Businesses often approach them as a secondary aspect of their website, but an FAQ page can either be a customer's best friend or a maze riddled with confusion. When the FAQ page lacks clarity or a coherent layout, it can leave users more puzzled than informed, potentially leading to frustration and a higher bounce rate.
This is why you should perceive this website section as more than a list of frequently asked questions. Not only do FAQs impact UX and customer satisfaction, but they also have SEO benefits and help brand authority and trust.
You must tap into the FAQ page best practices to ensure your website and visitors enjoy these perks. To accomplish that, start by understanding the importance of FAQs and how to create them.
What is an FAQ Page?
An FAQ page is among the key resources on your website, as it provides clear and structured answers to customers’ most common questions. You can organize it by categories or collapsible sections to offer quick access to vital information and reduce the need for direct customer support.
Moreover, this page is an excellent opportunity to include relevant keywords that encompass common search queries.
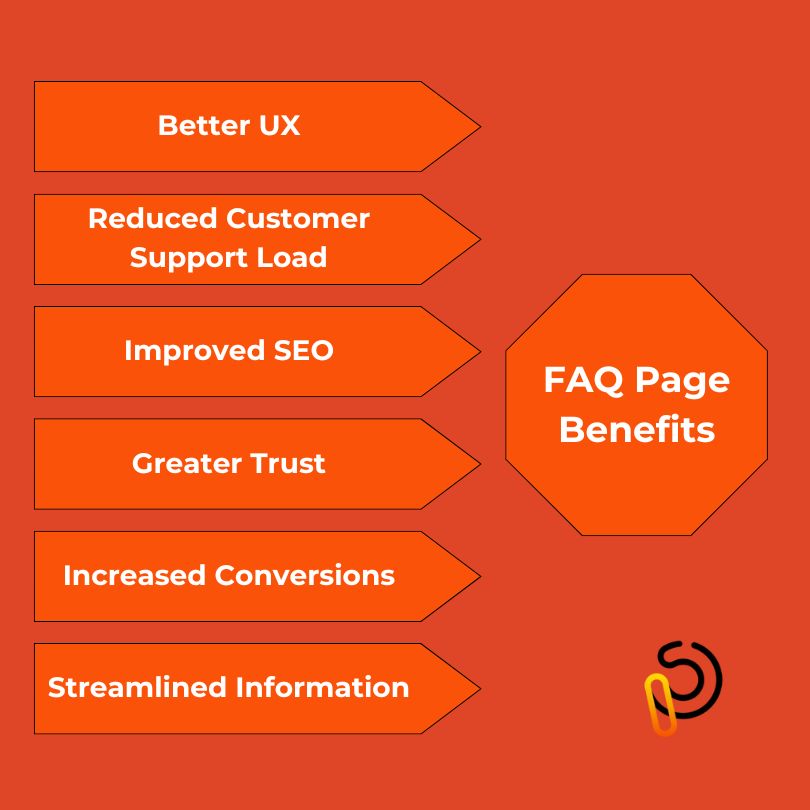
In a nutshell, the following are the main benefits of having an FAQ page.

- Better UX: FAQ pages are synonymous with quick and accessible answers that help users navigate your site swiftly and find info about your products and services without frustration.
- Reduced Customer Support Load: An FAQ page lessens the number of inquiries your customer service team gets, which allows them to spend time on more complex issues.
- Improved SEO: FAQ pages often include keywords and phrases that customers search for. This can boost your site visibility in SERPs and drive organic traffic.
- Greater Trust: A well-made FAQ page is a sign of transparency and professionalism because it demonstrates that your business proactively addresses customer concerns, resulting in more credibility.
- Increased Conversions: Potential customers who find answers to their concerns quickly are more likely to complete a purchase or take the desired action on your site.
- Streamlined Information: With FAQs, you can organize key details in one place to ensure consistent communication and reduce confusion.
How to Create an FAQ Page
An FAQ page can be a subtle game-changer for your website and attract more visitors. However, just having it isn’t enough. You must do it right.
Let’s explore the FAQ page and the best strategies for creating it.
1. Find the Most Common Questions Relevant to Your Business
The first step is always to discover which questions customers ask the most about your business. Start with your customer service team —analyze support tickets, chat logs, and emails to pinpoint recurring themes.
You can use tools like Zendesk or Freshdesk to track and categorize these inquiries. Google Analytics can also help you tap into what users search for on your site, especially if they frequently use the internal search function.
Other valuable sources are social media platforms, review sites, and forums, where customers might voice common concerns or doubts about your products or services. Moreover, you’ll have to choose which questions to include. Focus on those that clarify core elements like pricing, shipping policies, or product usage.
For instance, if you run an eCommerce site, questions like “What is your return policy?” or “How long does shipping take?” are must-haves. Remember to prioritize questions that directly impact purchasing decisions or reduce customer support burden.
2. Outline the FAQ Page Organization
Group related questions into categories, such as “Shipping & Delivery,” “Product Information,” or “Account Issues,” to make navigation more intuitive for your visitors. Use collapsible sections or drop-down menus to prevent overwhelming users with too much info at once.
If your website has extensive FAQs, consider using a search function to boost usability. Zendesk and Freshdesk both offer built-in FAQ management features with search capabilities.
You can put the most frequently asked questions at the top of each section or order questions by customer journey, starting with pre-purchase inquiries and moving toward post-purchase support. Another thing to pay attention to is that you should use clear, concise headings and subheadings for better readability.
An FAQ section titled “Returns” might include sub-questions like “How do I initiate a return?” and “What items are eligible for a refund?” to create a structured approach that makes finding answers easier.
3. Start Designing Your FAQ Page
Clarity and usability should be the backbone of your FAQ page design. You’ll accomplish this by including the elements mentioned above — questions organized into categories, an accordion or collapsible format, and a search bar.
Keep in mind that you must maintain a consistent design that matches the rest of your website, making it a coherent part of the user journey while ensuring the FAQ is easy to navigate.
4. Launch Your FAQ Page
An FAQ page should be easily accessible and blend with your website’s navigation. This is why it’s best to place the link in high-traffic areas, like your main menu or footer, so users can find it without searching.
You may consider adding a CTA on relevant pages, such as product or checkout pages, directing visitors to the FAQ for answers to common questions.
The vital step is to test the FAQ’s functionality before going live and ensure that search features work properly and all links direct to the correct answers. You might also publish your FAQ page with a soft rollout while gathering user feedback to improve it over time.
5. Track How the FAQ Page is Performing
Monitor relevant metrics like page views, bounce rates, and average time spent on the page. High bounce rates or short visit durations are red flags, warning you that users can’t find the information they need. You can rely on tools like Google Analytics to provide these insights and show how often the page is visited and whether users engage with it.
Also, consider using heatmaps (e.g., Hotjar or Crazy Egg) to identify which questions users click on most frequently and which sections don’t get that much attention. This can help you optimize content and layout, ensuring popular questions are easy to find.
6. Keep Answers on the FAQ Page Updated and Helpful
Outdated information, whether in a blog post or on an FAQ page, can frustrate users and harm your credibility. Keep tracking common customer inquiries and adjusting answers as your policies, products, or services evolve.
This is crucial if you’ve, for example, updated your return policy or launched a new feature, as you must make sure the FAQ reflects these changes.
You can also add a feedback option on the FAQ page to collect user insights on whether answers were helpful. Thanks to this, you’ll easily identify gaps or confusing information requiring refinement.
Finally, you should add new customer queries to the FAQ to keep the content crisp and helpful.
7. Include Live Support
Even with a well-designed FAQ page, some users may still have additional questions or need further clarification, which is why including live support remains necessary. Static information can’t solve all issues, so integrating a live chat or direct contact option ensures customers can always receive personalized assistance.
Having live support alongside your FAQ page creates a more well-rounded experience, giving users a safety net if they don’t find the answer to their questions.
Position live chat buttons in visible areas on the FAQ page (e.g., at the end of answers or in the page’s sidebar) to offer users a quick transition to real-time help. You can also use AI-powered chatbots for initial queries to handle simple issues before routing customers to human agents for more complex concerns.
FAQ Pages: Best Practices and Examples
The following are five best practices for FAQ pages.
1. Logical Flow of Questions
After identifying the most common questions, make navigation smoother by grouping them into logical categories. Separate product inquiries, payment issues, and technical support questions into different sections to avoid overwhelming users with an endless question list.
2. Prioritize Clear and Simple Language
Jargon and overly complex terms have no place on the FAQ page. The goal of each answer is to be short, easy to understand, and accessible. This requires direct language that even those unfamiliar with your industry can grasp.
3. Include Visuals and Links
Consider expanding your answers with images, diagrams, or video tutorials if that makes sense for your website and industry. Moreover, you can include links to in-depth articles or support resources for more complex topics to allow users to explore the topic in detail, which is highly useful for technical products or services.
4. Make It Mobile-Friendly
Users should be able to open and browse your FAQ page on their mobiles. Responsive design, large touch-friendly buttons, and concise formatting are meant to accommodate smaller screens and make navigation easier, regardless of the device your visitors use.
5. Test and Compile Feedback
Keep testing your FAQ page effectiveness by monitoring user behavior and collecting reviews. Tools like heatmaps or user surveys are a great way to identify whether users can find the answers they need or if they still have doubts.
Now that we’ve covered the FAQ page best practices, let’s explore examples that can help you create your own.
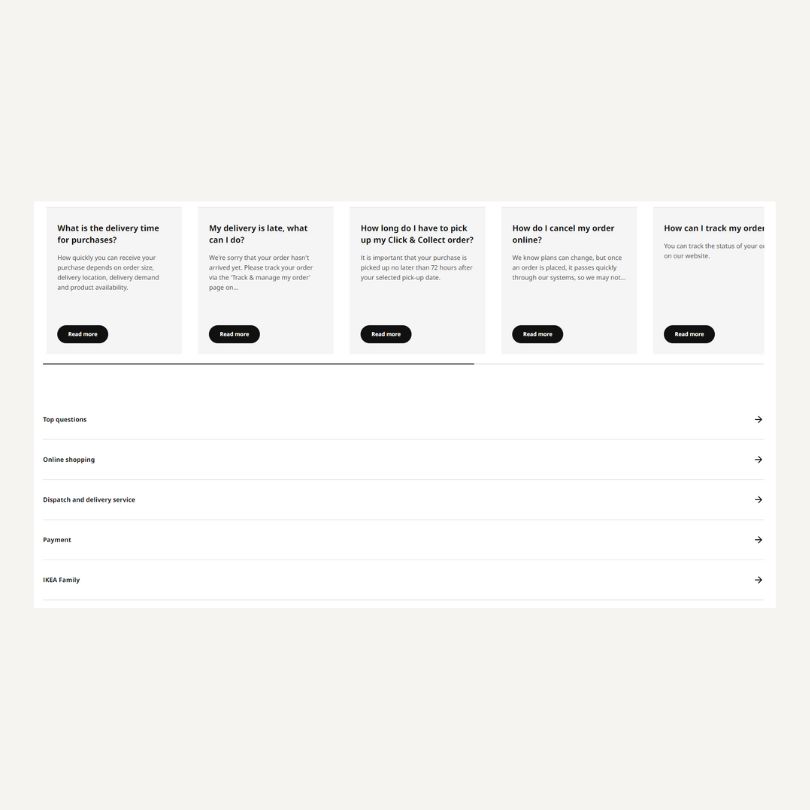
- IKEA: IKEA’s FAQ page addresses questions about delivery, product assembly, and returns in a user-friendly format. The page is visually appealing with a search bar, as well as icons and links to relevant resources like instruction manuals, creating a better customer experience.

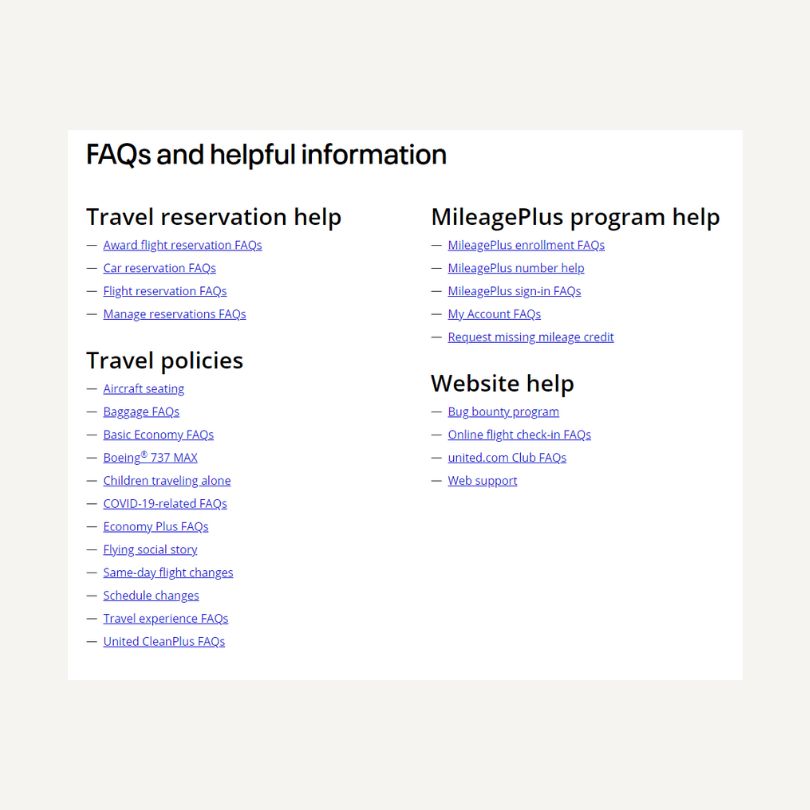
- United Airlines: This aviation company provides an extensive FAQ page that covers everything from baggage policies to flight cancellations. Their FAQ has neat categories and links to relevant booking tools so that travelers don’t spend significant time looking for the right answer.

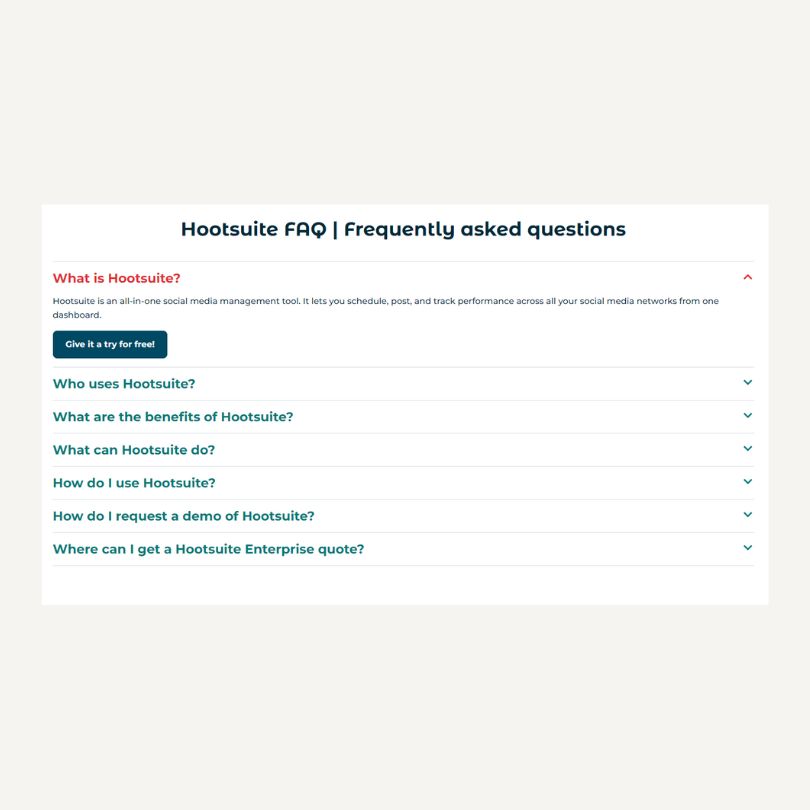
- Hootsuite: The FAQ page of this social media management tool is intuitive and easy to navigate as it includes different categories of questions, with brief tutorials to guide users through common challenges with their social media management platform. Moreover, you’ll find multiple CTAs, but their position always makes sense and matches the context.

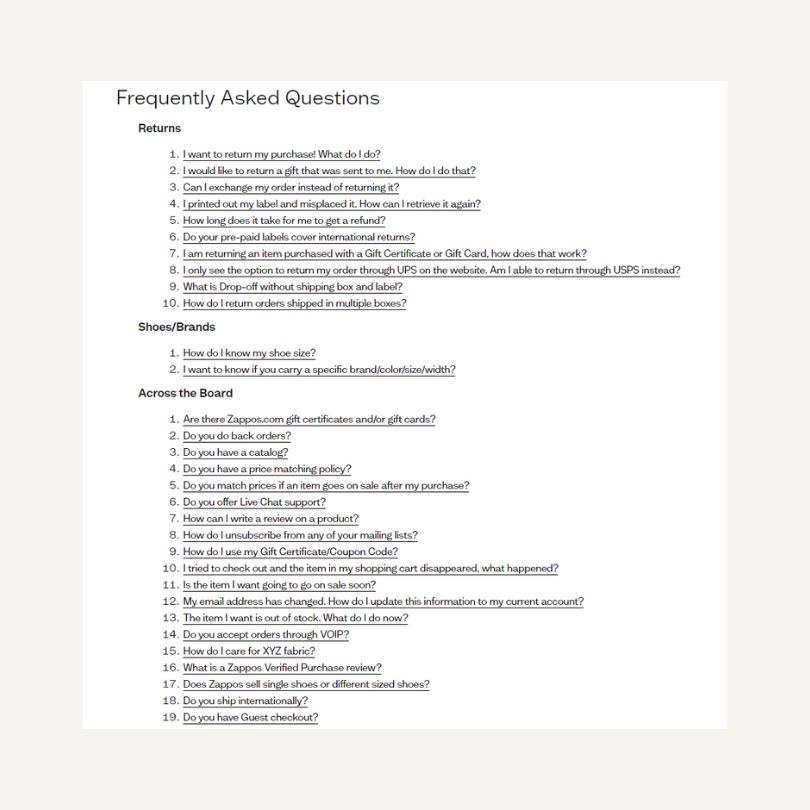
- Zappos: Zappos offers an FAQ page that focuses heavily on customer service, with sections dedicated to multiple areas, including returns, PayPal, and suspicious activity. The page is easy to navigate, with a conversational tone matching the brand’s emphasis on customer care.

- Dropbox: Dropbox’s FAQ page is comprehensive and organized by categories. They combine clear answers to common technical issues, articles, tutorials, and top community posts to answer various questions, ranging from how to use Dropbox to troubleshooting products.

Closing Thoughts
FAQ pages may not get enough attention, but they save your employees from continuously answering the same questions while ensuring your users get all the info they need. However, their design and layout must be just as flawless as the answers to be helpful and effective.
Consider teaming up with professionals providing UI/UX design services to ensure your FAQ page really answers all the questions.
To learn more about user experience and other related topics, check the following resources: