Considering that the market of progressive web apps (PWA), according to Medium, will “only” reach $10.44 billion by 2027, it promises a lot to current and future platform owners. Why? For instance, these web apps can often lead to significant engagement boosts and can hugely increase monthly traffic metrics.
So, what’s the magic behind PWAs? These progressive web apps are a hybrid breed between mobile apps and mobile websites. The platforms provide users with the experience of an app but with modern, online web characteristics, optimizing the performance of web pages and encouraging faster load times.
However, just like in the case of any other app or site, comprehensive testing is necessary to weed out any technical issues and features that may prove unnecessary in the long run. That’s why we’ve created this mini-guide on A/B PWA testing, to ensure you get the most out of your upcoming business venture.
The Benefits of Progressive Web Apps
Why should you consider this type of web application development if you already have a trusted and well-performing website? The following advantages can make PWAs a worthy future choice.
Improved Speed
PWAs are incredibly fast and this is probably the most significant characteristic that sets them apart from the rest of the pack. As you may know, if the loading time of mobile sites increases to three seconds from one second, bounce rates may rise by 6%, on average. PWAs will continuously perform within the optimal loading timeframe, helping you rank higher, reach new customers, and retain your existing clientele.
Connectivity Independence
Most of us get frustrated when we can’t open an app because of a poor network connection. With progressive web apps, you won’t have to deal with this problem, as PWAs will load, no matter how weak the connectivity is.
Improved Accessibility
These web apps are also easy to access and offer a myriad of conveniences to users. You can directly use the apps from home screens or install them on your devices. They provide app-like experiences such as full-screen mode, built-in camera and microphone access, offline features, and more.
Progressive Web App Testing: The Basics of A/B Testing
Testing your PWA is among the most crucial aspects of web application development services if you ask us, as it will allow you to align your business goals with the best customer experiences and boost your conversion goals in the process. This is where A/B testing can come in handy.
About A/B Testing
Split testing, or A/B testing is a testing process in which two different variants of an app are chosen for users to identify the one that performs better. In the case of PWAs, A/B testing uses statistical significance and user data to create the most optimal version of the app.
That said, effective A/B testing requires experienced UX researchers and developers to carry out the necessary experiments. You can also always reach out to trusted agencies like us to speed up the process and save time and resources.
How To Test A Progressive Web App?
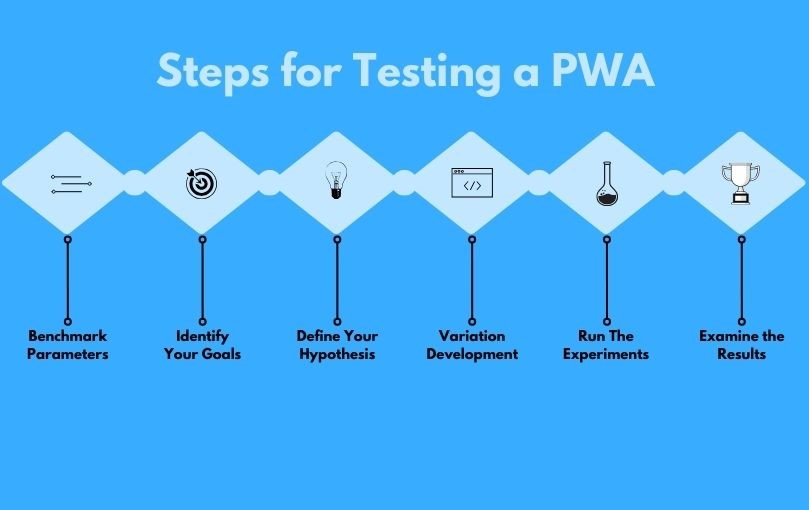
Now that you understand the basics of A/B testing in a PWA environment, let us discuss the details of deploying these experiments to get the best possible results with the help of a step-by-step guide.

Setting up Benchmark Parameters
Start the entire testing process by analyzing the user data you currently have to better assess the current state of your PWA. The data you harness should be able to give you a better understanding of the areas that potentially need changing and which are good as they are. Use the results of the preliminary analysis to establish your goals and design the testing process based on it.
Identify Your Goals
Next up, ask yourself what are the goals you want to achieve with the test. Try to predefine particular goals with the test to make it easier to define the scope of the experiment and prioritize specific objectives. Your goals will largely depend on your business model, target audience, and your specific industry.
Let’s say you are running an eCommerce business and you are planning to increase user checkout rates. If you are a media business, your aim may be to increase article sharing or view numbers on your dedicated platform or social media channels. Or, if you run a gaming app, strategically positioning pop-up banners may boost player engagement.
Define Your Hypothesis
After creating your objectives for the A/B testing, you should list the main test variation ideas and the reasons behind why is one version better than your current app version. After creating the list, prioritize your hypotheses based on the impact they can make on your key performance indicators, business objectives, and implementation difficulty.
Variation Development
Based on the data you’ve gathered and created so far, create the modified versions of the web app, based on your hypothesis. You may find that some of the modifications will be simple changes such as using a different background color for the app, and that others are more complex, like changing navigation or the app’s overall layout.
Run The Experiments
After developing the modifications, you can freely commence with the experiment. The key to success lies in allowing your web app traffic to randomly use either the “control” or the original app version and the modified variant.
On that note, it’s best to run these kinds of experiments only if you already have a sizeable audience that regularly interacts with your app. Otherwise, you might not get representative results and the data will most likely be inconclusive and of little value.
Examine the Results
Lastly, gather the data from the experiment. To get more precise results from your tests, it’s not a bad idea to deploy dedicated testing tools to analyze how the different test variants performed during the trial period. These tools will help you establish differences and give your experiment’s results statistical significance.
If it turns out that you were right and the hypothesis does yield better results, you can go ahead and implement the changes. If the data suggests that the modified version performed worse than the control model, consider leaving the app unchanged or define another hypothesis and start over.
Regular PWA testing may sound like a chore for some business owners, and in all honesty, it does take up a significant amount of time, disabling you to focus on other aspects of your business. To bridge these problems, you can always reach out to external development partners such as agencies who will not only help you execute these tests but will also create new hypotheses based on their experiences and data. Lastly, they will also implement the necessary changes if the results indicate it is necessary for making the most advantage of the PWA.
Why Bother With Progressive Web App Testing?
What makes these tests so important? Here are some of the benefits of performing split tests from time to time.
Easy-to-Grasp Results
If the hypothesis is set up properly, the modifications are implemented properly, and you have a large enough user base, these tests can provide conclusive results and can help you carry out highly optimized tests down the road. Determining whether the control or the modified app performed better is fairly straightforward, as the data will essentially show the “winner.”
Easy to Test Specifics
If you only want to test specific areas of your app, like pages, A/B testing can be the ideal route to take. You don’t have to test out the entire app, but make quick changes to specific pages and test them out. This can ensure that you are continuously tweaking your PWA while also saving time, effort, and resources. Additionally, this testing method also makes trying out new functionality and other innovative ideas easy.
Improve User Engagement and Experience
It goes without saying that features popular with your app users also improve in-app experiences and boost user engagement. Regular testing enables you to determine user preferences, predict different shifts, and lets you to continuously provide highly optimized experiences to your users.
Improve Conversion Rates
Apart from enabling you to tell what works for your users and what doesn’t, it also lets you determine how well your current app features drive conversions. Better user experiences and engagement will also reduce bounce rates, and some of these tweaks will even lead to conversion rate increases, meaning that you may also be able to generate more profit.
Data-Backed Decisions in A/B Testing
Last word of advice, after doing your research, carefully setting up your hypothesis, implementing the modifications, and launching the test, the worst thing you can do is rely on gut feeling rather than on your data to see whether the changes should be implemented in the long run or not.
What we’re saying is, always leverage the right testing tools and reporting solutions to ensure you can always make data-driven decisions. Tools like Kissmetrics, Google Analytics, Crazy Egg, and VWO are only some of the user-friendly options you can use to perform effective A/B testing.
Fishing Thoughts on PWA A/B Testing
As the demand for progressive web application development will rise as more business and app owners realize their benefits, the PWA landscape will become even more competitive, with new apps and brands pushing the envelope even further.
This will make PWA A/B testing indispensable for app owners to keep their platform performing optimally, offering only the best features to users to keep their conversion and engagement rates as high as possible.