We've already touched the subject of the abundance of tools out there both for designers and developers in this fast-paced industry. Sometimes, it seems like new applications seem to grow from the ground the latest one trying to outpace the others in every way possible.
On the other hand, only a few of these new tools become immensely popular. There are certain settings, like when working in a larger team in a B2B (business-to-business) architecture, and being able to perform small project tweaks on the fly in real-time and being able to receive instant client response can lead to huge improvements down the way, significantly improving an agency’s efficiency.
As such, the second part of our series will focus more on Figma as a collaborative tool for larger teams.
Let’s say, you’ve been designing in other programs in the past but the current agency you’re with prefers Figma exclusively, and now you need to catch up quickly.
What are the most difficult parts when it comes to migrating and adopting this platform? How can it be feasible?
Read on to find out.
Who is Figma For?
Designers, obviously… But more specifically, the tool was created for experienced professionals who are working in larger teams with different design systems, product managers, and developers looking for a way to improve cross-functionality between teams in a given organization/agency.
If you’ve been in such a setting, you yourself have often noticed that the right tools can dramatically increase team-efficiency, not to mention, team leaders and managers are always working on different strategies to improve the workflow within a given team.
For a design team, finding a tool that enables teams to stay ahead of the curb respect deadlines without leaving managers and developers is the key for success, and finding such a tool can be a hassle if you don’t know where to look.
The Chaotic Balance Within a Team and a Cross-Team Setting
Before getting to the actual point, there’s one more thing we need to discuss. If you’ve been a part of an agency’s workforce for a while now, you probably know that things can get out of hand pretty fast and pretty easy.
This is especially true for larger design and development teams, who use different exporting, sharing, and prototyping methods. You know the hassle of coming up with some kind of wizardry each time when trying to open an important file from a colleague who uses a different platform for work… Teams often resort to manually manage files and project versions to keep things from getting out of hand on shared drives, however, sync conflicts and other things are still guaranteed to cause headaches in the long run.
The answer? A one-stop, all-in-one tool that has all the best features of already time-tested programs such as InVision or Sketch, without file-compatibility issues and the real-time communication and collaboration options like Google Docs.
Such a tool can reduce the time necessary for hammering out a project. Not to mention, it simplifies team communication and work speed since instead of three different tool subscriptions – for mockups, delivering prototypes, and delivering hand-offs for developers – now, everything could be done within a single platform.

Image source: materialup.com
Integrating Figma
Migrating to a single tool from using a myriad of different ones can be a huge challenge for a team that’s never tried to adopt a unified project-approach before. However, it’s not impossible but demanding.
The entire migration process might be painstakingly slow. For instance, Liferay’s design manager, Paul Hanaoka described their entire migration process starting with the beta version of Figma back in 2016 with only a few team members, and slowly adopting it across the board.
By 2017, still, only a few designers were using Figma for the majority of their work, but it wasn’t until the 2.0 version’s prototyping tools came into play when the entire design started to think about
Figma as a viable option for an all-in-one design tool.
However, changes must be introduced slowly, in small chunks to create a solid infrastructure that will make every team member familiar with the new tool and to create an environment where both tools and designers can flourish.
How Should You Start?
As said above, if you are a part of a team who is contemplating moving to Figma, keep this article in mind, and help out your team.
The fact of the matter is, starting out small may seem like the best idea. First, have a couple of designers working with the tool.
With only a few people on the platform, both team members and managers can have a better idea of how the workflow is going, whether it’s improving or not. Ultimately, you’ll find that dividing tasks on Figma and components/file sharing is much faster and more efficient since there’s no need for constant library or folder syncing.
After the test team comes back with their results, and especially, when those results are good, it’s time to move on to the next step, which is hammering out the plan and details for an agency-wide migration with the proper infrastructure. This can be a challenging task, however, with the right knowledge and experience, the transition from one tool to another shouldn’t impossible. On the other hand, it can be difficult.
Coming Up With A Plan
The first step of every successful migration is coming up with a project along with component, and file organization guidelines.
Setting up a library that makes it easier for designers, developers, engineers, product, and project managers to find files and folders quickly should also be high on your team’s priority list, however, Figma’s search functionality is already pretty solid.
One of the most rewarding benefits when working with Figma is the fact that all edited files, components, and so on could be pulled into your unified library with ease and pushed to all instances in a breeze. The centralized library can also help you to optimize your maintenance practices, just make sure that everybody knows about your edits to it.
Creating Components In Figma And Making The Best Of The Migration
When you are coming up with a base plan to create components, you may want to focus on the following:
- Come up with a simple naming pattern that enables designers to keep things tidy and consistent.
- Label and document everything.
- Use masters and overrides for base components.
Also, keep in mind that the migration process does not have to be done “by the books” and that Figma should be the only tool in your shed. There are certainly other worthy programs with solid features and as an agency, you’re main focus is on catering to your clients and doing that in a flexible way. That means, if something simply works better in a given situation for a given client, by all means, roll with it. For example, if you need more advanced animation features, Principle or Adobe After Effects would make more sense that Figma.

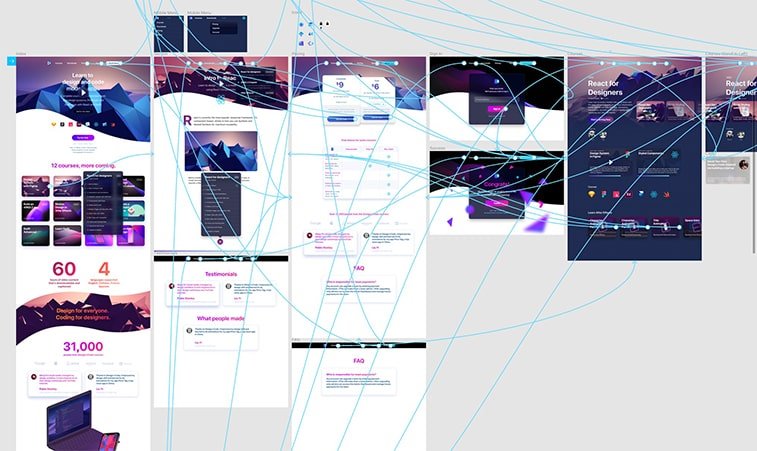
Image source: ctfassets.net
Figma Offline
If you’ve read the first part of our Figma article, you know that offline support for this tool is not one of those features that’s to boast about. Luckily, if you lose connection while working on a file, you can still work on it, however, it seems like every tweak you make gets timestamped. Also, you should note, that when there are more of you working on the same file while your connection is down, the last change will be rendered when your connectivity comes back.
While this isn’t a huge issue on paper, in real life, things can get out of hand real quick if you guys don’t work together closely. For example, someone may override your work and groups along with frames can end up stacked on top of one another.
As such, whenever the team knows that they will be going offline, duplicate the page after (better yet, before) your connectivity is down and continue working on your copy while you’re offline. Once you get back online, do the necessary merges manually and you will be good to go and you’ve also managed to avoid disaster.
Figma Migration Benefits
Migrating to a new tool is never smooth sailing, but introducing a unified program in which the majority of the work is done can help streamline the lion’s share of the projects and simply makes life easier for designers and developers. In the case of Figma, this also comes with quite a few great benefits.
- Collaboration – when your emphasis is on teamwork, you want a tool that lets you work together as a community.
- Transparency – an open system may be more inclusive to the people who are outside of the world of design but still play an important role in the success of a project.
- Operations – a unified tool for mockups, wireframes, developer handoffs, and prototypes makes a lot of things easier for management, IT, and accounting.
- Efficiency – using a single tool for the majority of the work can also mean a significant reduction in costs. However, this will highly depend on the current situation in your agency. While Figma also has a “free” version, premium features can be on the pricey side, meaning that for smaller agencies with more specific contexts and needs might find it a steep deal.
The Possible Drawbacks
Everything in life comes with a certain trade-off, and when you collectively move to a single platform, you may find that you miss certain features from previous tools. Unfortunately, there’s no such thing as a perfect tool and this rule of thumb applies to Figma as well.
- Plugin ecosystem – if you’ve moved from Sketch, then you’ll probably miss its extensibility. It’s not that there’s no plugin ecosystem for Figma, it’s just really recent and a few key features are still missing in comparison to Sketch’s huge palette of plugins and extensions.
- JSON, web data importing in prototypes – Sketch and InVision both have have plugins and features that enable designers to add large amounts of data easily. With Figma, text fields still need to be populated manually.
- More motion would be nice – luckily, you can simply integrate Principle with Figma, but without it, you might end up looking for better animation and prototyping features of what Figma currently offers.
- The offline debate – as long as you keep your computer running and Figma open, you are fine. If you are one of those who shut it down every time, make sure not to do that when you’re traveling or powering up your laptop somewhere else, and keep Figma open, otherwise, you’re in for an unpleasant surprise.
Wrapping It Up
When looking at it objectively, making the move to Figma can have a substantial amount of benefits. The ability of real-time collaboration can eliminate the necessity of the extra legwork teams would do to get projects done, and the commenting options can help speed up the workflow even further.
Migrating to another platform can be a hassle and that is why you need to come up with a detailed plan, otherwise, things can get messy really fast. Discussing project and file naming should be a priority before jumping into the migration process along with creating a proper library.
Like every other tool out there, Figma isn’t a perfect software. The offline experience should be better, there should be a more extensive plugin ecosystem, and there should be better animation options and features out of the box. However, Figma also helps to make a team a real TEAM, by enabling a higher level of collaboration and unifying the lion’s share of the work process, and that can tremendously boost overall efficiency, and at the end of the day, that’s the point.
Thank you for sticking around to read the second part of our Figma for beginners mini-series. Our next and final article will explore your best resources to learn to use the tool. If you’re a huge fan of tutorials and online courses, the next one’s for you!