In the ever-changing landscape of SEO, those who want to stay visible and relevant to their customers and visitors constantly need to work on improving their website. It's pretty much commonplace but it's oddly true: things that were a mainstay yesterday in search engine optimization basically mean nothing today.
This means that those site owners who want to remain on the coveted “first page on Google search” must need to keep up with all the ranking trends for 2021 and must use every weapon in their digital arsenal.
Enter Cumulative Layout Shift
If you are regularly keeping track of the latest SEO trends, then you probably know that Cumulative Layout Shift is becoming a major ranking factor. As such, you should keep an eye on it and learn everything about it so optimizing your website for the new challenges won’t be a problem in 2021.
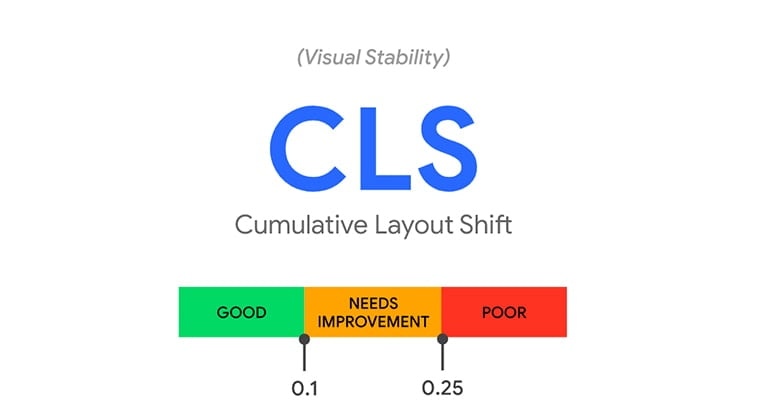
First, what is Cumulative Layout Shift, or CLS? It’s basically a metric Google uses to measure a user experience event.
In layman’s terms, CLS measures the amount of “Hey, I wanted to click that! Why did it move?”-moments your website has. So, this core web vitals metric measures just how stable or unstable your content is by summarizing shift scores across layout shifts that fall out of the 500ms of user input. CLS looks at the amount of visible content that shifted in the viewport along with the distance the impacted elements shifted.
It’s needless to say that these shifts can be really distracting and off-putting to users. Just imagine it: you just sat down to read an article, then out of nowhere, to elements on the page start to shift, making you lose your place and having to find the last sentence all over again.
These shifts are most common in the cases of videos, contact forms, buttons, images, fonts, and many other types of content.
This is a rather common problem on the internet and even for such crucial websites as news portals. Also, it can deter users from making a purchase in case they simply can’t click/tap the “Add to Cart” or “Search” buttons. Minimizing shifts is an important factor for every website that wants to keep generating traffic since elements that move around unpredictably can quickly knock down user experience ratings even without CLS being a ranking factor.
All in all, when a site has a poor CLS score, there might be coding issues lurking in the background that can be easily solved.
That being said, in this article, we’ll go over the most common causes of CLS and help you to overcome these obstacles with ease.

Why Does It Happen?
Google points out five main reasons responsible for Cumulative Layout Shifts:
- Images without dimensions
- Embeds, Ads, and iframes without dimensions
- Dynamically injected content
- FOIT/FOUT-causing web fonts
- Those actions that wait for network responses before the DOM manages to update
Images
As stated above, those images that have no dimensions can mess around with user experience along with your rankings. So, to avoid this, make sure that every image and video you have on your website actually has the width and height dimensions that are declared in the HTML. When you have to deal with responsive images, just make sure that the different image sizes for the various viewports all operate with the same aspect ratio.
For this, you can use a couple of different tools (AspectRatioCalculator.com) so you don’t have to do the legwork yourself speeding up the process and saving you time.
Be Mindful of Your Advertisements
We get it. Some websites simply need ads as they are their main source of income. However, what good are the ads on your site when they scare away the same traffic that’s supposed generate money from them?
Getting rid of CLS when it comes to ads can be a bit difficult, however not impossible. One great way to go about is styling the element where the ad is supposed to show.
Let’s say that you style your div to have specific width and height dimensions, then your ad will automatically be constrained to said dimensions.
You also have different routes to take when there’s a lack of inventory and your ad doesn’t show.
If you are facing an element with an ad that does not show the said ad, you can set it to have an alternative banner ad or another thing fill the space (like a placeholder image).
Also, for some layouts, you know, those where the ad tends to fill a full row on the top of a column (either on the left or right gutter of a page), if the page does not show up, you won’t experience shifting and it won’t make a difference no matter if it’s on a desktop or mobile. However, you should know that this will highly depend on the theme layout. Make sure to test it out before launching the ad and see if your ad inventory has an issue with it or not.
Dealing With Dynamically Injected Content
This type of content can also mess with your web page and cause CLS. What are these content types, exactly? By default, these pieces of content are “injected” into your site. For example, you can think of a YouTube video or a Tweet that you can easily link to a WordPress website and the CMS will show them as an embedded object.
The best way to avoid CLS with dynamically injected content is by avoiding inserting new content above already existing pieces of content unless it’s a response to user interaction. This way, the layout shift is expected and won’t cause any troubles.
You’ve probably also seen that layout shifts sometimes happen due to UI pop-ins that appear at the bottom or top of the viewport when you are trying to load a given web app. Similarly to ads, this often happens with forms and banners as well that in the end tend to shift the rest of the content on the page.
To give you a better idea, we’ve gathered the usual suspects:
- Install the native app
- Related content
- Sign-up to our newsletter
- We’re still taking orders
- GDPR notice

Web-based Fonts
Fonts that you’ve downloaded can lead to FOIT or Flash of Invisible Text and Flash of Unstyled Text or FOUT.
You can overcome this issue by using rel=”preload” in the link before downloading the font. Also, if you are experiencing problems on this end, handy tools like Lighthouse may help you to detect and diagnose what is exactly causing the shifts.
CLS during the development process
Believe it or not, mishaps can occur even in earlier steps. Layout shifts can also slip through early on, even in the development stages. Most often, the assets that are required to render the page are loaded onto a browser cache and the next time the developer or site owner visits the page that’s still under construction won’t experience any shifts because the elements of the site are already downloaded.
That’s why it’s utterly important to run the tests before going live with the web page so that there aren’t any unpleasant surprises afterward.
Calculating Cumulative Layout Shifts
When you want to calculate CLS you’ll notice that it mostly boils down to two main events or metrics that are Impact Fraction and Distance Fraction.
Impact Fraction
This variable measures how much space a shifting, unstable element takes up on the screen or viewport (what you see when you’re on a website).
When an element manages to download and starts to shift shortly after, the total space the element occupies, from the space it occupied on the screen from the first render to the final location when the site is rendered.
Google uses the example of an element that occupies around 50% of the viewport than drops to 25%. In this case, it all adds up, the 75% value is the Impact Fraction and this score is expressed as a score of 0.75.
Distance Fraction
The second measurement in line is the Distance Fraction and it is basically the amount of space that the page elements have moved from their original position to the final place they occupy on the viewport.
To stay with the example above, the page element moved 25% (0.25) so the CLS score should be calculated by multiplying the two fraction scores.
0.75×0.25 = 0.1875
All in all, it’s not this simple since there are other considerations that you should know about before calculating, not to mention, there’s some more math to do. What’s the most important here is that more or less, this is one way to measure this important UX factor that’s about to become a key component of ranking high.
Measuring Cumulative Layout Shifts
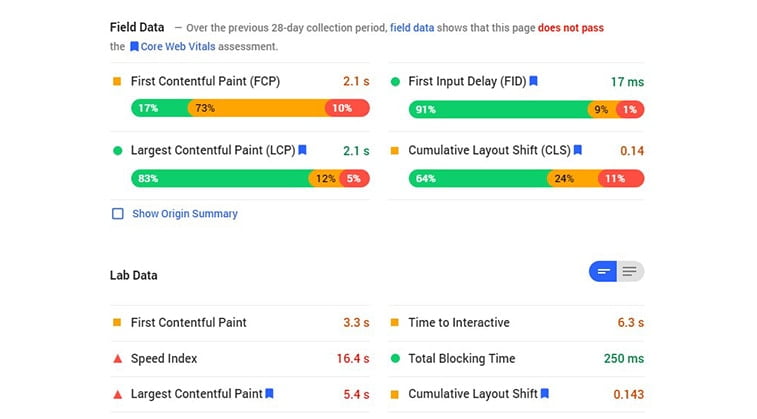
Generally, there are two ways Google measures CLS. One is “in the Lab”, and the other method is called “in the Field”.

Measuring in the Lab basically means simulating a user downloading a web page. For this, Google uses a Moto G4 simulation for generating the final CLS score in the lab environment. Running these lab tests is a great opportunity to understand how the page and the content layout may act before actually pushing it toward users for live use. It’s not something totally new and serves as an opportunity to troubleshoot layout issues.
Filed testing happens after the website is live. It tests real-life scenarios and resolves any issues as they appear on the surface.
Final thoughts
Cumulative Layout Shifts will become an important ranking factor in 2021. And when you come to think of it, it’s not such a bad idea. While some site owners may regard this as “just another thing they have to deal with in order to keep ranking high”, it might be a bit more than that. If you’ve been reading our blogs you know that we always talk about the overall impact of good user experience. When you think about that way, by giving more importance to CLS, site owners might actually become more aware of how people are interacting with their websites and how they react to each session and shift.
When you look at it that way, it’s not just about ranking high, but about providing a smooth and pleasant experience for the people who visit your site. Just think about it, if somebody has a hard time finding the “purchase” or “download” buttons because they are shifting around all the time, wouldn’t it make perfect sense to remedy these issues?





