In the world of web development, programmers are constantly in pursuit of the perfect software, “the next big thing” that makes development less time-consuming, simpler, more cost-effective, and ultimately, a software that enables them to create beautiful web applications that are stunning, responsive and a dream to work with.
As such, there are quite a few companies out there pushing out pieces of software that strive to capture all the best features to accomplish a certain goal i.e. to create a specific web application for specific purposes or try to achieve an “all-rounder” approach, making the software usable for multiple purposes.
Enter Gatsby.js for Beginners
Beginner developers are often overwhelmed by the sheer number of software options available to create different websites and applications.
In order to help them get a better understanding of everything that’s offered on the market, we took the liberty of going over the features of GatsbyJS, a static site generator. In this article, we’ll try to give newcomers to the software a better picture of the advantages and disadvantages and will also be covering the basic features.
Static site generator – or is it?
As said above, GatsbyJS is a static site generator, meaning that the software provides developers with static HTML files they can load up to servers.
What this means is Gatsby offers pre-configured features that are served up “ready” instead of having to do any programming on the server itself or go to query a database.
It’s also important to know that the “static” part does not particularly mean that Gatsby-generated sites aren’t dynamic or interactive.
Developers can also load JavaScript into the previously mentioned HTML files, along with making API calls do interactions that all translate into creating immerse and outstandingly rich websites regardless of their static nature – just served-up HTML files without any server-side language work or programming.
As a React-based framework, Gatsby is great for websites that need to perform fast and need high visual fidelity – like portfolio sites.
In more recent times, developers have retracted to “static site generator” description for Gatsby and re-branded it as a “Create React App” (CRA) on steroids. What this means is that developers can use all the CRA features with Gatsby.
So, to sum up the “static” case, Gatsby will render the React views to HTML static files that get sent to the client on the first request, making it possible to run the site even with disabled JavaScript and skipping the site assembling process with JavaScript for the client. This feature has been said to improve performance and SEO because Gatsby websites render faster on initial load. However, this framework offers a lot more than just speed. With the wide array of plugins it supports, post website build optimization is also possible with features like smart image processing.
Running GatsbyJS
Being a generator, Gatsby is basically a tool you can run locally on your computer when you’re using it to build a site that will have the HTML CSS JavaScript images and everything else you need. In order for Gatsby to generate all this, developers should use Node JS, and run it in a development environment on their computer, but that won’t be further necessary once you ship your site to the server itself.

GatsbyJS features
So, what makes Gatsby so special? Let’s find out.
Easy data fetching
This is one of the main features of Gatsby. The pre-compiled data can be called instantly. Using the “Gatsby Node” file, users can query data sources and are able to pass that data to the JS views created by Gatsby.
With such a convenient feature, developers can use different plugins and APIs to create static HTML pages of different data, which can significantly increase site performance. Fetching WordPress blogs, for instance, is a breeze.
With Gatsby Node and the GraphQL API, developers can assemble data from different sources with ease (if the specific sources also have the GraphQL API)
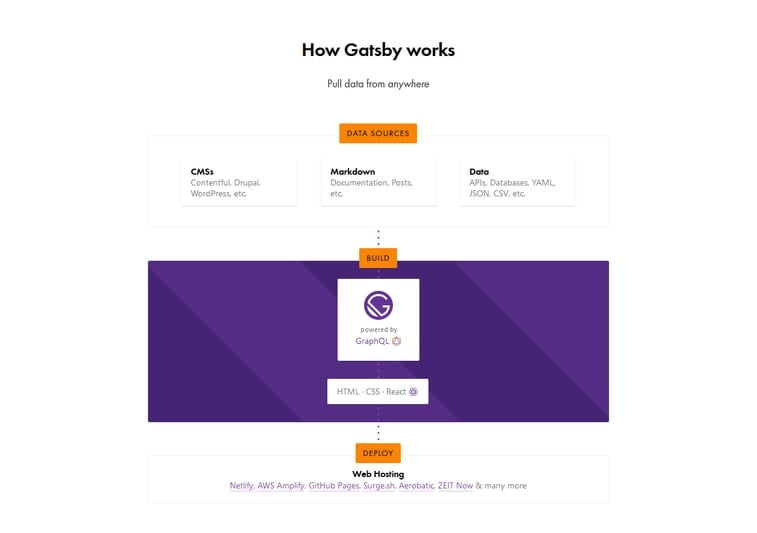
The option of being able to pull data from anywhere can be a huge asset. Developers can use markdown files, WordPress data, access different databases, and so on.
On the other hand, Gatsby isn’t totally integrated with REST, which can cause headaches for some developers who are used to set up custom REST endpoints instead of GraphQL.
Also, developers should note that Gatsby won’t handle the data instead of them, rather it will generate a site from the said pulled data.
Powerful image processing
Apart from fast data-fetching, Gatsby’s image processing features also make it stand out from the crowd.
When querying the image with GraphQL querying language, developers can convert images into a fluid-like format, that adjusts to the size of its container. This is achieved by sending a low-resolution image at first (to ensure improved performance and shorter load time) then it’s upscaled with a fade-in animation completely avoiding view-blocking, popping in images.
The only drawback of this image processing feature is that it can be pretty inconvenient at times. Mostly because developers have to query each image with the GraphQL API, and the images can only be used with Gatsby’s special wrapper components. They don’t behave like traditional HTML images, and when you define fixed dimensions for the image component, the entire image will just disappear.
React
Gatsby uses React for templates, i.e. for making components that together build a webpage. On the other hand, CSS, Sass, or even styled components JS files are used for styling.
Open-source with dedicated support
One other thing that’s great about GatsbyJS is the fact that it’s free. Also, apart from having a dedicated support team to help developers with their projects, there’s also a great open-source community that’s always growing and helps display all the options available with the framework.
These can be crucial features for beginners since they can leverage experience and knowledge, and get the help they need to successfully build sites either from the dedicated support team, offering great documentation, or from the huge community of professionals.
Either way, this can be a great selling point for people who are new to the framework or to web development generally.
Simple service hosting and great plugin system
Deployment automation services run great with Gatsby. It takes little to no time to get things hooked up, especially if you do data fetching during compile time.
Another great feature developers can leverage is the rich plugin ecosystem that Gatsby offers. They range from support plugins to third-party services, and other optimizing plugins that exploit Gatsby’s static rendering.
The entire philosophy behind the plugin system is pretty simple – each plugin is defined with a JS object that defines the simplest parameters, avoiding the webpack-like chaos, some developers have to handle.
The only drawback of the plugin system might be the fact that it can be confusing to decide when to use the plugin or use and import the node module. Sometimes, third-party library compatibility can be problematic until you realize that you need an additional plugin for it to run as it should with the server-side rendering.
Summing It Up
All in all, GatsbyJS is ideal for those newcomer developers who wish to build sleek and fast portfolio websites to React.
On the other hand, more experienced developers might find Gatsby’s overall features and uses a bit narrow. Meaning, beyond catering to React developers, Gatsby can fall short for other programmers.
There are other web builders on the market that use pre-made templates instead of having to code everything from scratch, making it a cost-conscious decision for programmers who need fast solutions, dynamic developing processes, and straightforward web applications for their clients who are mostly small or local business owners.
On the other hand, bigger enterprises might leverage the cutting-edge features from progressive web apps and single page applications making it an ideal framework for programmers who are looking for a challenge and would generally like to invest their time into bigger projects and like coming up with custom solutions.
Overall, working with Gatsby can be a pleasant endeavor for most beginner developers since it lets them build fast websites out of the box with stunning images, incredible loading speed, and an outstanding plugin ecosystem. Added security can also be a scale-tipping feature with Gatsby. Given the nature of the framework, security is superior. Since everything is stored as HTML, hackers would have a hard time accessing crucial data like credit card numbers, purchases, and other personal info.
Another main gain behind using Gatsby would be the improved developer experience. The development environment is modern, offering simple and robust tooling. Languages are also clean and modern, making it a pleasant experience to work with. Plus, the immense amount of help developers can get from dedicated support and from the community can help beginners get a head start on their projects and can help them out along the road until they master the framework.