We've said it before and we pretty much have to say it again: The world of web development and design is moving so rapidly forward, that oftentimes, new terminology is needed to define new metrics, technology, techniques, and methods.
Such terminology is LCP or Largest Contentful Paint which is among the latest metric in the world of user experience. In short, it’s just one of the metrics responsible for measuring the render time of content on a given web page.
So far, this sounds rather blunt, right? How to optimize largest contentful paint, along with SEO? Why is it important to your website and/or business? Let’s see.
LCP: A Definition
To get started, we must give a better explanation of what the Largest Contentful Paint or LCP really is. To get all technical right off the bat, Holy Google defines LCP plainly as ?the render time of the largest content element that’s visible within the viewport?. For the sake of understandability, let’s say, that we will consider this largest content element from now on as an image, more specifically either a JPEG or PNG file. In most cases, ?largest? in Google’s definition points to an image that’s above the fold, and it’s one of the first, if not the first image people will see when loading a web page. If you want to improve LCP, optimizing the image is pretty much a must.
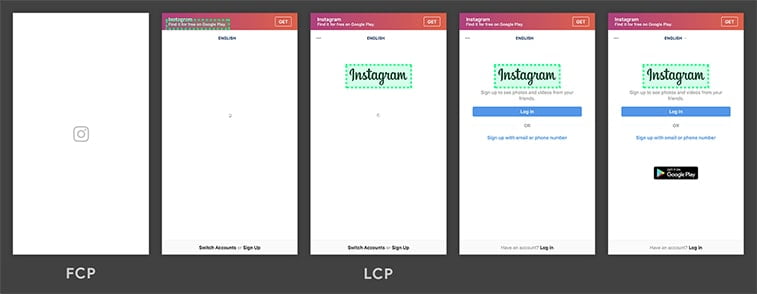
However, to give you a better idea about the whole LCP craze, you might want to see it compared to other metrics, like FCP (First Contentful Paint FCP) and Visually Complete.
So, let’s give definitions another shot, shall we?
- FCP or First Contentful Paint is the amount of time from when the page starts loading to when any part of the content on the page is rendered on the screen.
- LCP or Largest Contentful Paint is the amount of time from when loading starts to when the largest image element or text block is rendered and becomes fully visible and understandable on the page.
- Visually Complete is the amount of time it takes the entire page to become fully visible and perceivable to the customer who opened it.
By just reading the bullet points above, you should guess that all these metrics can be pretty crucial when it comes to assessing user experience. They can with their own pros and cons, but most experts in the digital arena think about LCP as a ?happy medium?, marking the time when it can substantially impact user experience as a whole.
That being said, Google recommends LCP occurring within 2.5 after the initial load to provide a solid user experience. That’s just an optimal ballpark figure, however, experts also agree that anything greater than 4 seconds translates into poor LCP values.
LCP and its Impact on Lighthouse Scores and SEO
Lately, LCP has become one of the several Core Web Vital scores that Google will measure in its ranking algorith. Each of these vital metrics represents a distinct UX facet when measuring it in the field (or in real-life circumstances, when a user actually clicks on a web address). As such they will reflect real-world experiences in a digital world that are drifting toward more user-centric solutions with each passing trend.
To put LCP into perspective, on Google Lighthouse, LCP represents around 25% of the overall performance score (Lighthouse version 6.0), making LCP the most important metric among core web vitals when it comes to determining the overall UX performance score.
Google, on the other hand, also stated that content will still remain the most important Search Engine Optimization factor when it comes to ranking. However, solid Core Web Vitals will be able to help site owners generate better rankings in a crowded field. That being said, if you are among those site owners who compete for the top spot in the search results, you might want to give Largest Contentful Paint more attention as it will play a rather critical factor in ranking high.
Improving Largest Contentful Paint
Now that you know what LCP is and how important it is, it’s time to learn about the ways you can improve it. For starters, there are a couple of Google-provided suggestions but the most effective method is to optimize the content for the device that’s requesting it.
Going with the same image example, you have an 800kb JPEG image intended to display on high-resolution desktops. To have the same impact on a smartphone, you would need to optimize (i.e. downsize) the same image to less than 100kb, without any impact on quality. With this move, you can improve LCP by more than a whopping 60% which translates into several seconds with just a single optimization.
Run Image Speed Tests
There are several tools out there that can help you see just how fast your images load on your page and where you can implement LCP improvement opportunities.
The best tools can show you such important metrics as
- Speed Index
- Image Payload Reduction
- Visually Complete Page Load Time
- Largest Contentful Paint
The more elaborate tools might even provide a video that shows how fast your page loads with and without optimizations. They might also analyze every page on your site and provide an estimate of payload savings. In some cases, you can achieve a staggering 94% of reduced payload which is a huge improvement from an LCP standpoint.

CDN Services and LCP
Image content delivery networks can also help you by making image optimization simple. For each image on your page, the CDN service you choose will most likely:
- Detect the device that’s requesting your web page.
- Optimize the image for the device.
- Deliver the page via a CDN edge server that is physically (geographically, to be precise) closest to the user.
Preconnect
So, image CDNs are one great way to improve LCP. Another thing you can try is using the resource hints to set up a preconnect for your content can also help with streamlining the entire download process.
For example, the following link statement can help accelerate the process, as it will make the browser connect to your preferred third-party CDN faster, making the download start sooner.
<link rel=?preconnect? href=?https://example.com?
<link rel=?preconnect? href=?https://cdn.example.com?
It’s true that CDN services will make everything faster, however, establishing a preconnect will save time during the connection phase.
Minimizing Blocking CSS and JavaScript
When these two are ?blocking?, it means that your browser needs to parse and then execute JS and CSS to create the final stage of your page in the viewport.
Chances are, your website relies heavily on both CSS and JavaScript (as most websites these days do). This means that avoiding all render-blocking resources is pretty much impossible. However, on a more general note, site owners should be careful of what JS or SCC is being referenced in the <head> element. To avoid any problems, make sure that only the necessary resources are loaded in the <head> while deferring the rest or have them load asynchronously.
Also, there are other ways to improve LCP through CSS and JS, and they might be worth looking into a bit more.
Inline Critical CSS
This might be a bit more demanding, but you might be able to bypass the browser making a request to get the needed CSS to render the ?above the fold? part, which can improve your LCP. On that part, you should also look the avoid content shifting and a flash of unstyled content.
The critical CSS or the styles that are necessary for the browser to set up the overall structure and most important styles of the part of the page shown above the fold should be in-inlined. ?Inlined? may also refer to background images as well, which should also be served by your image CDN.

Avoid JS Lazy Load
As many modern browsers support lazy loading natively, using JS to lazy-load might be counterproductive.
Because the images are, in most cases, heavily involved in the overall LCP performance, it might be best to leave the loading to the browser, without running the risk of dragging it down with JavaScript. Why?
JS-driven lazy loading will add additional latency if your browser has to load and parse JS first, wait for it to execute, and then, finally start rendering the images, breaking the pre-parser in the browser in the process.
On the other hand, if you are already using a CDN service, then the actual benefits coming from lazy loading become less effective, or smaller.
This is especially true for large hero images that are above the fold and have a large impact on LCP. They will not benefit from JS-driven lazy loading. That being said, it might be best not to make JS an issue for image rendering, and relying on the browser instead to decide which images should be lazy-loaded.
Finishing Thoughts
As you can see, LCP can be quite a determining factor when it comes to overall rankings. And while content will still remain the number one ranking facet there is, it’s clear that user experience will play a more and more prominent role in SEO.
So, for those who want to have the competitive edge, investing some time in LCP can mean landing even the number one spot on page one. That being said, some of these tips and tricks are pretty straightforward, but most site owners would benefit the most if they reach out to their digital agency partners and see where can they improve the most and how.