You just need to take a bit more thorough look at the numbers to realize just how big JavaScript is. Maybe you don't even need to dabble with numbers because you already know.
No matter how you look at it, the language is here to stay, as it is the to-go programming language for most developers (according to RedMonk) and it is estimated to around 12.4 million developers use it across the globe along with CoffeScript and TypeScript.
What this means is there are millions of experts out there relying on JavaScript as their main ?workhorse? stretching through the wast freelancer community and being a mainstay at most development and digital agencies as well.
As such, there’s also a wast amount of info on the language online and those who are unfamiliar with JS can find outstanding resources to learn the ins and outs of the language. Furthermore, these sources can be great for those more skilled in the language as well.
That being said, even for advanced JS developers, there’s always room for improvement. And to help you learn something new, here are ten great hacks you should integrate into your everyday workflow if you are looking to optimize your JS code. With these, you will be able to write cleaner code, optimize development time, and save resources in the process.
Using Shortcuts for Conditionals
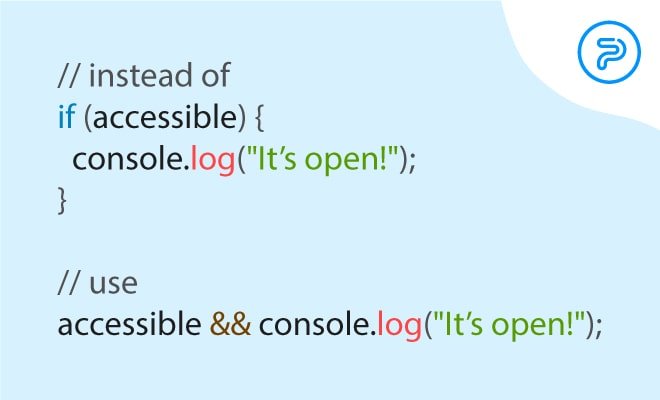
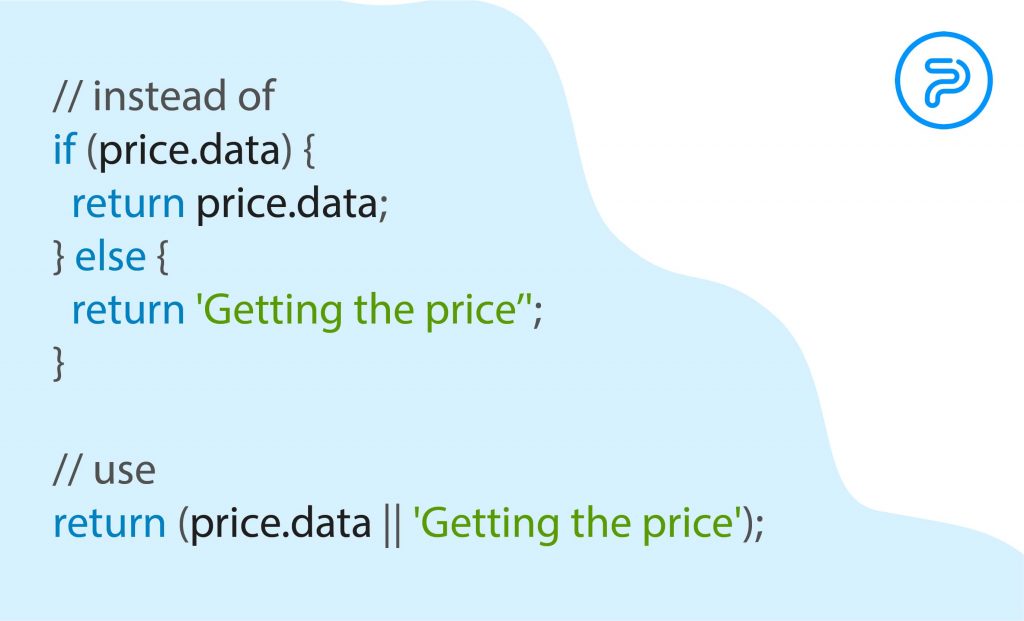
You probably know that JS lets you use particular shortcuts to clear up your code and make it easier on the eyes. Sometimes, you can use && and||instead of if and else.
That being said, let’s see an example of the first operator:

In the second case, the ||operator will have the same function as the ?or? clause. This can be a bit trickier because it can cause some holdups in application execution, however, if we add a condition, we can get around it easily.

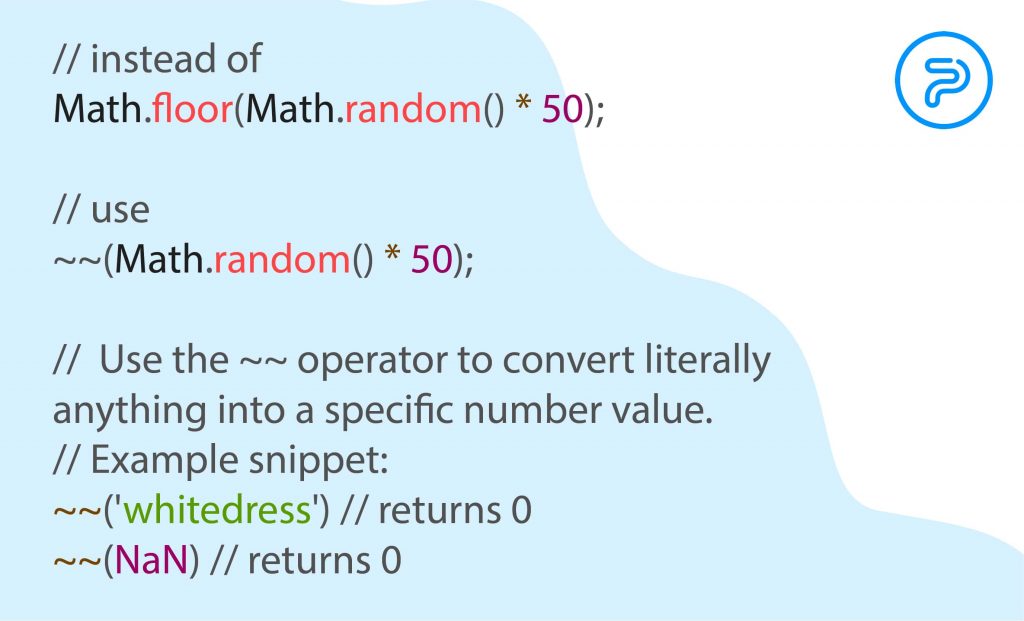
Converting to the Largest Integer With the ~~ Operator
If you are using Math.floor to get back to the largest integer that is equal to or less than a given number in your equation takes up a large chunk of your resources, you can choose to go about a more efficient way with the ~~ operator. This will also shorten down the string.
Check out this example:

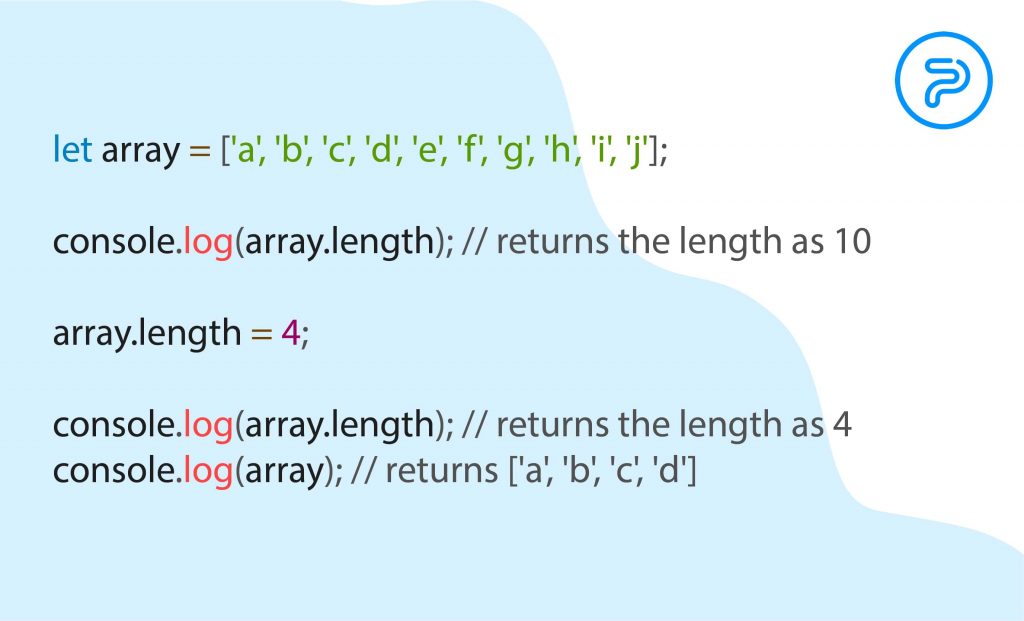
Using array.length to Empty or Resize an Array
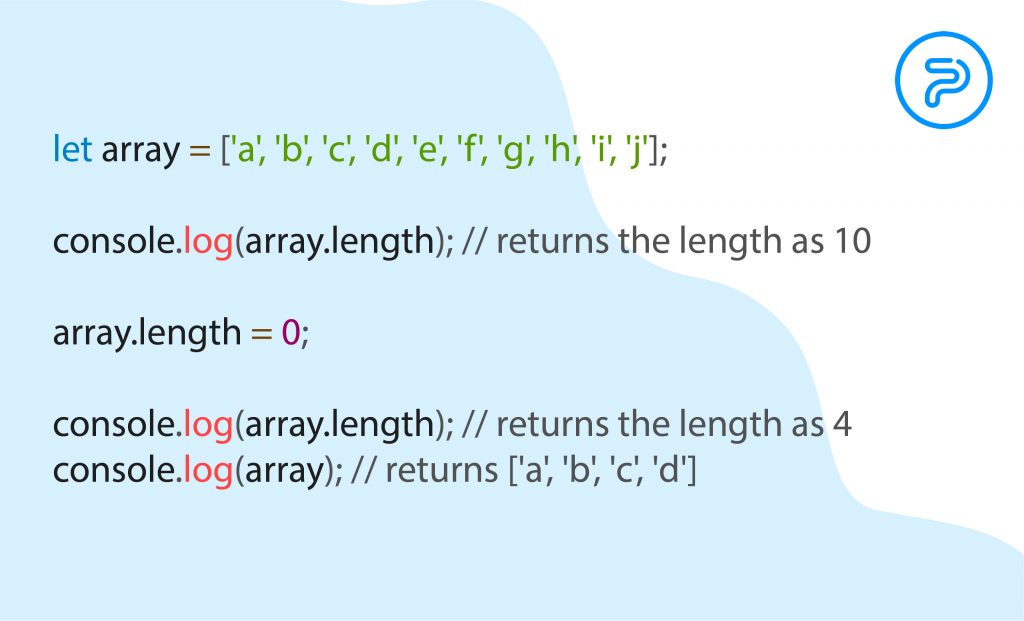
Oftentimes, you will find yourself in a situation where you need to either empty or change the size of your array. You can opt to do this using Array.length.
Here’s an example:

That being said, you can also take a similar route if you wish to remove all values particular array:

Managing Arrays Without Server Overload
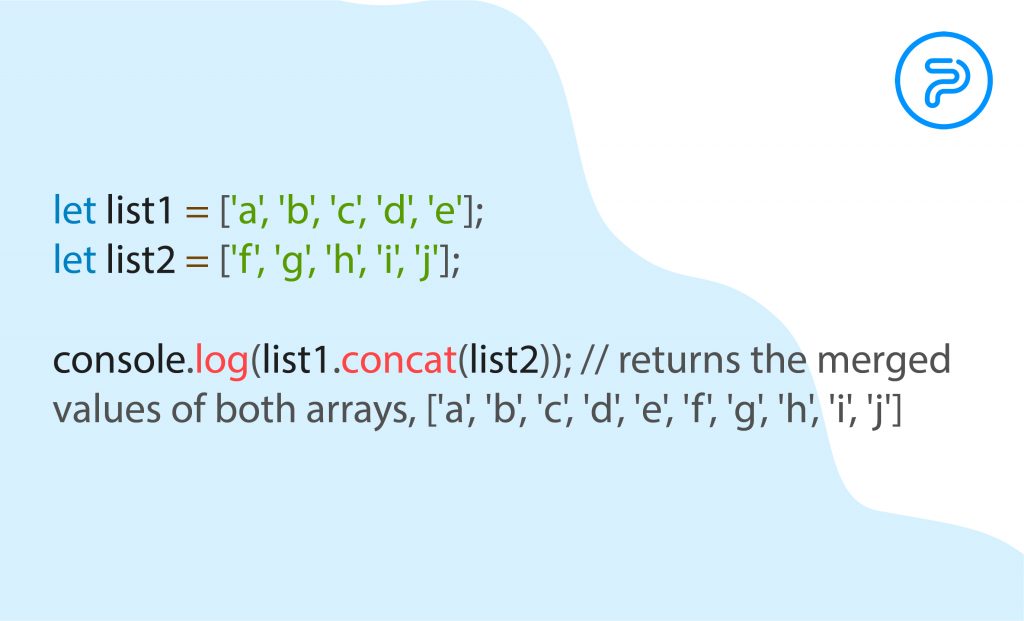
During an array merger, developers usually put a serious strain on servers, particularly in cases when the data sets are pretty large. Fortunately, you can use this hack to keep things fairly simple and keep performance levels at an optimal level. Just use the Array.concat()and Array.push.apply(arr1, arr2)functions depending on the size of your arrays.
For smaller ones use:

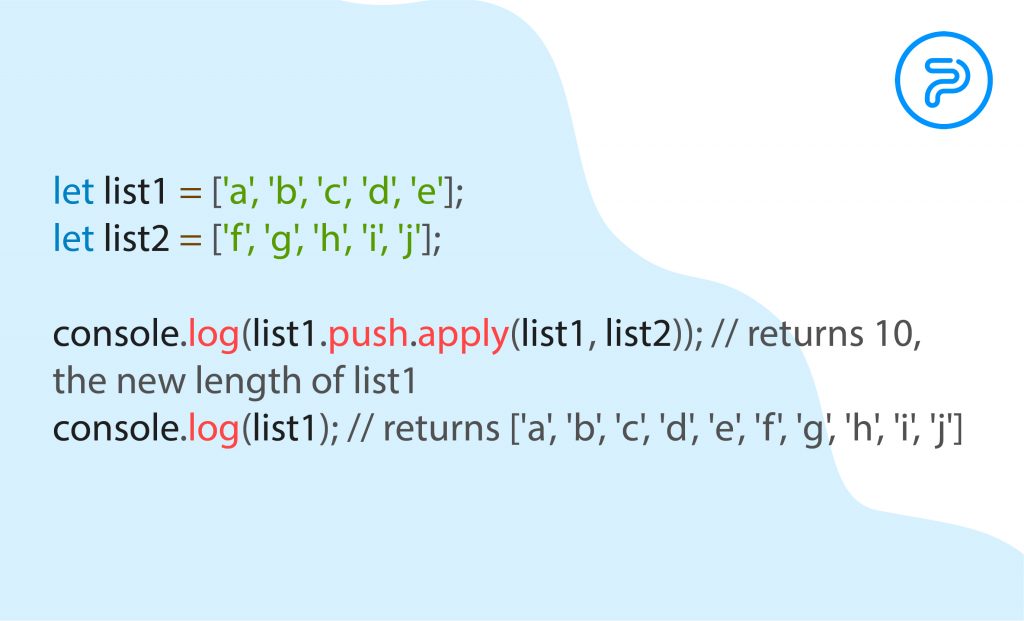
For larger data sets, you shouldn’t use the hack mentioned above as it will be consuming a lot of your memory and will inevitably lead to performance drops.
So, to get around this, simply integrate the second hack we’ve highlighted above:

Using Filters with Arrays
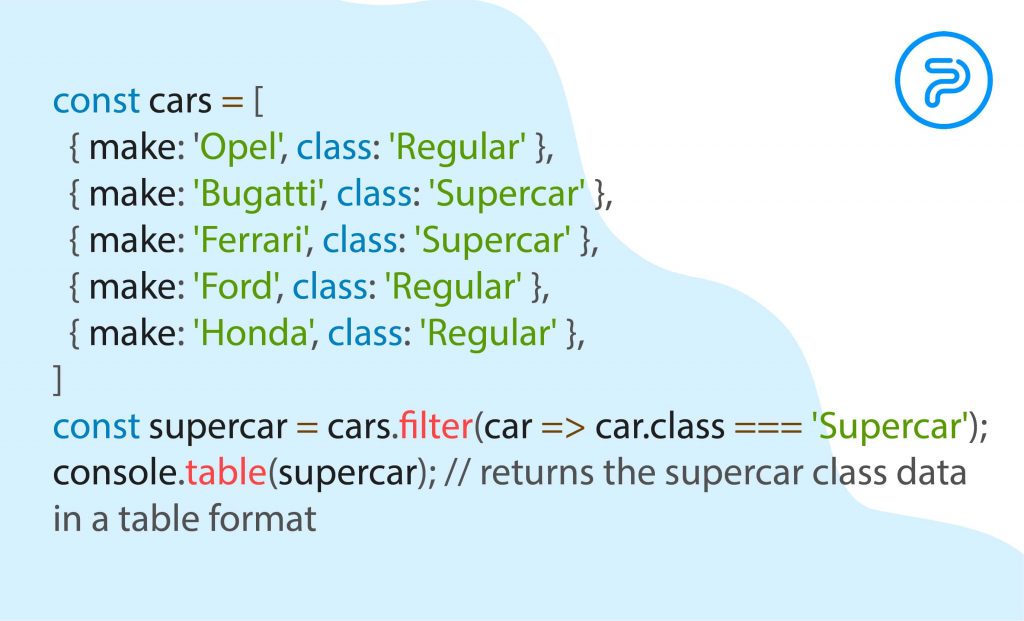
Filtering arrays can come in handy when you have to work with several corresponding data columns. In these cases, you can simply exclude or include data on any characteristic that describe a particular group within your array.
So, to filter arrays, simply use the filter()function:

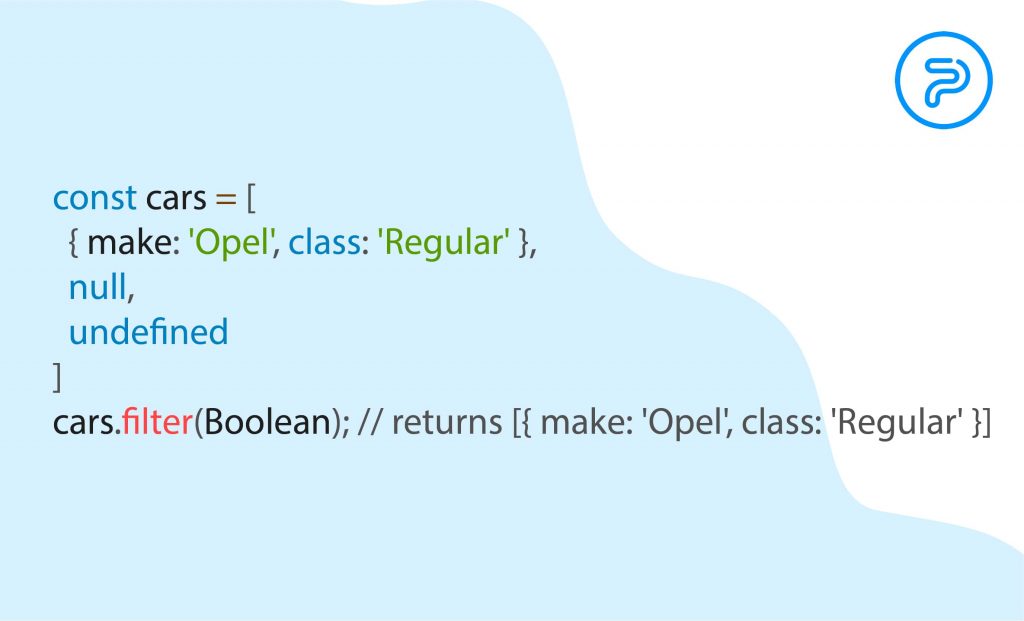
You also have the option of usingfilter() andBoolean together to remove allnullorundefinedvalues from your arrays.
Here’s an example:

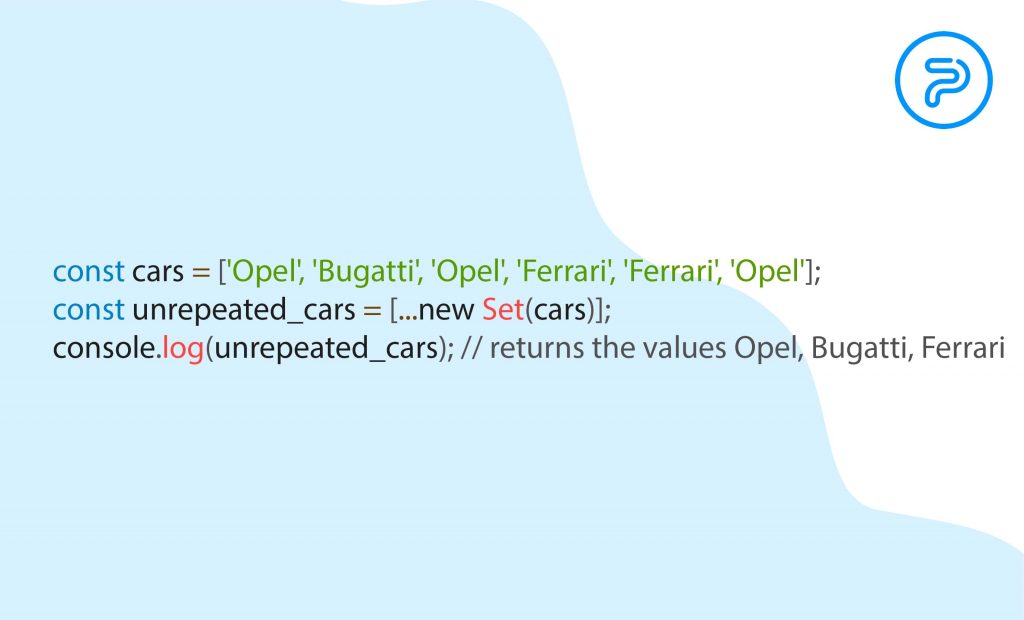
Extracting Unique Values
In cases when you have data sets with repeating values and you need to produce unique values of the same set, you can choose to do this a spread syntax… and object typeSet. Combo. Use this approach both for words and numbers.

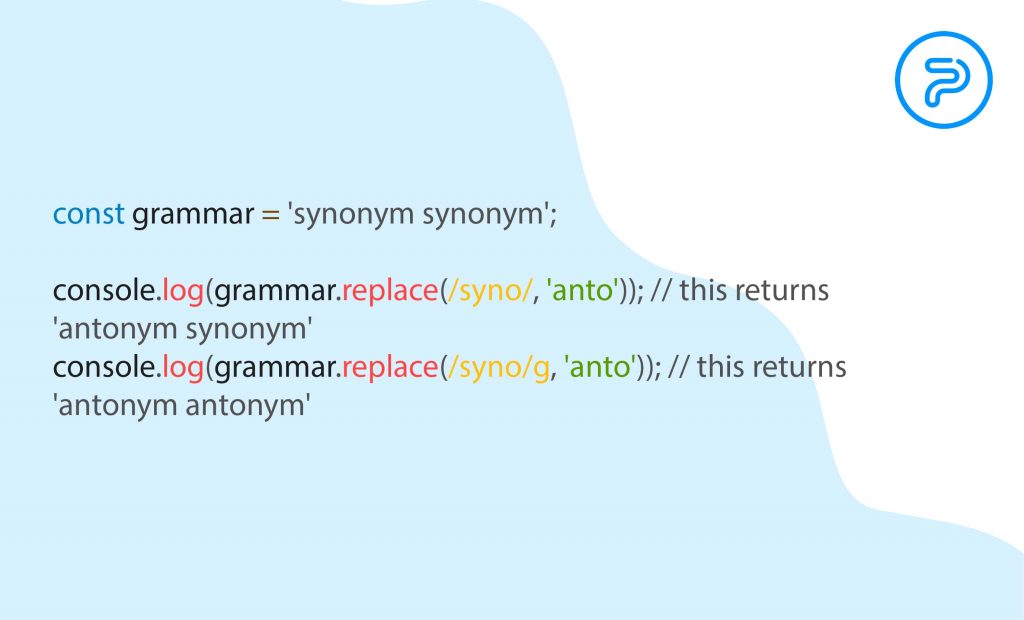
Using the Replace Function Shortcut
As you may know, the String.replace()function only replaces a string with a pre-specified line. If you have a larger data set and when you need to use this function several times, things can get pretty frustrating pretty fast.
To make things easier and more streamlined, adding /g at the end of the regex, the function will keep running and replace every matching condition without stopping.
Here’s an example from the same code base used above:

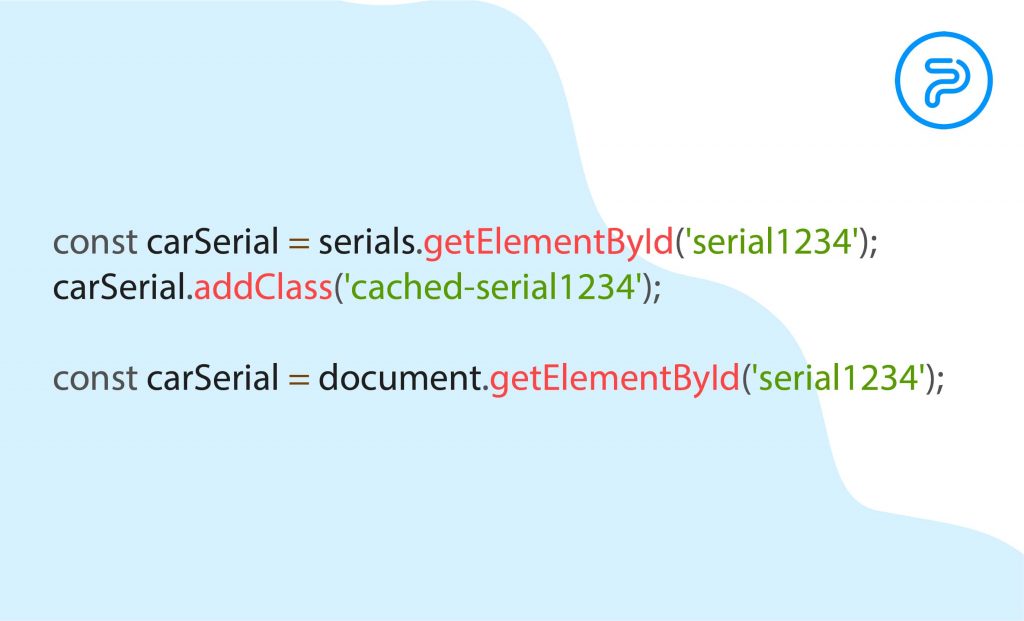
Caching Values
When you have to deal with large arrays and you constantly find yourself requesting elements by ID with or by class name (getElementById(),getElementsByClassName()), then JS usually runs through he array on a loop with each request. This will take up a lot of resources, but you can increase performance if you cache values if you know the specified selections you use regularly.

Checking Objects for Values
When you have to deal with several objects, things can get difficult if you are trying to keep track of the objects that have actual values and others that you can actually delete.
Here’s a handy hack the helps you check whether your objects have value or are empty (the Object.keys()function).
Object.keys(objectName).length // if it returns 0 then the Object is empty, otherwise it displays the number of values
Minifying JS Files
Speed is the name of the game in the world of web development services and large JavaScript files can negatively affect your page’s response and loading speed. When you’re writing your code, you should always look for ways to eliminate unnecessary lines, dead code, and unnecessary comments. With smaller files, this isn’t that much of a problem, but when they file up, these problems can become quite bothersome.
So, to clean up your code and make your files smaller, you can use a few helpful tools like Google Closure Compiler or Microsoft Ajax Minifier to optimize your code and to improve your web app’s overall performance by reducing the size of your files and eliminating dead code.
To be honest, these aren’t really hacks in a literal sense, they are still great tools to use if you want to get the most out of JS.
That’s All Folks!
So these are our top 10 hacks to optimize your JS code and to improve your programming chops in no-time! Hopefully, these little tactics will help you in making you a better expert and will help you a great deal when it comes to optimizing your workflow.





