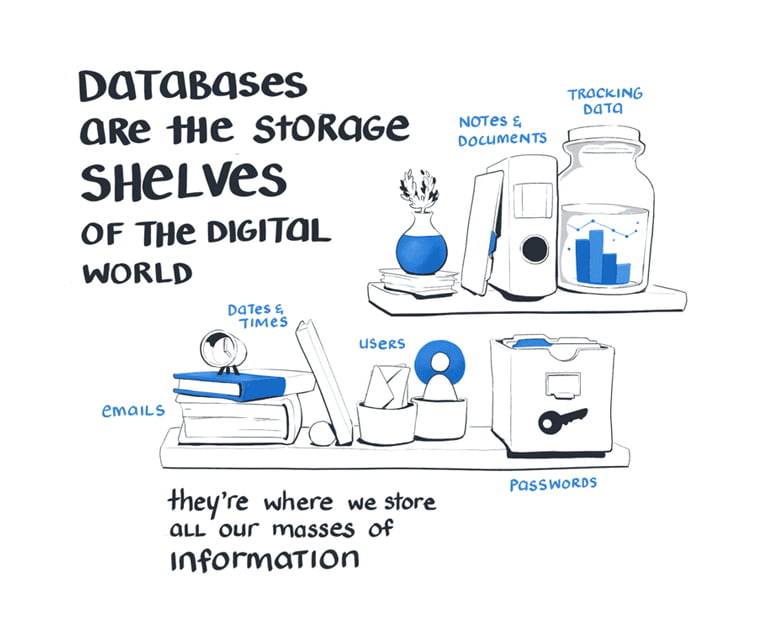
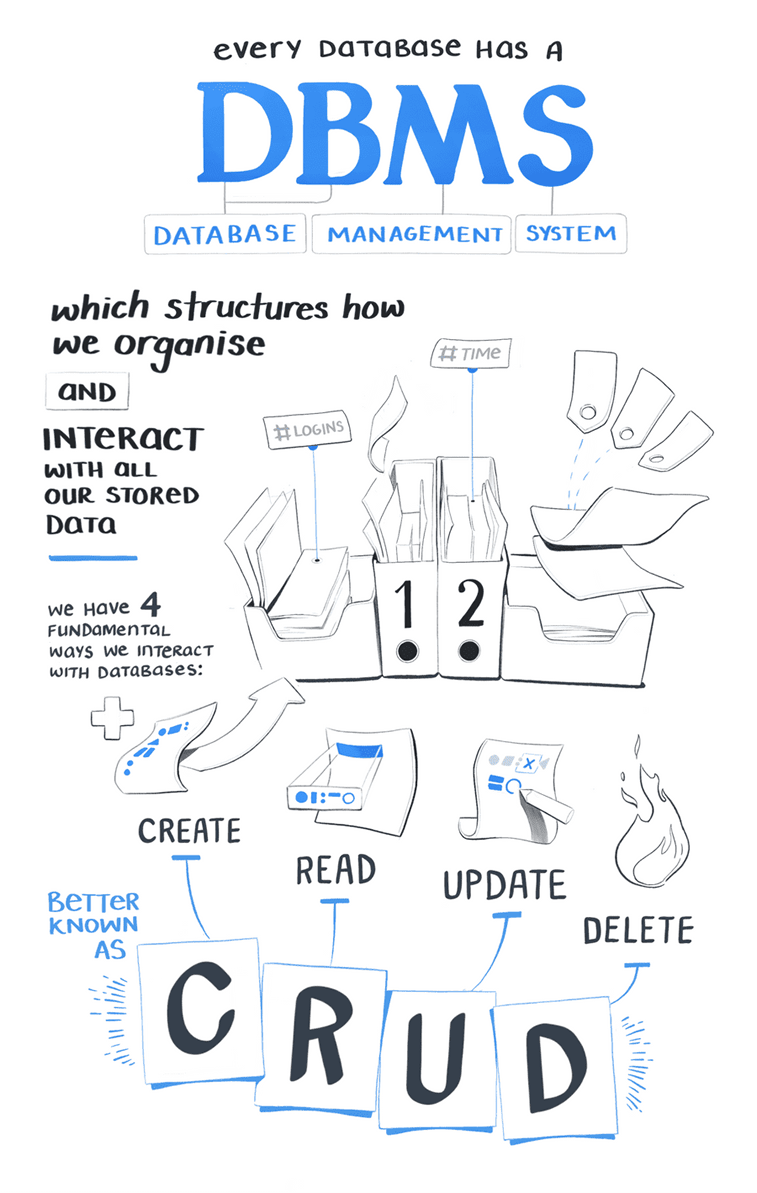
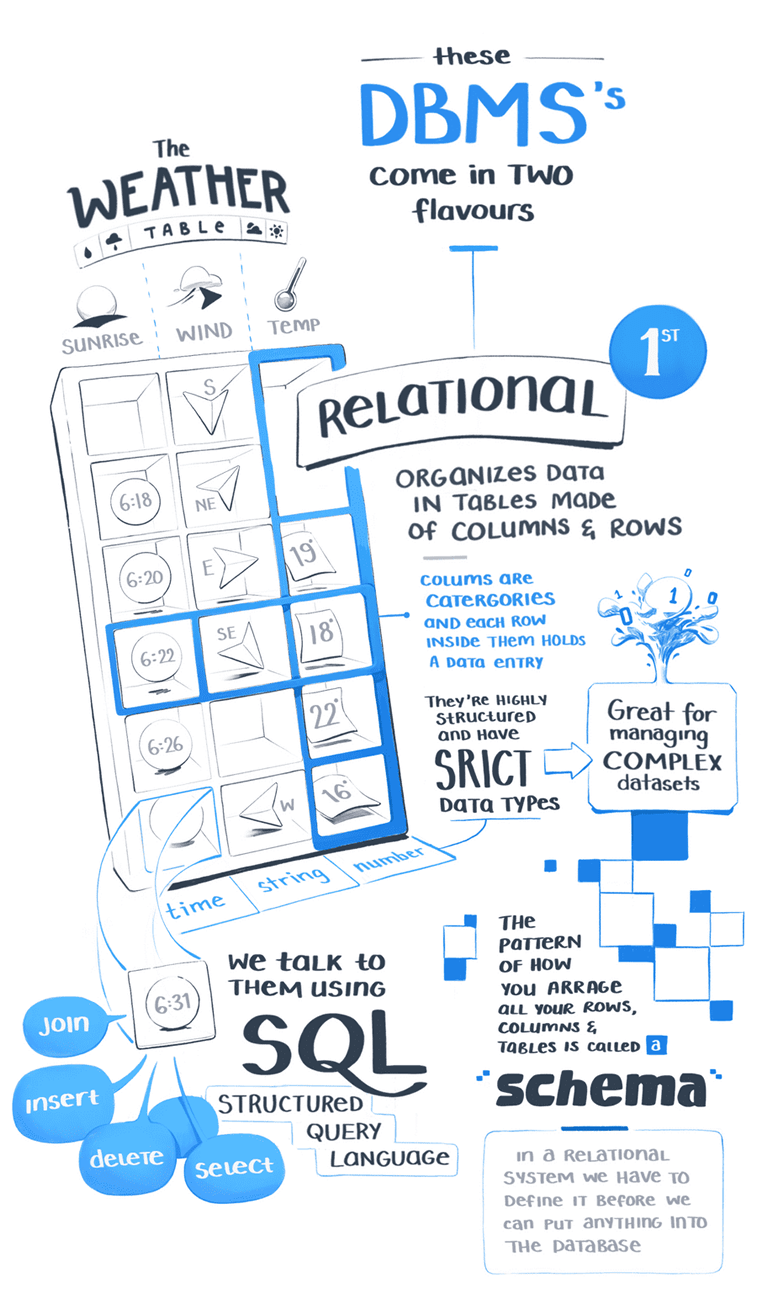
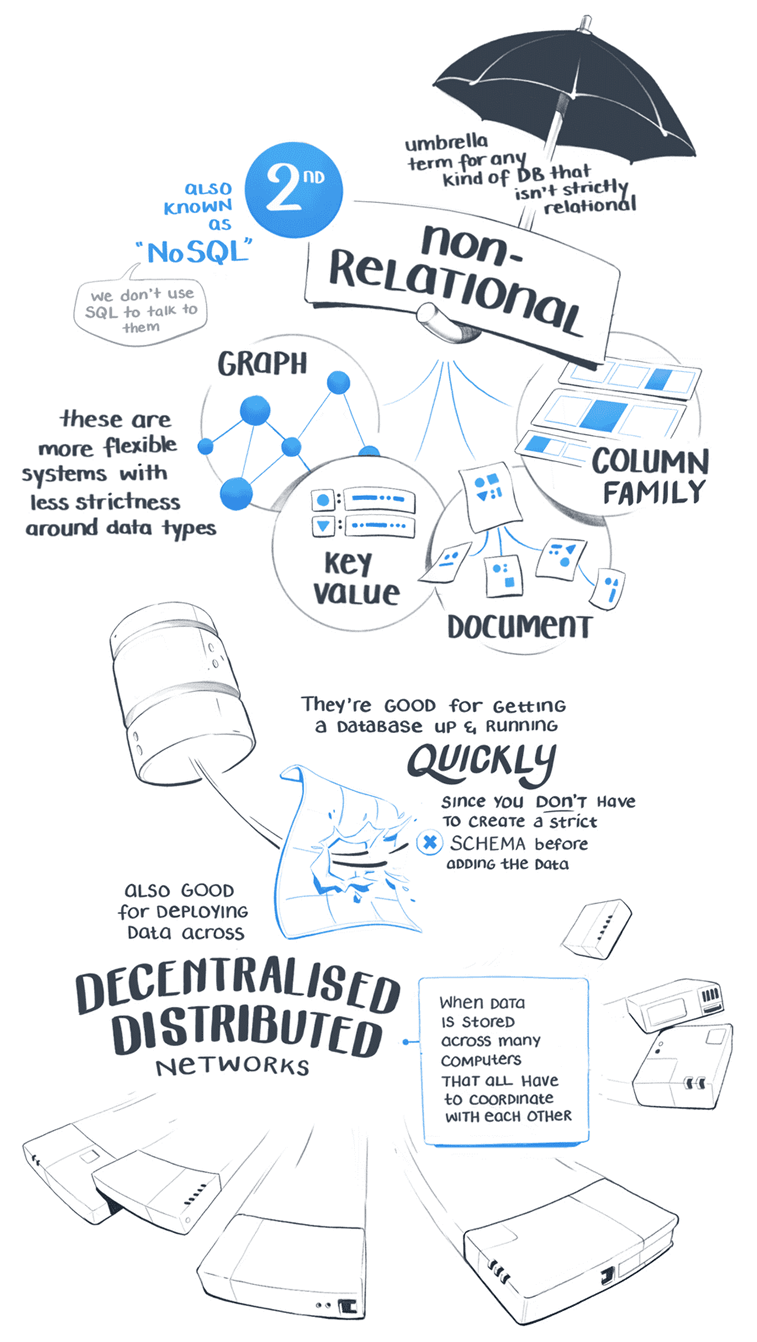
A Shelfish Starter Guide to Databases





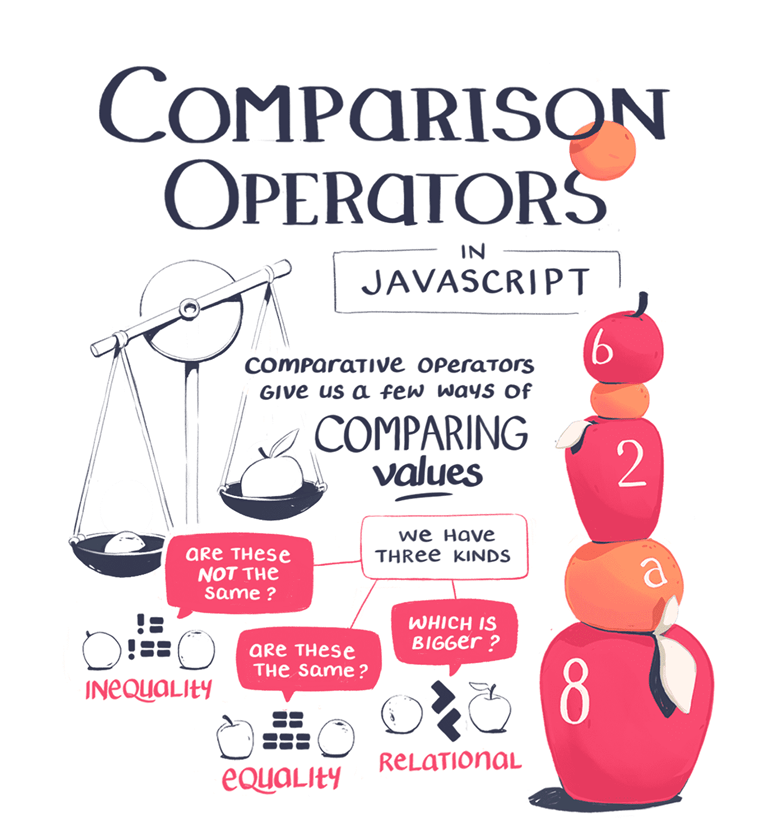
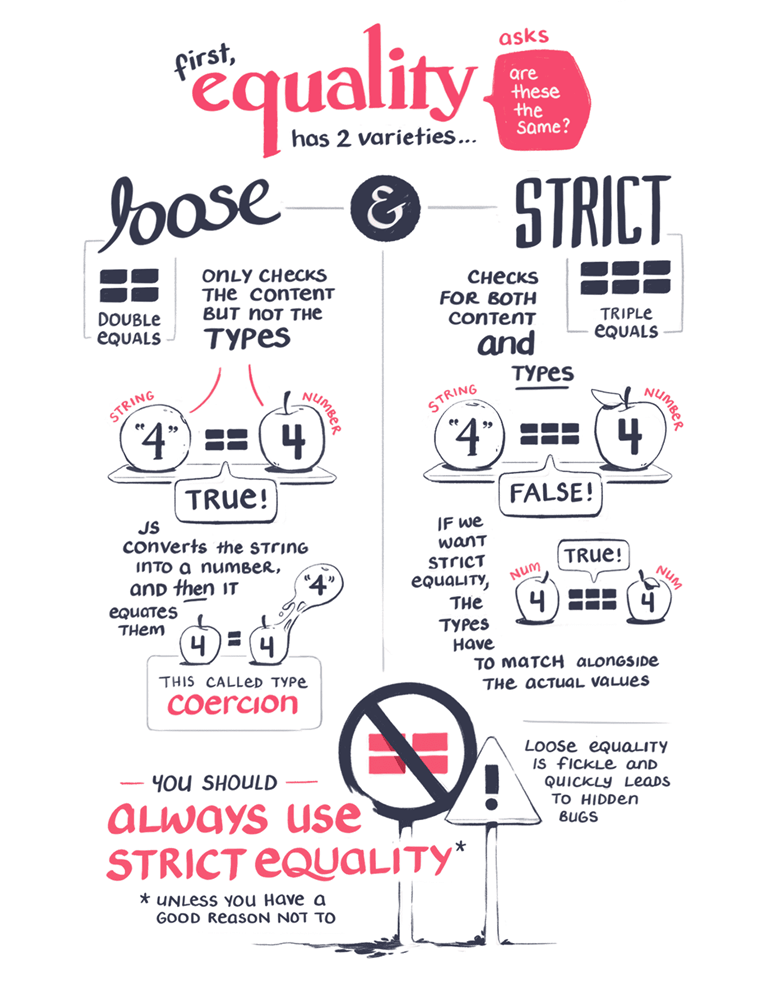
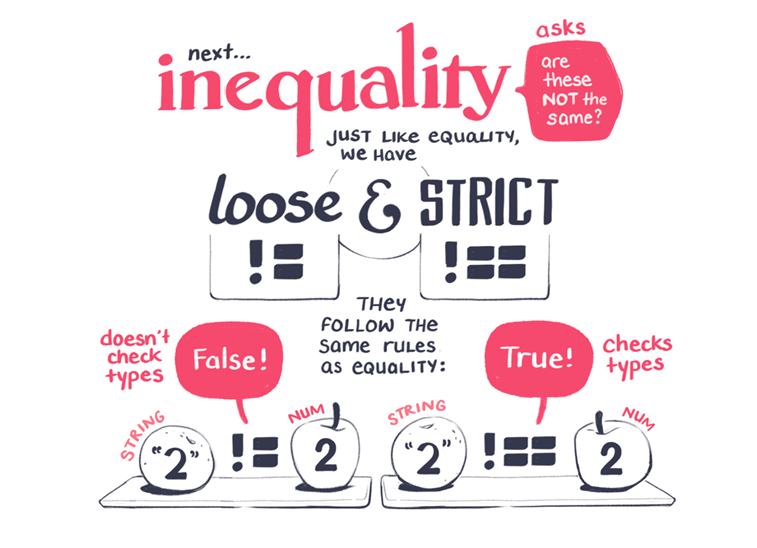
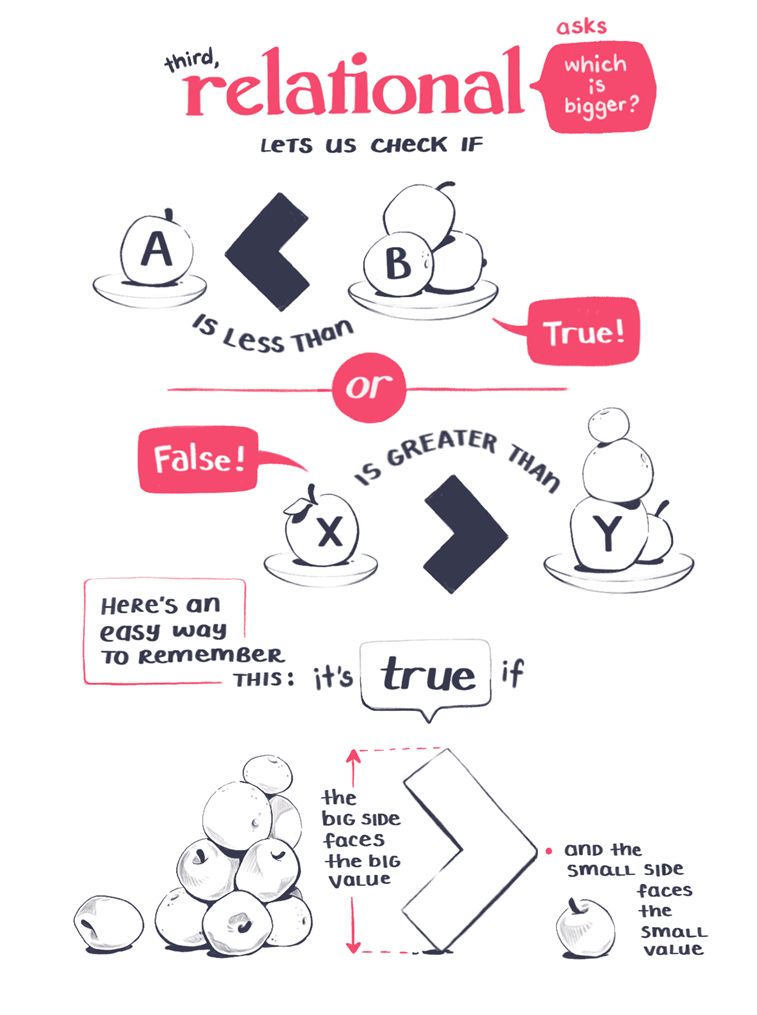
A Fruitful Guide to JavaScript’s Comparison Operators




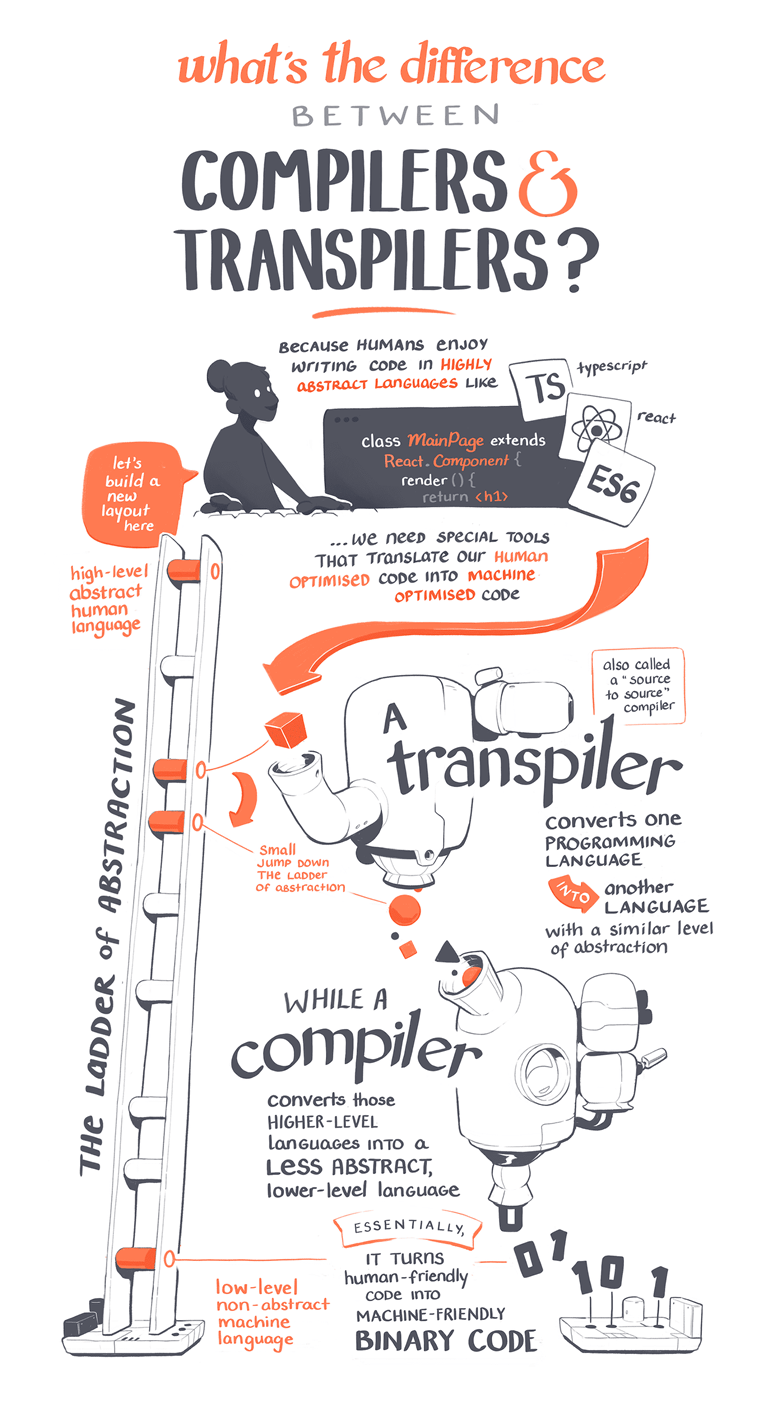
How Are Compilers & Transpilers Different

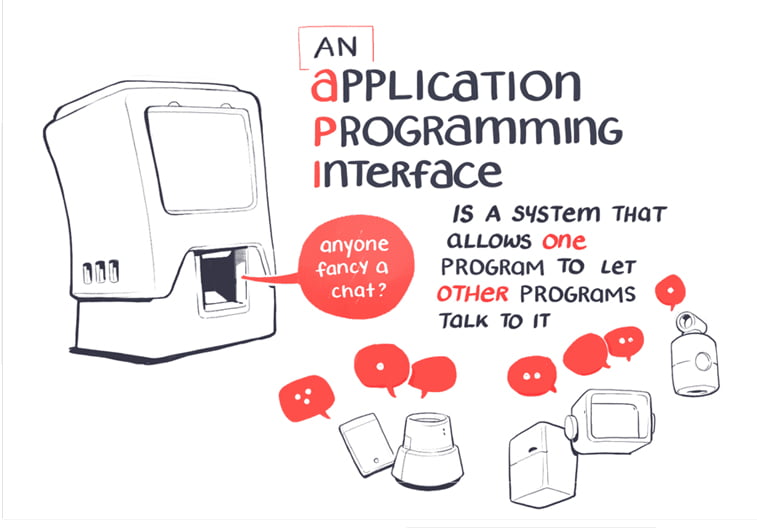
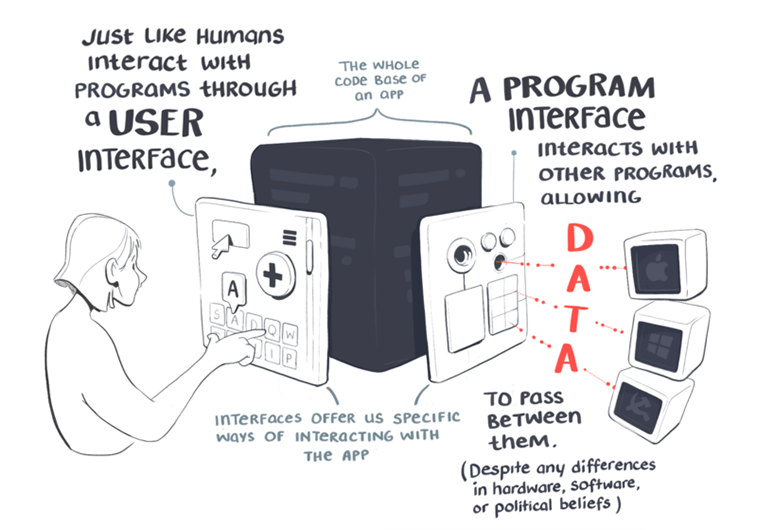
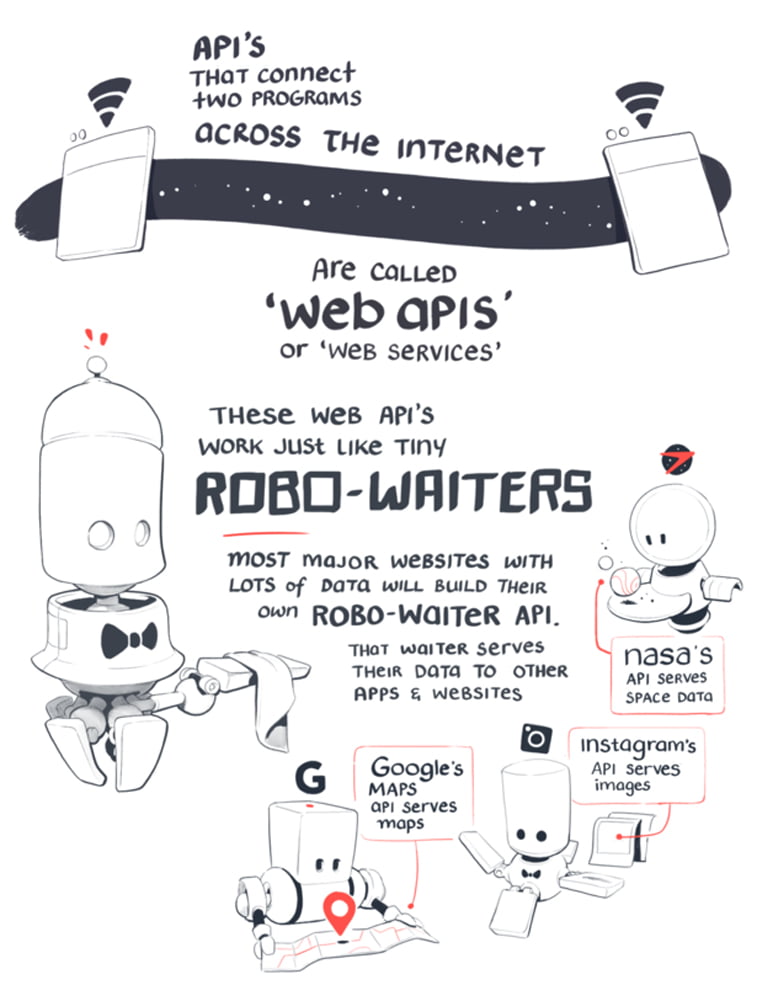
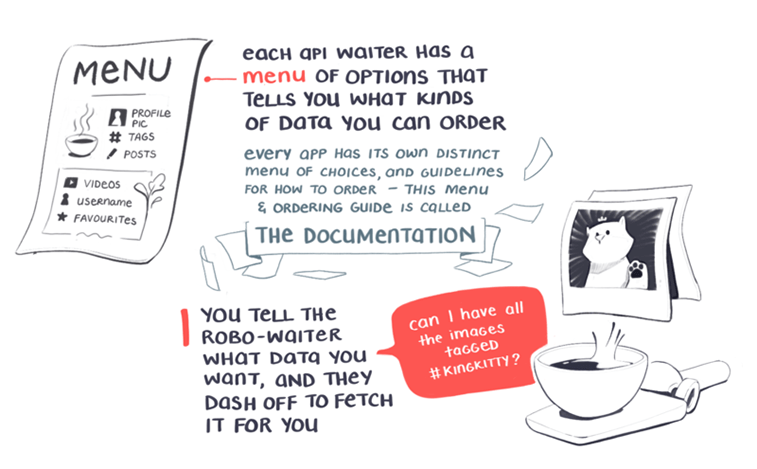
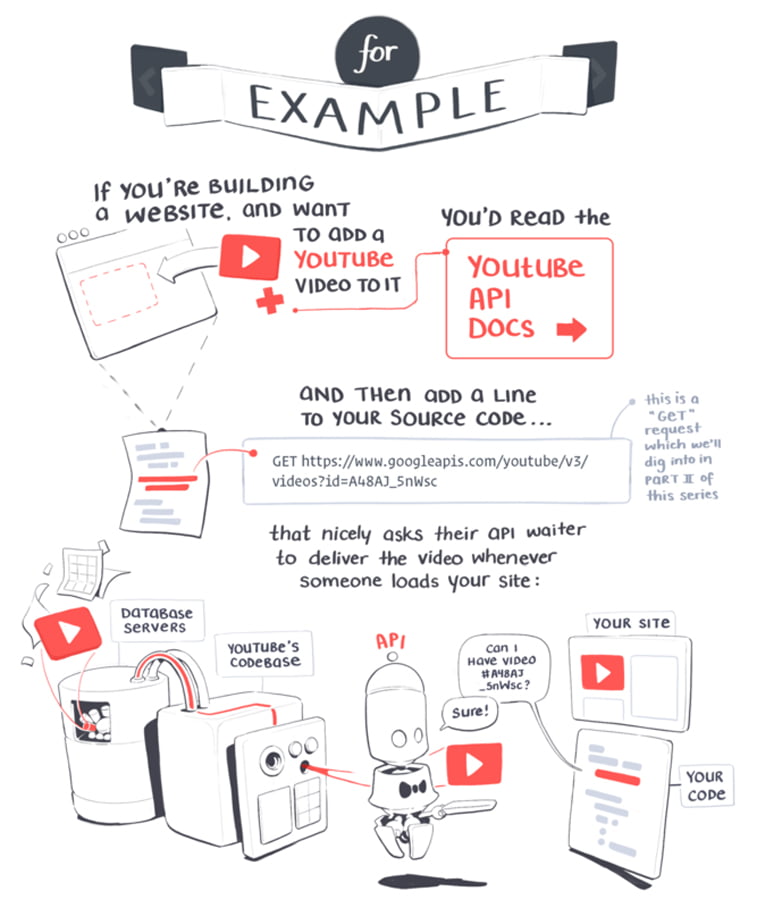
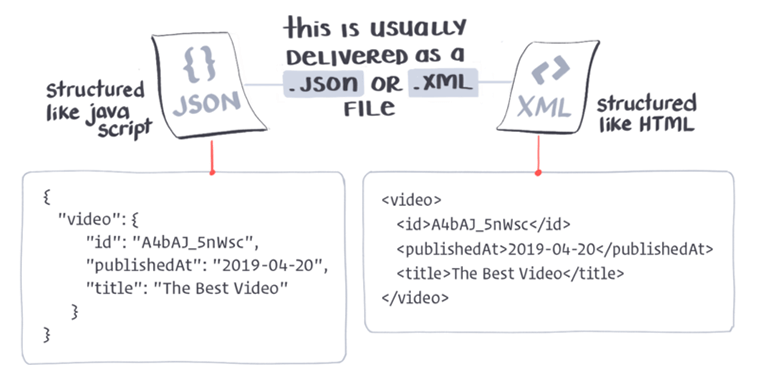
Meet the Robowaiter APIs Serving Us Data







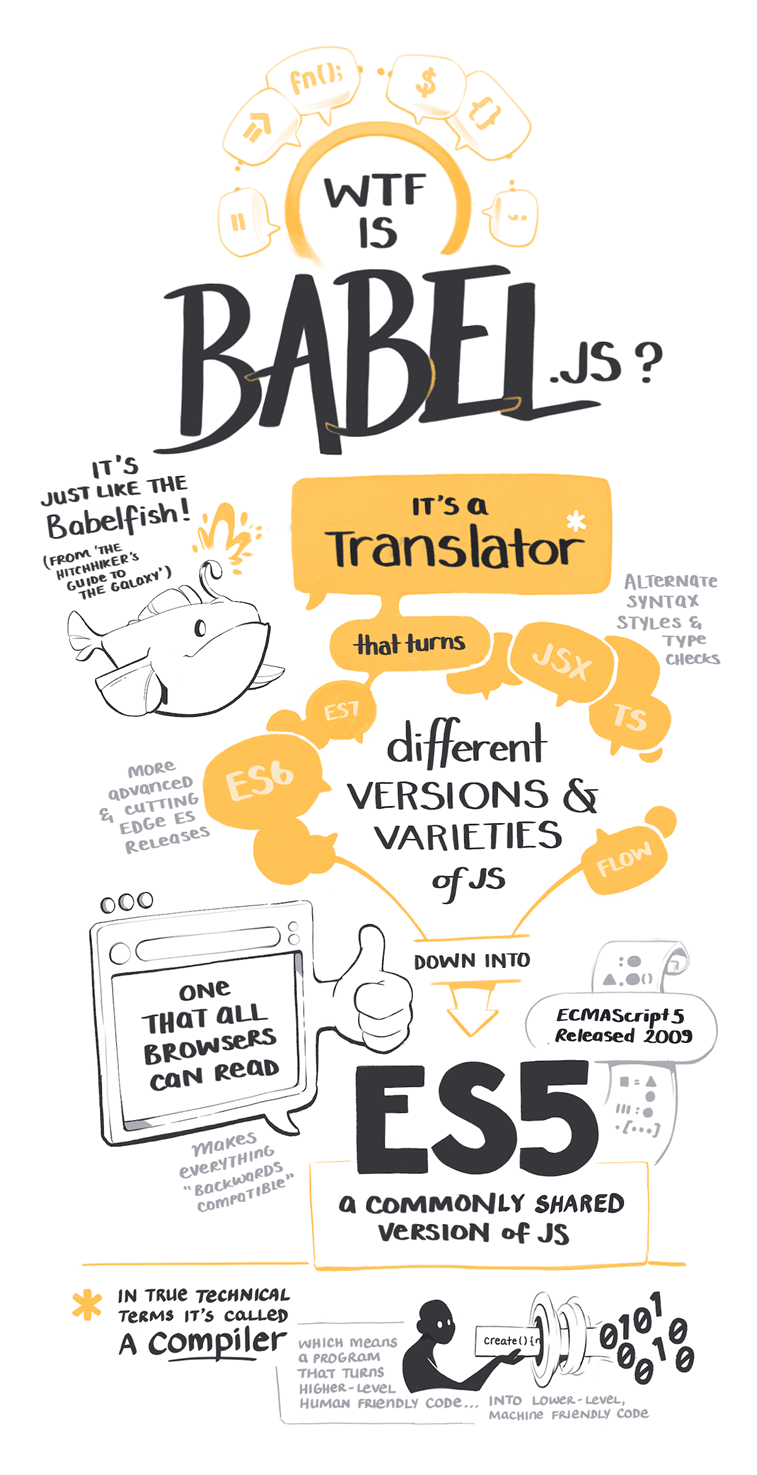
What is Babel.js

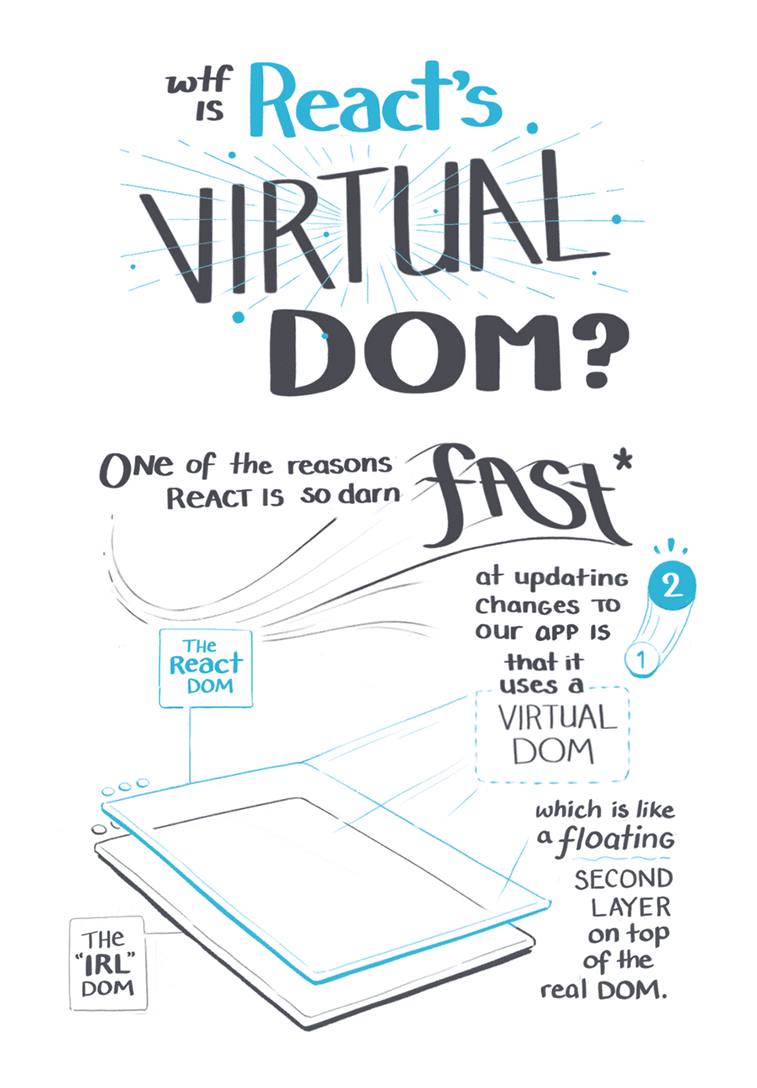
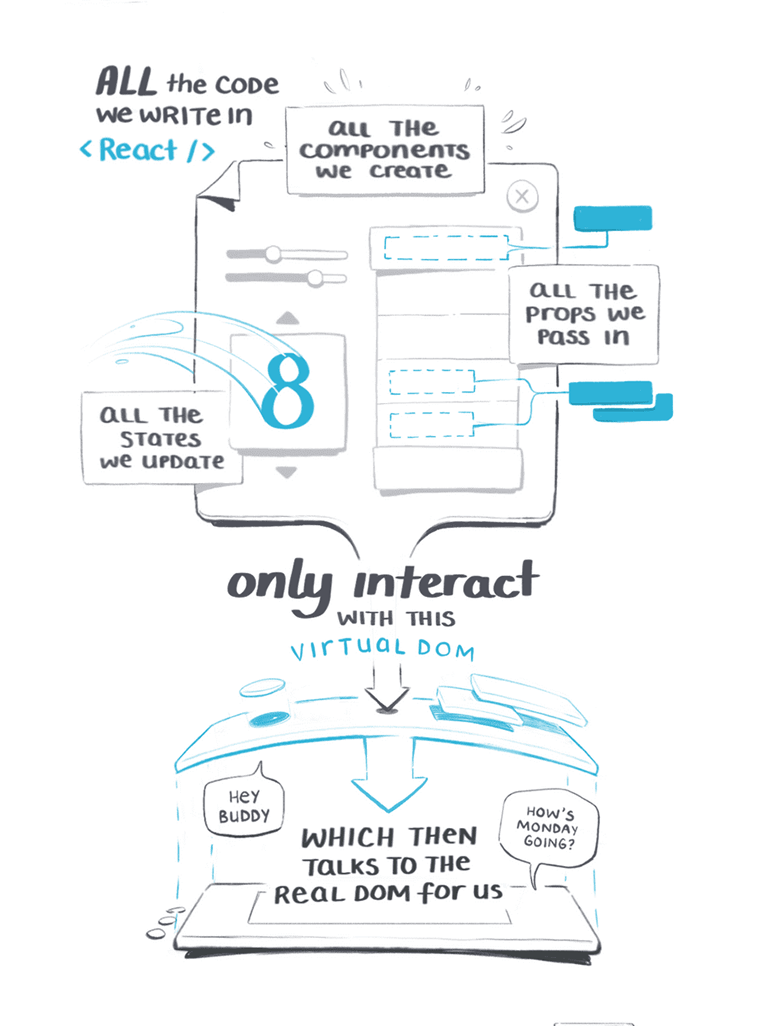
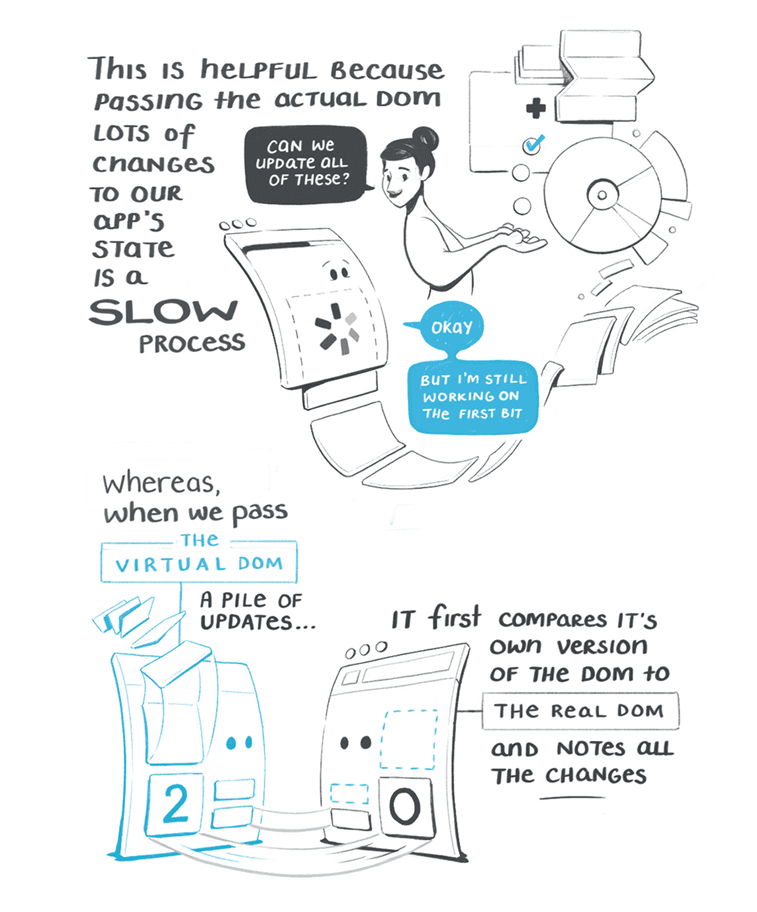
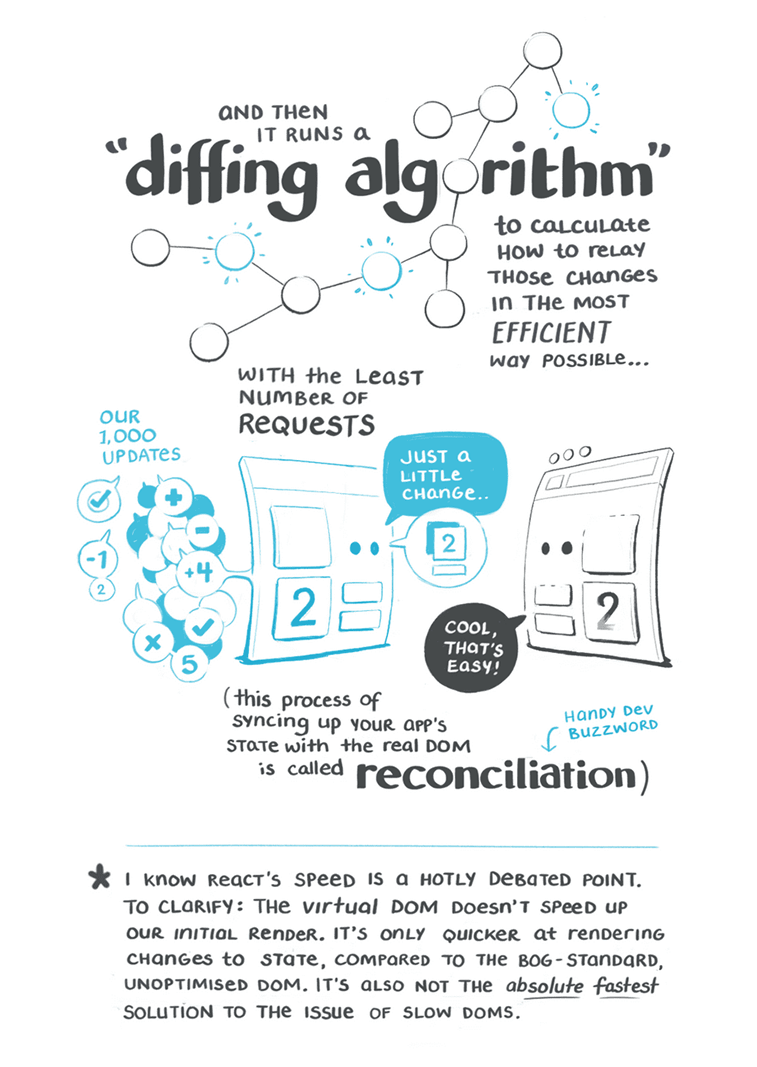
What is React’s Virtual DOM?




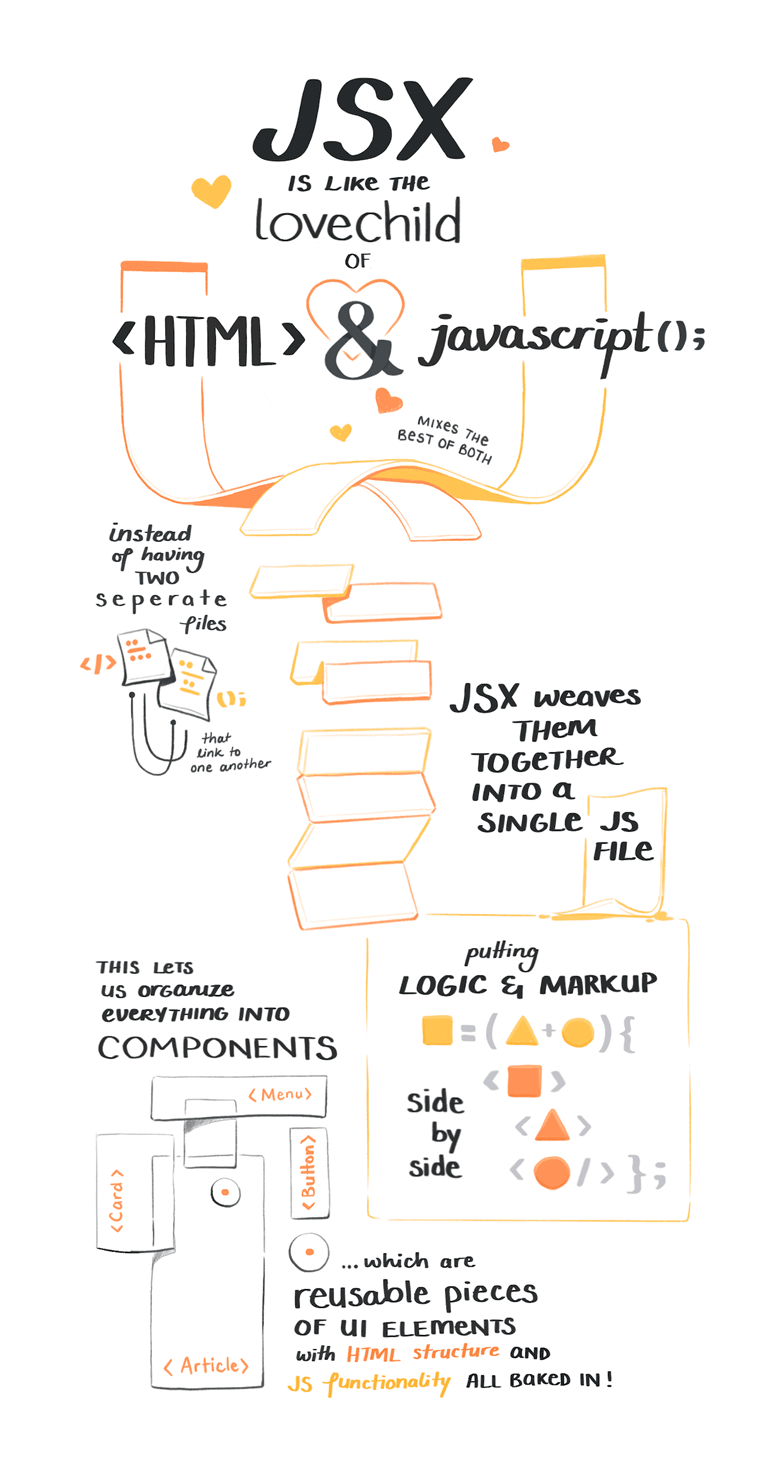
The Glorious Lovechild of JSX

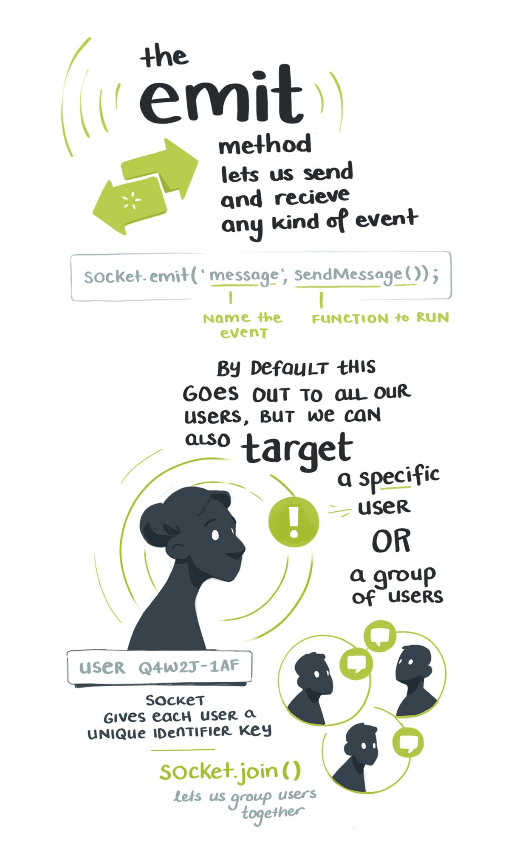
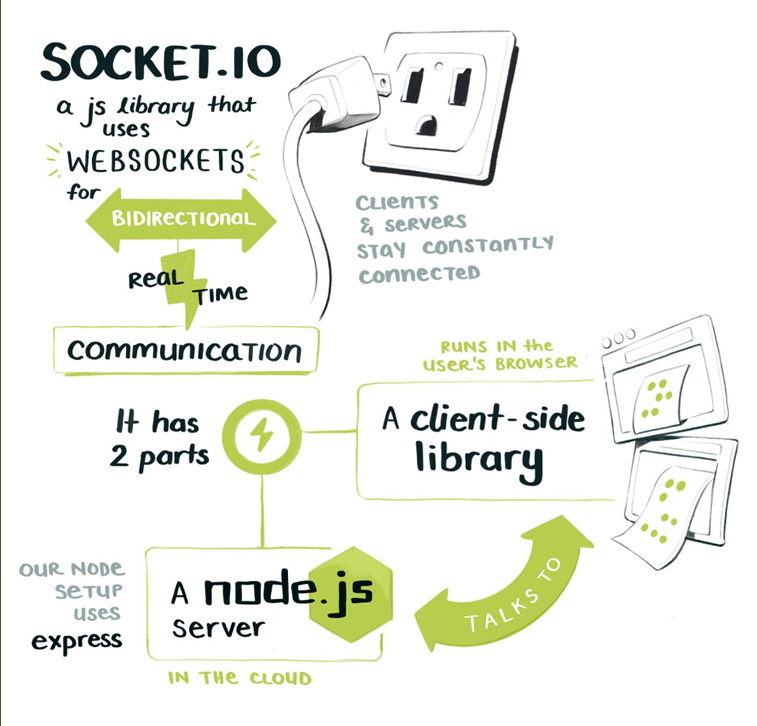
Vue and Socket for real-time communication