With loads of feature-packed software, multi-purposeful tools, and “the must” plugins, web designers surely have it all? Well, not so much. Most of the time, these design tools dubbed as game-changers, in reality, provide little value to designers. Therefore, we’ve explored the design industry nooks and present you with the 8 web design tools essential for 2020.
All-in-one software and tools that provide out of the box solutions aren’t the foes (quite frankly, they’re time- and life-saviors at times), but they won’t help your design flow much. Designing is a multistage process, and all-encompassing tools that would cover its various steps, such as iteration, prototype development, testing, implementation, etc. aren’t going to offer much quality to your work.
That’s why we’ve opted for relevant, useful, and dedicated design tools that focus on exactly what 2020 in design will be like.
Here are our top 10 choices of tools web designers should definitely give a try.
InVision

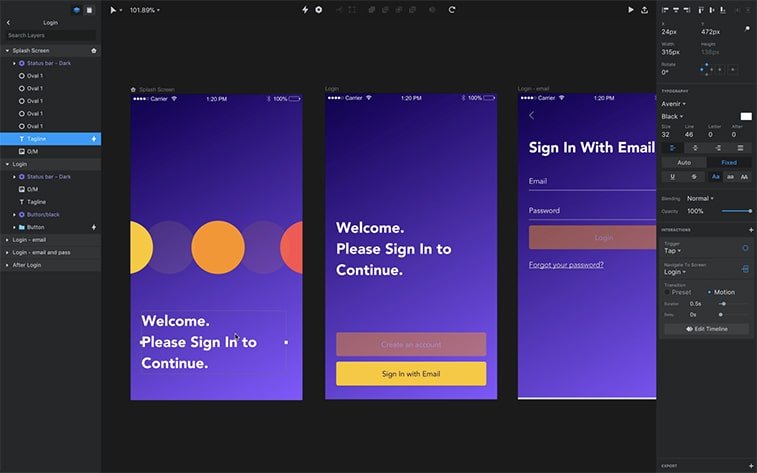
Source: medium.com
If there’s one tool that could bear the title of “the best web design”, it might as well be InVision. It set out as a rather basic tool for sharing designs and receiving feedback, but throughout its less than a decade-long presence, InVision has claimed the position of one of the industry leaders and designers’ favorites.
It’s a feature-packed tool, although its strongest suit is definitely prototyping. Innovative and complex transition designs have never been easier and quicker to create. Simply design the desired UI for before and after the transition, and InVision will do the rest for you. In addition, custom animations and transition and made with simple gestures, such as clicking, hovering, and swiping.
Another cool InVision’s feature is exporting the prototype, and inviting people to collaborate on the project. Thanks to this, projects are easily tested across devices and clients can give feedback on the design.
Another advantage of InVision is that it’s a cross-platform software, operable on Windows, macOS, and in browsers alike. This is a huge benefit, as you’re able to collaborate with others without worrying about OS compatibility. The fact that InVision works in browsers means your clients can open and view your work without hassle to install the tool themselves.
InVision is an all-around tool, thanks to its plentiful of additional tools, some of which are:
- Boards – great for moodboards and design showcasing, as well as graphic and logo design
- Freehand – allows you to create wireframes and plans by hand
- Prototyping – ideal for mobile and web design feedback
- Studio – InVision’s latest addition for creating, animating, and exporting designs
Sketch

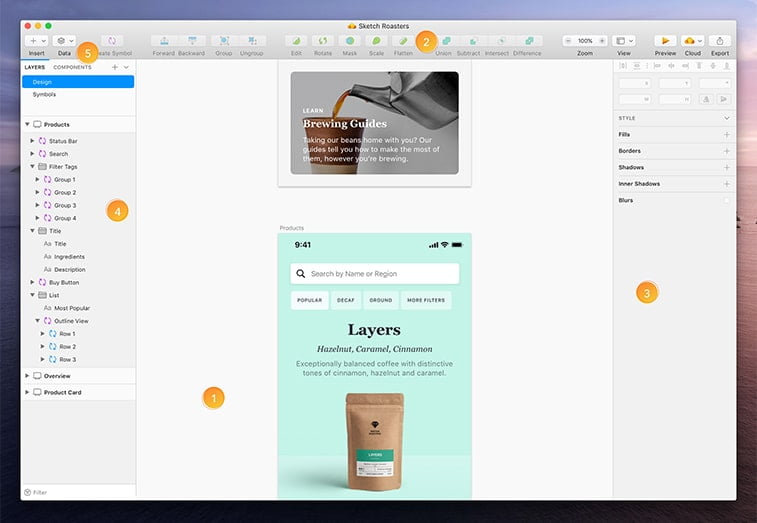
Source: sketch.com
Sketch is a great web and UI design tool that offer a large marketplace and a ton of useful, easy-to-use extensions. Its clean and simple interface and an array of features is offers, earned Sketch the position of some of the industry front-runners’ chief competitor. For a reason.
So, what makes Sketch that good? Well, its primary focus is creating seamless apps and websites, and get rid of all unnecessary elements that jam the interface. Thus, Sketch allows designers to create stunning, fast, and user-friendly websites with ease.
Furthermore, Sketch is a collaborative tool, where all team members can access, edit, and track changes in all project files. Speaking of files, Sketch is vector-based, meaning its documents are super light-weight (compared with, for example, Photoshop). This tool also allows exporting designs as clickable prototypes.
All these make Sketch sound like a perfect tool. And it almost is – if it weren’t for Mac-only compatibility. It’s a major downside as switching an entire OS for a design tool (no matter how good), is a pretty unlikely thing designers would do.
Adobe Dreamweaver

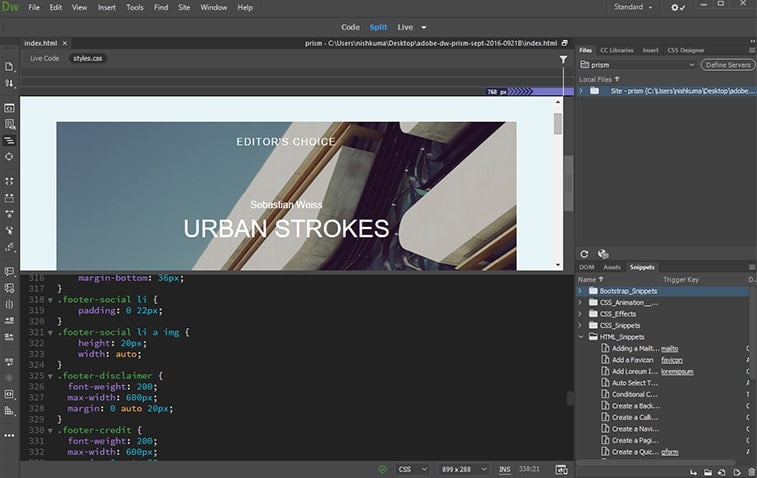
Source: adobe.com
Quite the optimistic, promising, and self-sure name, but what does Adobe Dreamweaver offer? Well, one of its most prominent features is surely the fact that you can code the design directly into this tool. Thus, you can easily design a website without even having some special programming knowledge whatsoever.
Dreamweaver operates mainly in HTML. What this means is that you can create the exact look you desire for the website, rather than using templates. On the other hand, coding by yourself means you’re going to go the extra mile during the design process.
Cross-device design is another Adobe Dreamweaver’s great features. This tool helps you create responsive designs, optimized for mobiles and desktops alike, without affecting the website’s UX.
Adobe XD

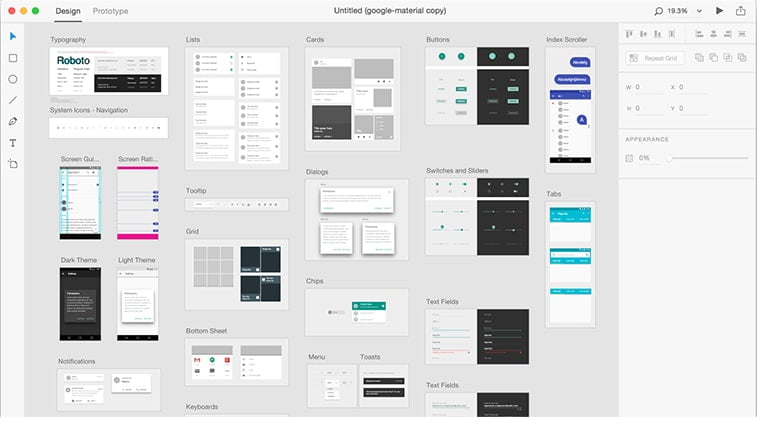
Source: extremetech.com
Another tool from the Adobe family, XD proved as the ideal platform for online projects. Its interface and environment are to a degree different, compared to the rest of Adobe’s tools. Many would even go as far as saying it’s a huge (and very much needed) step forward from Photoshop.
It’s operable on both Windows and macOS and comes with the Creative Cloud option which allows you to import your design and work with Photoshop’s features. In addition, there’s an incessantly growing plugin market, with new add-ons rolling out almost daily.
XD is great for web and UX design, prototyping, and client collaboration. The latest updates show significant improvements in the wireframing, drawing tools, and vector design sections as well. Among the multitude of features, there are tools for creating mobile and desktop previews, sharing, and non-static interactions.
Adobe XD’s clean and simple interface enables quick design process, and its feature-packed nature makes it a serious contender in the web design world, even for its community-beloved cousin, Photoshop.
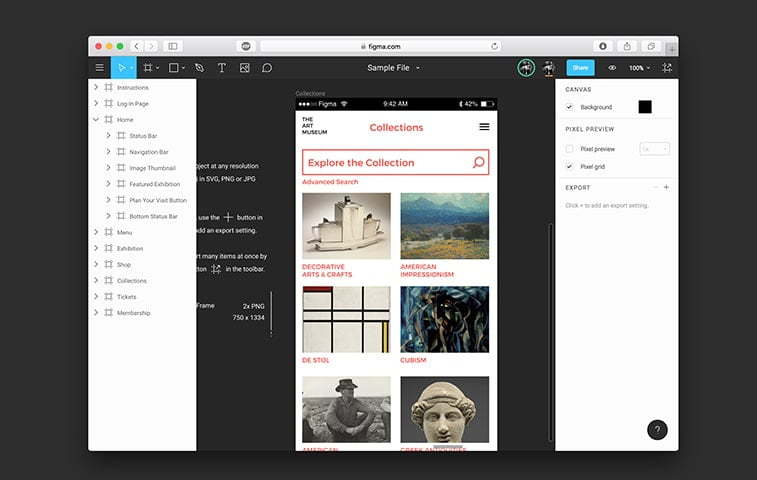
Figma

Source: medium.com
Figma is an excellent tool that operates on a cross-platform basis, specialized in interface design. Designers can collaborate in real-time, a feature especially useful when you have several project stakeholders. Sharing the graphics is especially beneficial when you need to mock MVTs or make minor tweaks.
The tool features cross-device design, covering mobiles, tablets, and desktops with ease. Also, Figma recently made its plugin library available to the general public, and it’s a true goldmine of helpful add-ons designers will enjoy to make use of. Besides, Figma is also one of the rare tools that is, apart from Windows and Mac, operable on Linux as well.
FlowMapp
As we’ve mentioned before, the design process is much more than creating. There’s a pile of documentation and a plan-devising hassle. FlowMapp is here to save the day.
This simple and intuitive (and browser-only) app, helps you in creating sitemaps and user flow graphs. It’s a super useful tool for mapping out a website so that clients can visualize their website flow and page distribution.
Besides satisfying your clients’ expectations, FlowMapp assists you as well. Strategize web pages’ positions and groupings, and predict user-journey for a winning conversion strategy.
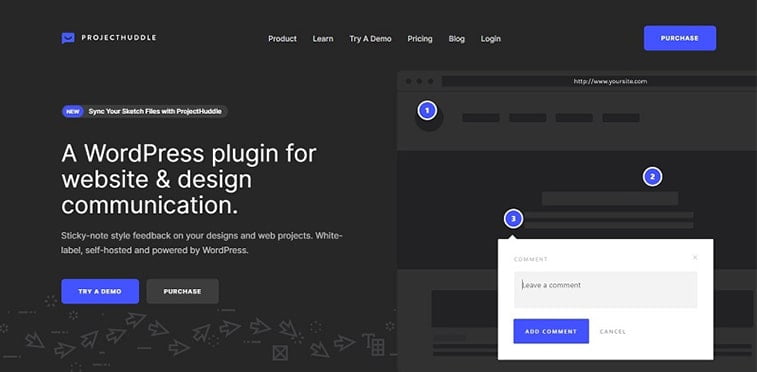
ProjectHuddle

Source: downloadfreethemes.space
Focused on collecting live website and static design feedback, ProjectHuddle is the go-to tool for project sharing and evaluation. It’s basically a WordPress plugin, though it can be accessed via any website framework, such as HTML, PHP, etc.
ProjectHuddle’s workflow is super easy – install it as a plugin to any WordPress website, upload the design, and send the link to clients for their comments and feedback. It’s quite similar for live sites as well. A simple piece of JavaScript pasted into the code and clients can easily leave comments.
The tool is especially useful for companies or individuals that develop websites mainly using WordPress. Although, ProjectHuddle is helpful for editing PHP or CSS for tweaking website functionalities or appearance.
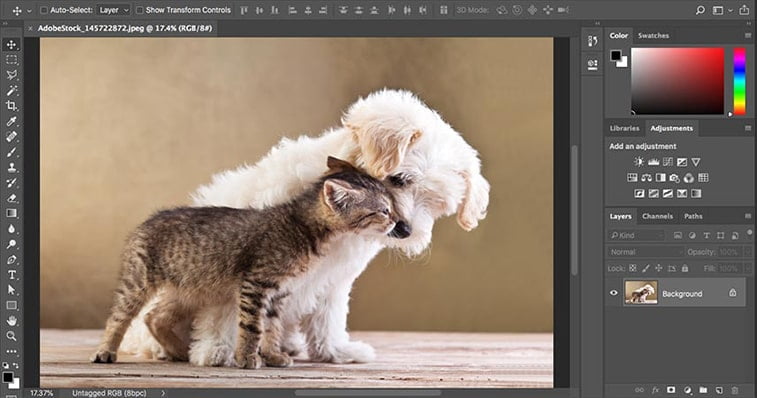
Photoshop

Source: amazonaws.com
Last but certainly not least – Photoshop. One of the vital elements of the Adobe ecosystem, this tool has shaped the generations of designers since its release back in 1990. And a three-decade existence among the top design tools is an undeniable proof of quality.
Photoshop is so widespread and basic tool that it’s even entered the dictionaries and lent its name for digital image alterations using any editing software (not only Photoshop). Now, that’s an influencer.
Enough about linguistics, and let’s get back to design. Photoshop is great for learning design, though, not so much for web design newbies. On the other hand, more experienced web designers will definitely benefit from using Photoshop, as this tool allows beautiful and creative website designs, with different prints and patterns. Even so, you can create an authentic website from the work you yourself have drawn.
Photoshop is not every web designer’s cup of tea, but it is an industry pillar, and a tool you can definitely only benefit from.
To Sum Up
Web design is one of those industries brimming with creativeness, innovation, and ideas. But there’s the other side of the coin – detailed planning, step-by-step documentation, and client’s approval. Unfortunately, there isn’t a tool that’s going to help you with every step of the way. But, there are quite a few design tools dedicated to one segment – and they do their jobs perfectly.
Have we forgotten to include a great web design tool on our list? Or you’ve found your favorite one? Let us know.





