The digital and tech landscape is in constant motion with new trends emerging at breakneck speed, faster than in any industry before it. Sometimes, the new trends are truly just fads, which mean nothing monumental for the digital arena, but every now and then, comes a revolutionizing technology that sets the standard for the future of development and the way users perceive and interact with apps.
One such technology is progressive web apps, or PWAs, which represent the future of web development. PWAs are usually safer, faster, more stable, and more responsive than traditional mobile apps, and come at a decreased development cost.
Why Use a Progressive Web App Framework?
Web applications and mobile applications are some of the most popular, prolific, and lucrative technologies in the world. And even though app development and usage have undergone massive changes and advancements over the years, there’s still room for improvement and many limitations, especially for businesses to effectively create and use apps.
The introduction of progressive web development services has proven to be an excellent way to tackle some of the limitations that businesses experience regarding app development and content delivery. In essence, this technology combines the best of websites and mobile apps, such as compatibility with all devices, fast loading speeds, and providing a consistent experience.
What Are Progressive Web Apps?
What is a web app and how can it become progressive? Web apps are remotely stored application programs and data servers delivered over the internet via a browser interface. They differ from static sites, as they allow for interactions with end users. Now, PWAs offer the same functionality with the added features associated with apps, running it through a browser.
In other words, progressive web apps are sites that have the same convenience and functionality as fully-fledged apps, without having to download and install them. This means that businesses don’t need to drive users to their sites to download their apps, but allows them to serve their content to visitors as typical app users right off the bat.
According to Google, the three main features of PWAs are:
- Engaging: These apps should provide highly enticing content and enable users to add the PWAs to their home screens. The apps should also send push notifications without downloading anything.
- Fast: Progressive apps should load under three seconds, with immediately available content and no scrolling issues.
- Reliable: PWAs should load instantly no matter whether you access it offline or online.
To put it this way, progressive web apps behave like apps but live in your browser instead of taking up space on your phone.
What Are The Benefits of Using Progressive Web App Frameworks?
Using PWA development platforms can be the ideal path for businesses who want to take their online experiences to the next level and for those who simply have a hard time getting users to download their apps.
Interestingly, when looking at native vs. progressive web apps, the biggest problem isn’t developing and marketing native applications. The biggest challenge is to convert users to download and regularly use the app. For example, 25% of global app users used an app only once following installation. Also, ComScore data suggests that 51% of global users don’t download apps at all on a monthly basis.
As such, brands need to put massive amounts of work and energy into enticing their users and customers to download native apps, even though they are repeat customers and/or heavy users. Having a great app but a clunky mobile website can alienate new customers from downloading the app, but can even discourage repeat customers who simply aren’t that loyal to your brand from downloading your app.
Customers and PWAs
A good progressive web app example (and how users interact with it), would be X, formerly known as Twitter. The platform makes it easier for users to follow various trends and tweets without setting up a dedicated account or downloading the app, as they can access the content from their browsers, increasing the site traffic.
Appinstitute gathered curated data on PWA use, and the stats show that users are generally satisfied with the improved platforms, which also translated into better brand experiences as well. For example, these apps see an average increase in traffic of 68% when compared to native apps, load 15 times faster, and the probability of conversions also increased by 52%. Bounce rates also tend to decrease, by a whopping 42.86%, on average.
PWAs for Business
Because these platforms combine the best attributes of mobile and web apps, they differ greatly from traditional applications. PWAs bring several new features to the table, like offline mode, improved security, high performance, and device integration.
On that note, PWAs offer several benefits for companies. For starters, there are less development costs. Second, these apps can outperform native apps in several ways, boasting better experiences, decreasing bounce rates, and improving conversion rates and traffic volume.
Also, mobile consumers often favor apps over browsers due to their user-friendliness. Progressive web apps offer the same UX, coupled with better performance but without the need for downloading and installing an actual app. This also tackles the possible problem of limited storage space on phones. PWAs offer lightning-fast access to websites via a simple downloaded icon which is often lighter than 1 MB.
Progressive Web App Design Considerations
What are some of the best practices when designing a PWA? Below are a few things you should definitely consider:
1. Simple Navigation
Ensure that your web app is simple to discover and use. The primary navigation should be around the viewport’s bottom for easy access and try to keep things simple for the sake of the customer journey; consumers should have a streamlined and fast route from entering the web app to eventually making a purchase. As such, consider removing low-engagement components.
2. Prioritize Performance and Loading Times
Even before you start development, you will need to assess the type of media and content you’ll want to use in your app and prioritize performance according to your most important material. Also, ensure to use push notifications to improve user experience.
3. Consider Both Offline and Online Scenarios
Your most prominent features and elements should also be available offline or substituted with something that also adds value to keep your users engaged. Such an approach helped Trivago get 67% of its users back online after facing brief connectivity issues.
Native Apps Vs. Progressive Web Apps: The Differences
These two are two different approaches to developing apps for different platforms and uses. The key differences between them are usually the following:
Dependence on Platforms
PWAs are accessed via web browsers, meaning that they are independent of platforms and can be used on any device regardless of the operating system, as long as you use a modern web browser. Native apps, on the other hand, are specifically developed for specific platforms, like Android, Windows, or iOS, using programming languages and APIs that are specific to the given platform.
Installation Differences
Progressive web apps can be directly installed from browsers to any device, similar to simply bookmarking websites. There’s no need to visit the app store and install it from there. Native apps can be typically found through the Google Play Store or Apple App Store, and users must download and install them on their devices to use them.
Device Feature Access
PWAs will usually have limited access to features on your device when compared to native apps. They can access specific features like geolocation and camera, and they can also send push notifications via APIs like Service Workers or Web App Manifest. Conversely, native apps have almost full access to the features and hardware capabilities of your device. This allows for increased device ecosystem integration and more robust functionality.
Performance
PWAs might offer slightly slower performance than native apps in rare cases when the app is graphics-intensive or complex. However, web technology advancements and improved browser capabilities have made the performance gap near undetectable. When compared to classic web apps, the performance of progressive web apps is unparalleled.
Offline Functionality
Progressive web apps usually provide offline functionality, meaning that users can access cached content and may perform a limited set of tasks even without an internet connection. Native apps can offer even more functionality, as developers have better control over data synchronization and storage, however, that can negatively affect free device storage space.
Updates
PWAs update automatically when users visit them via a web browser, allowing for seamless updates, without the need for performing manual installs. Native apps, on the other hand, require manual downloads and installation from the app store to keep the application fresh, but some platforms may offer automatic updates.
Progressive Web Application Examples
Progressive web application development services managed to garner much popularity in different industries over the years, and many companies have adopted the technology to enhance their users’ online experiences. Here are only a few companies that embraced PWA tech.
Starbucks
The international coffeehouse chain has also opted for PWA development. The brand’s application allows visitors to customize their orders, browse the menu, and even locate nearby
Starbucks stores. The app is primarily optimized for mobile devices, with offline functionality ensuring that users have a solid experience even if they are in an area with intermittent connectivity.

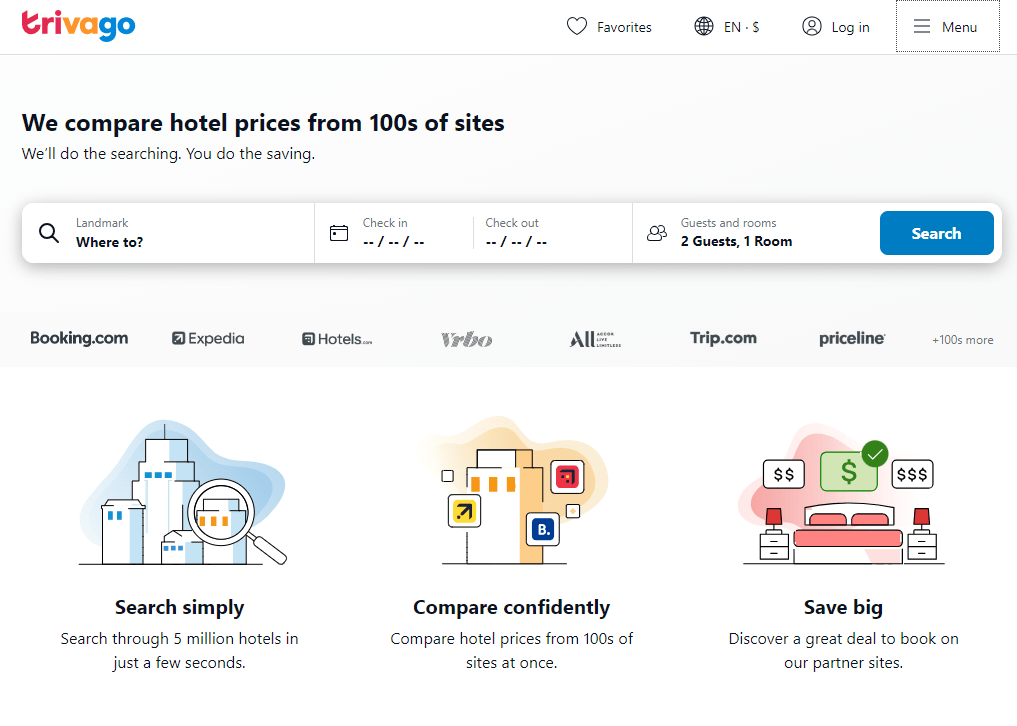
Trivago
The booking and hotel search platform also adopted PWA technology to improve user experience and engagement. The brand’s progressive web app allows users to compare prices, look for hotels, and view hotel details even when they don’t have internet access. The app also loads quickly, providing a great experience for users.

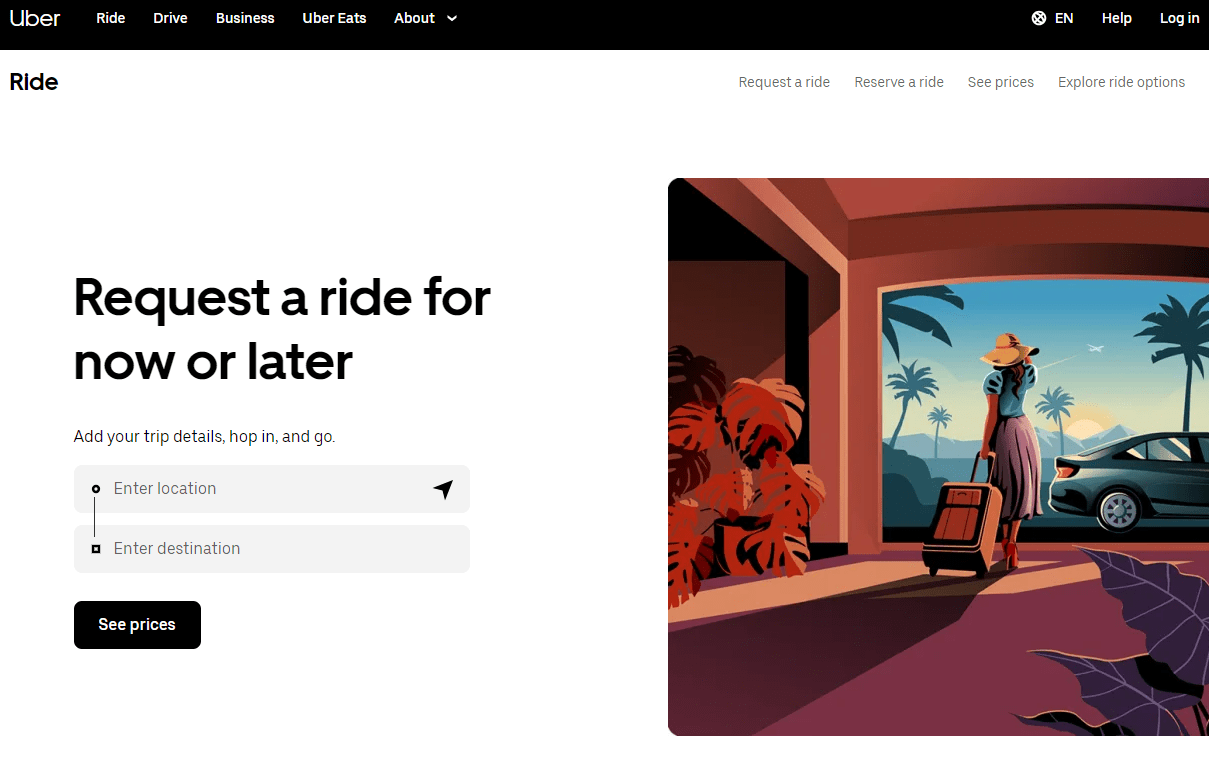
Uber
The ride-sharing brand also utilizes progressive web app technology on mobile devices. The progressive version is much lighter in size compared to the native version, which improves load times. As far as functionality goes, users can track drivers, book rides, and access most of the essential features without having to download the app.

The Takeaway
Some digital experts argue that those businesses who want to take the next essential step in the digital realm should embrace PWAs, or better yet, treat it as the norm of conducting digital business.
Progressive web apps bridge the gaps and combine the best features of native apps and web apps, offering users a truly streamlined and highly personalized experience on any device, even offline.