Testing tools and search engines, including Google, may flag your website if it includes JavaScript files with over 20kb of unnecessary code. That can impact your search engine rankings, reducing visibility, website traffic, and user engagement.
After all, unused code causes website pages to load more slowly, which could deter your potential visitors. But you won’t always recognize hints of unnecessary JavaScript.
This guide will help you understand how to detect and remove unused JavaScript in WordPress. Before we get there, let’s start from the beginning.
How to Reduce Unused JavaScript in WordPress with a Plugin
You can go beyond manual maintenance and get rid of unnecessary JavaScript files using a plugin. Here’s a step-by-step guide:
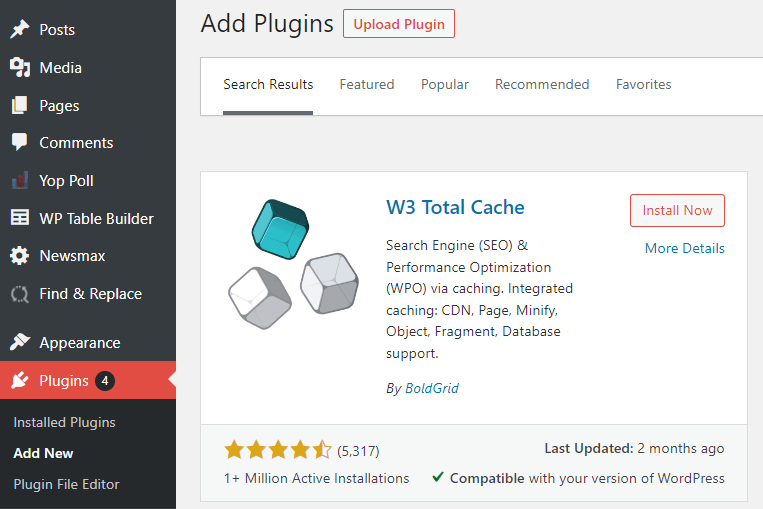
1. Install a Performance Optimization Plugin
Choose a reputable performance optimization plugin for WordPress. Popular options include WP Rocket, W3 Total Cache, Flying Scripts, and Autoptimize. Install and activate the plugin of your choice from the WordPress plugin repository.

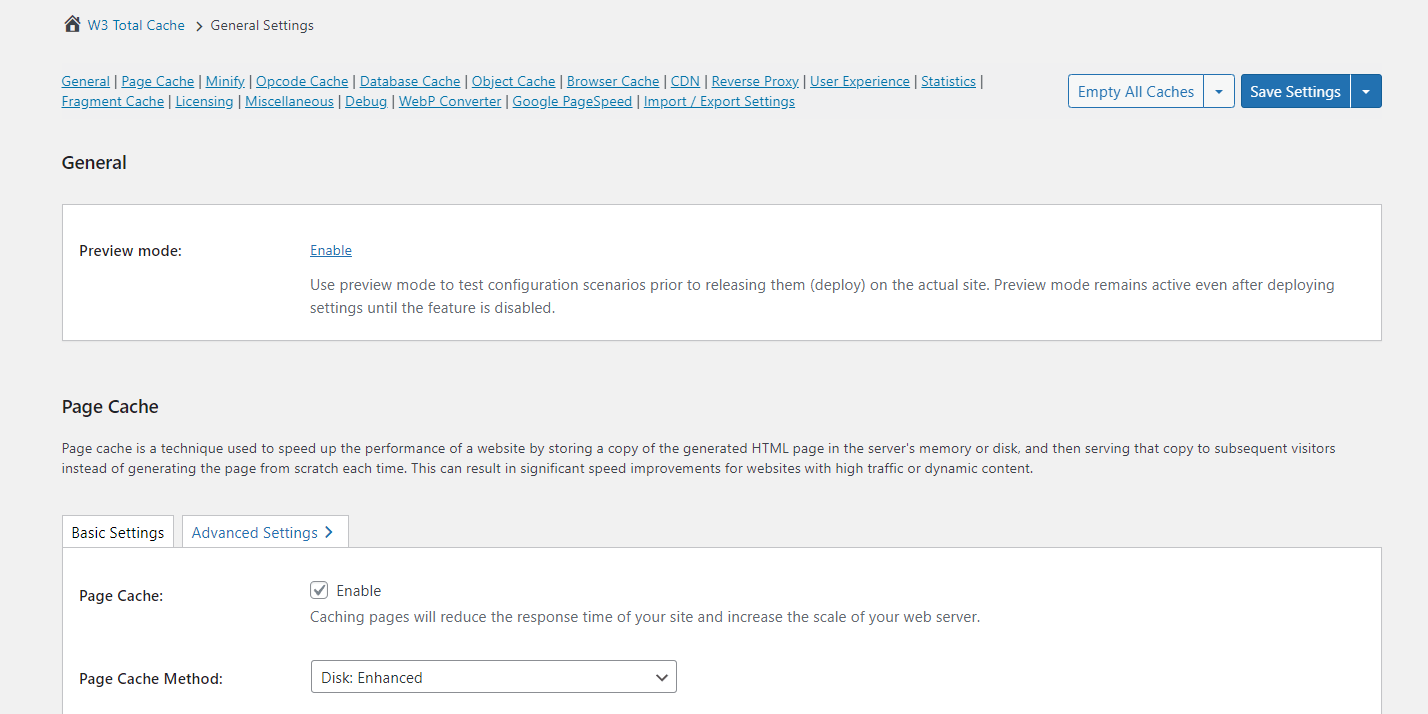
2. Configure Plugin Settings
After activation, navigate to the plugin’s settings in your WordPress dashboard. Each plugin has its unique interface, but common features include script optimization, minification, and deferment options. Review and configure the settings based on what you want to configure and optimize.

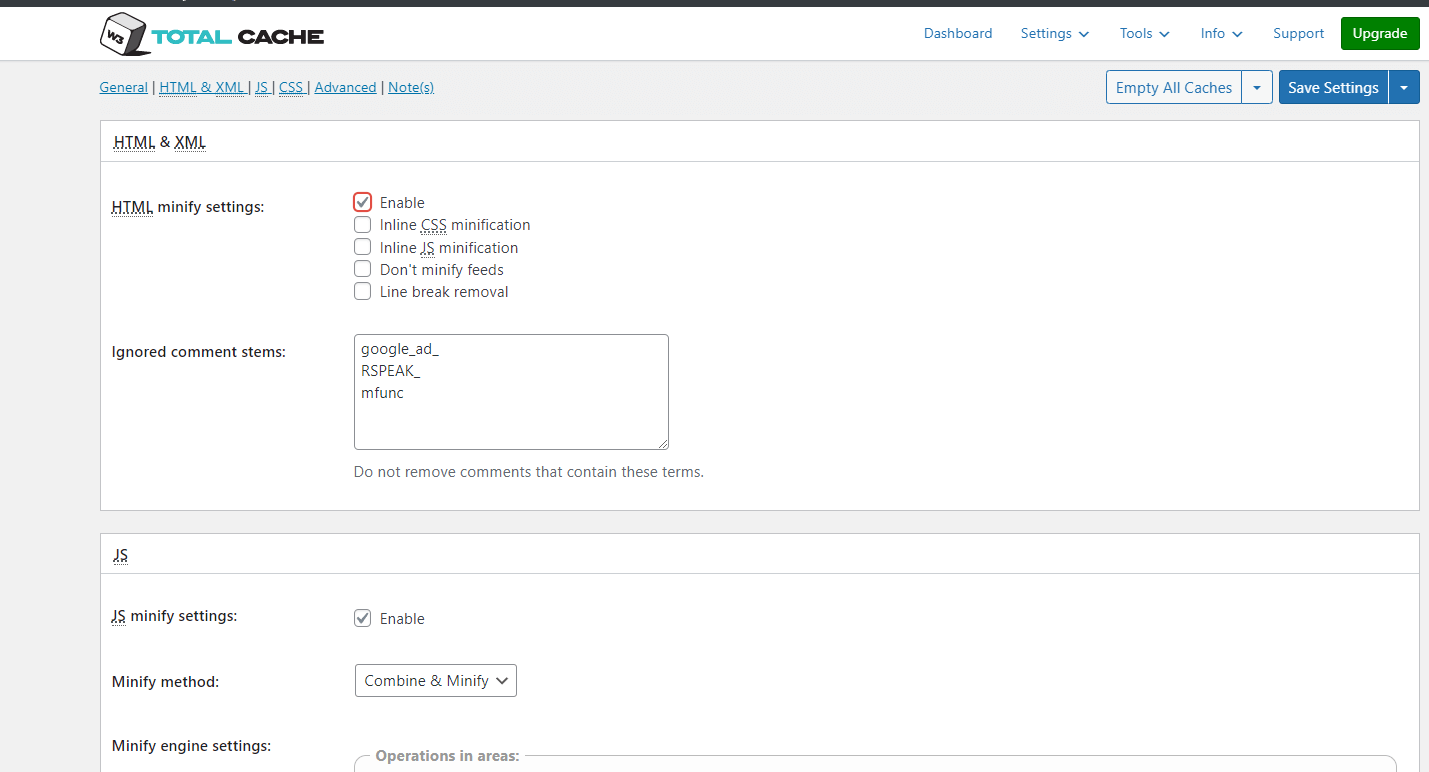
3. Activate Minification
Minification reduces the size of JavaScript files by removing unnecessary characters without affecting functionality. Enable the automatic minification option in your chosen plugin to compress and optimize your JavaScript code.

4. Enable Script Deferment
Seek options related to script deferment or asynchronous loading. Once you enable this feature, you ensure that non-critical JavaScript files don’t block the initial page rendering. Instead, scripts load asynchronously, improving page load times.
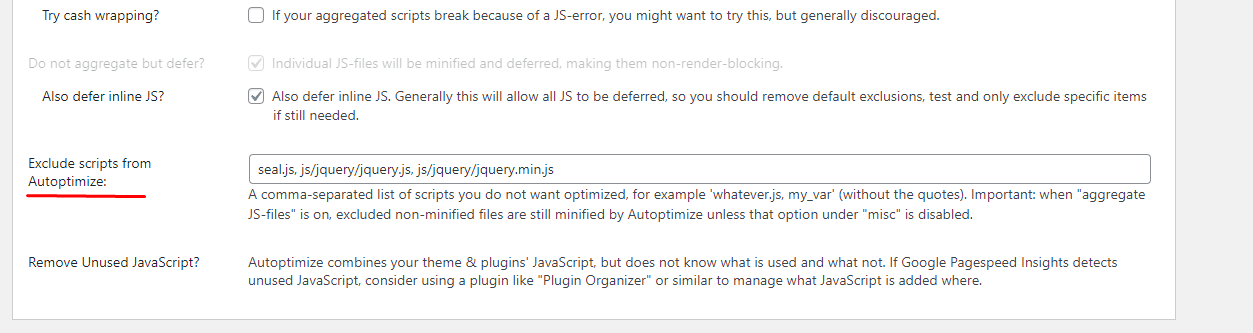
5. Exclude Unnecessary Scripts
Some plugins allow you to exclude specific scripts or script categories from optimization. If specific scripts are essential for your site’s functionality and you don’t want to defer or minify them, use exclusion options to ensure they remain unaffected.

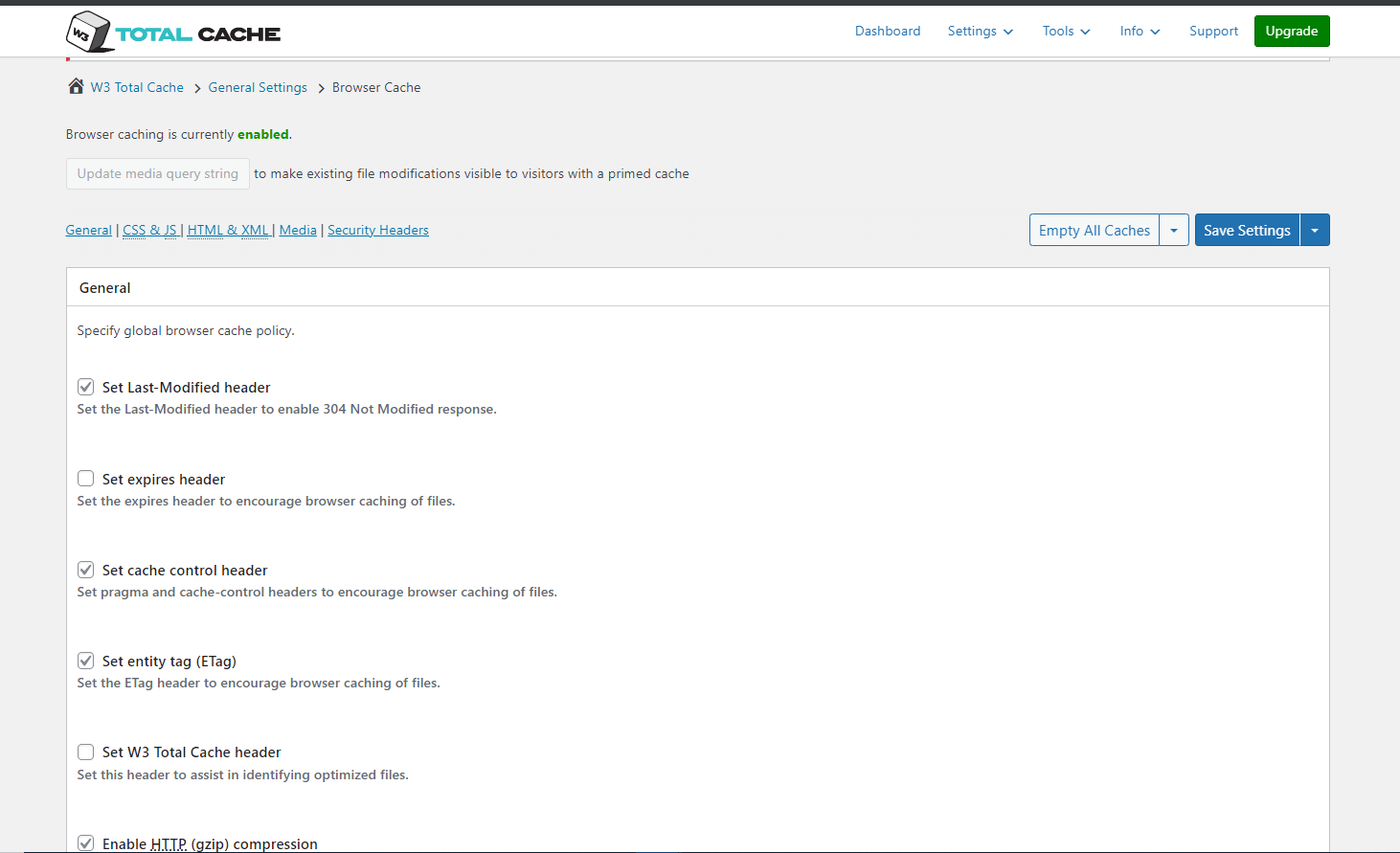
6. Browser Caching
Activate browser caching in the plugin settings. This feature allows browsers to store JavaScript files locally, reducing load times for returning website visitors by fetching files from their local cache rather than downloading them again.

7. Test and Monitor
After configuring the plugin, thoroughly test your website to ensure all functionalities remain intact. Monitor your site’s performance consistently to verify the improvements in load times.
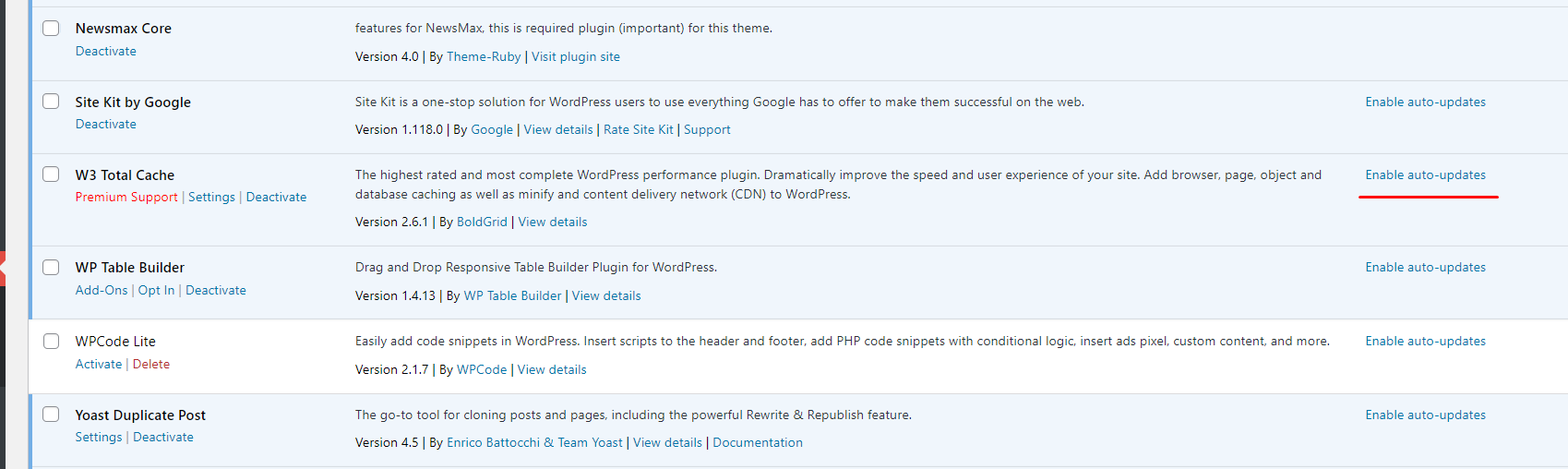
8. Regular Updates
Periodically check for updates to the most effective plugin. Keeping the plugin up to date helps you benefit from the latest improvements and compatibility with newer versions of WordPress.

How to Reduce Unused JavaScript in WordPress Without a Plugin
Optimize a WordPress website and reduce unused JavaScript by implementing the following strategies.
1. Audit Your Website
During the audit, identify JavaScript files that are not immediately necessary for the initial page load, as these might require deferral or conditional loading.
2. Update Themes and Plugins
Ensure your themes and plugins support deferred or conditional loading of JavaScript resources. You can also check for updates that may include features related to optimizing script loading.
3. Defer JavaScript Loading
Explicitly use the ‘defer’ attribute in the script tags for non-critical JavaScript files, as this informs the browser to load these scripts after the HTML content, improving initial web page load times.
4. Code Splitting
Implement code-splitting techniques to load JavaScript code only when specific functionalities are required. Break down your JavaScript code into smaller modules and load them dynamically as needed.
This method ensures scripts are loaded dynamically based on user interactions, reducing the overall initial load.
5. Regularly Review and Update
Evaluate your website’s performance optimization strategies from time to time, focusing on the efficiency of deferring or conditionally loading JavaScript. Keep up with the latest themes, plugins, and new best practices to ensure your WordPress continues performing optimally.
Benefits of Removing Unused JavaScript in WordPress
The following are the most common advantages of eliminating unnecessary JavaScript files.
- Enhanced Performance:
- Swift and seamless page load times.
- Improved navigation experience for visitors.
- SEO Optimization:
- Favorable impact on search engine rankings.
- Algorithms prioritize faster-loading websites.
- Efficient Resource Usage:
- Reduction in overall file sizes.
- Conservation of bandwidth, which is crucial for mobile and slower internet connections.
- User Engagement:
- Lower bounce rates.
- Higher user satisfaction through improved performance.
- Security Benefits:
- Minimization of potential vulnerabilities.
- A cleaner codebase contributes to enhanced website security.
- Simplified Maintenance:
- Smoother ongoing maintenance tasks.
- Faster integration of future updates.
The Two Types of Unused JavaScript Files
Before looking for unused JavaScript in your WordPress, remember there are two variations:
- Render-blocking JavaScript: These files refer to scripts that prevent the browser from rendering the page until fully loaded and executed. While some JavaScript is essential for proper page functionality, you can consider unnecessary or non-critical scripts unused if they prevent the page from loading.
- Unnecessary JavaScript: These scripts are redundant for the webpage’s initial rendering or functioning. Even though they might play a role in themes and plugin loading, they’re not directly contributing to the core functionality of the page.
How to Identify Unused JavaScript Files in WordPress
You can take various approaches for assessing JavaScript files and identifying which ones require your attention. However, the easiest method is to leverage the features of GTmetrix and PageSpeed insights.
Using GTmetrix to Reduce Unused JavaScript in WordPress
Follow these steps to assess your WordPress in GTmetrix:
Initiate Analysis
Enter the GTmetrix site and click on the Test your site button to start the performance analysis of your WordPress website.

Review Performance Report
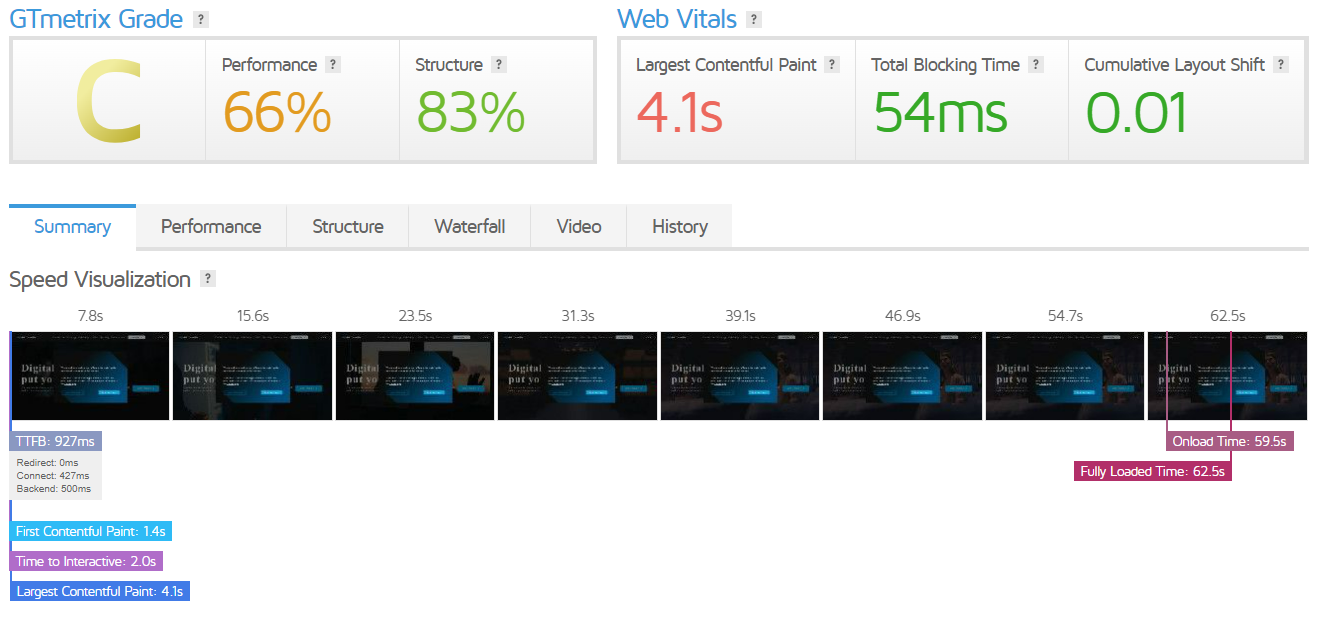
Once the analysis is complete, review the comprehensive GTmetrix performance report.

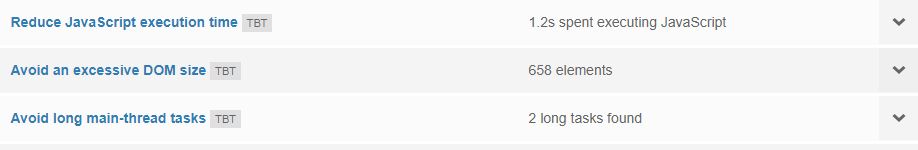
Check Recommendations
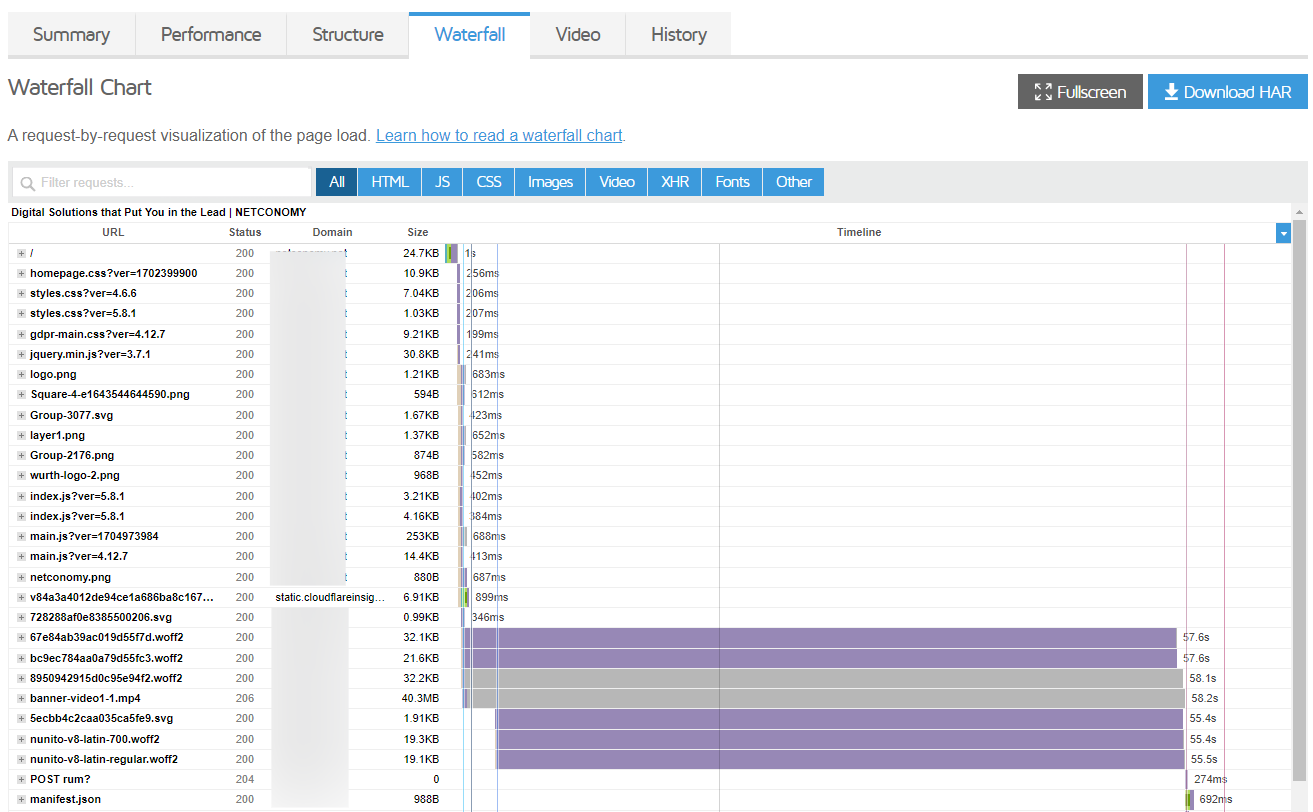
Look for the Waterfall chart and Recommendations sections in the report. The Chart includes a JS tab and a visual of all page elements, including JavaScript files.
Identify Unused JavaScript
Assess the list of JavaScript files in the Waterfall chart. Unused or non-essential scripts may appear, contributing to longer page load times.

Focus on Load Times
Pay attention to the load times associated with each JavaScript file. Longer load times for specific files may indicate potential candidates for optimization or removal.

Using PageSpeed Insights to Reduce Unused JavaScript in WordPress
Follow these steps to assess your WordPress in PageSpeed Insights:
Analyze your Website
Enter your WordPress website’s URL on PageSpeed’s website and press the Analyze button to initiate the performance analysis of your website.

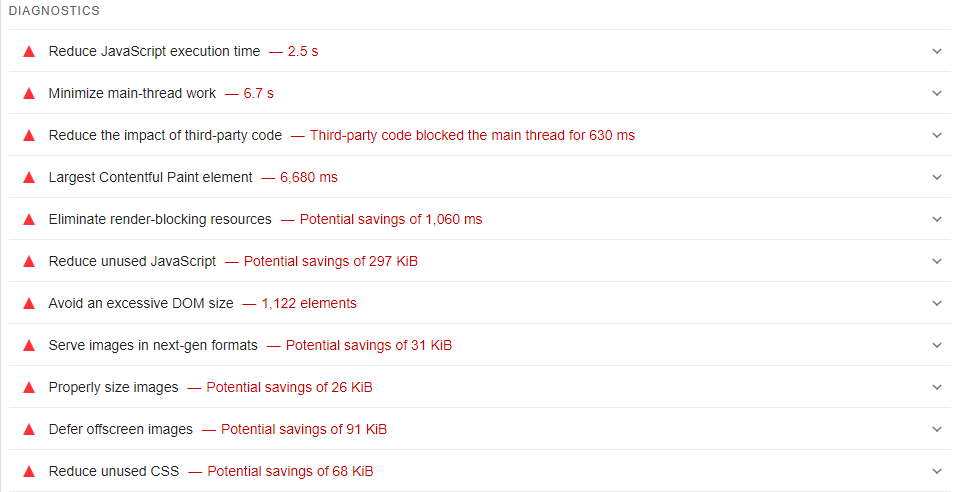
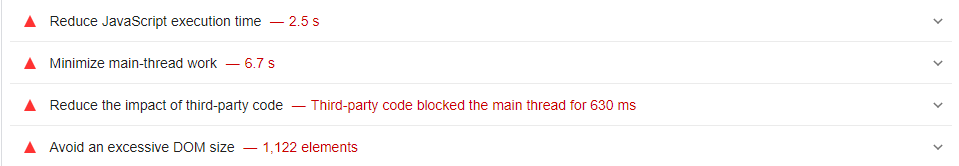
Review Suggestions
After evaluating it, PageSpeed Insights provides suggestions to improve your site’s performance. Look for the Opportunities section.

Identify Unused JavaScript
Examine the list of JavaScript files under Remove unused JavaScript part. Files labeled as render-blocking might be unnecessary. Focus on those that are not critical for the initial page load.

Reducing Unused JavaScript Reinforces Your WordPress Website Performance
Consider your WordPress site a constantly evolving platform requiring regular attention and updates. Its performance matches how much work you put into it, including whether you eliminate unnecessary files.
Prevent unused JavaScript on your WordPress if you want it to load swiftly and use less cellular data. The good news is removing these files isn’t a complex or demanding task if you follow the instructions.
However, if you want your website to get the best care, optimization, and continuous maintenance, you might want to team up with professionals who provide WordPress development services. That way, you won’t have to worry about whether you detected and removed all unused JavaScript, allowing you to focus on more time-demanding strategies that ensure your website’s best performance.
Check out the following resources for more tips and tricks on WordPress development and maintenance.