Basic terms, integration and usage of Twitter Cards
Twitter Card is a type of protocol which serves as a means of sharing information (image, text, and video) and promotion via tweets in order to enhance traffic towards a website.
The information shared via Twitter Card and tweets refer to Twitter only.
By simply adding a few lines of code to the web page’s HTML (exactly the same as in Open Graph Protocol) enables the users who share the link of the web page to get the Card in the link, along with basic data from the web page shared, so it becomes visible to their friends in the form of a snippet.
This way, you improve the promotion of web pages, information display quality, and enable better user experience while using Twitter.
Sharing information and promotion via tweets
Twitter Card is highly suitable for the promotion of ecommerce websites’, small online shops, and small- and middle-size companies and businesses.
The advantage of sharing data via Twitter Card between the website and Twitter account is engaging the Twitter community more, which can be encouraged by offering different things, such as:
- Email subscription
- Visiting website’s Home Page
- Registration on the website
- Preview and usage of coupons
- Downloading Twitter application
Integration of Twitter cards with the website and analytics
Integration of Twitter Card into the website is a simple process which consists of a few steps, but before we start explaining it, we will first see what types of Twitter Cards are available for integration.
Every type of Twitter Card has its own advantages and it can improve promotion, user experience and the overall social networks’ usage experience in the best way possible.
Types of Twitter Cards
There are four types of Twitter Card which consist of, promote and contain different information:
- Summary Card — contains title, description, small image and integration with Twitter account.
- Summary Card with Large Image — contains all the information as a Summary Card, along with the option of adding a lerger image into the snippet preview.
- App Card — contains detailed information about the mobile application with download option.
- Player Card — contains the option of promoting media, video or audio content.
Choice and implementation of Cards
By choosing the appropriate card and adding code lines to the website’s metadata, you can connect content with Twitter account via Twitter Card’s infrastructure.
Summary Card:
#SMM #tutorijal Saznajte sve o
promociji web sajta na društvenim mrežama #smmarketing http://t.co/TezmtHpjz3
— PopArt Studio
(@popartns) September 25, 2015
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@YourTwitterName" />
<meta name="twitter:title" content="Website title" />
<meta name="twitter:description" content="Website description" />
<meta name="twitter:image" content="Website image URL" />
Summary Card with Large Image:
Šta je Twitter Card? Osnovni pojmovi, integracija i upotreba Twitter Card-a
#SMM #socialmedia http://t.co/zLp3YSuCFW
— PopArt Studio
(@popartns) September 25, 2015
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@YourCompanyTwitterName">
<meta name="twitter:creator" content="@AuthorTwitterName">
<meta name="twitter:title" content="Website title">
<meta name="twitter:description" content="Website description">
<meta name="twitter:image" content="Website image URL">
App Card:
<meta name="twitter:card" content="app">
<meta name="twitter:site" content="@TwitterDevName">
<meta name="twitter:description" content="Application description">
<meta name="twitter:app:country" content="App language">
<meta name="twitter:app:name:iphone" content="iPhone Twitter app name">
<meta name="twitter:app:id:iphone" content="iPhone Twitter app ID number">
<meta name="twitter:app:url:iphone" content="App URL">
<meta name="twitter:app:name:ipad" content="iPad Twitter app name">
<meta name="twitter:app:id:ipad" content="iPad Twitter app ID number">
<meta name="twitter:app:url:ipad" content="App URL">
<meta name="twitter:app:name:googleplay" content="GooglePlay Twitter app name">
<meta name="twitter:app:id:googleplay" content="GooglePlay Twitter app ID number">
<meta name="twitter:app:url:googleplay" content="GooglePlay app URL">
Player Card:
<meta name="twitter:card" content="player">
<meta name="twitter:site" content="@VideoWebsite">
<meta name="twitter:url" content="Video URL">
<meta name="twitter:title" content="Video title">
<meta name="twitter:description" content="Video description">>
<meta name="twitter:image" content="Video image preview">
<meta name="twitter:app:name:iphone" content="iPhone Twitter app name">
<meta name="twitter:app:id:iphone" content="iPhone Twitter app ID number">
<meta name="twitter:app:url:iphone" content="iPhone app URL">
<meta name="twitter:app:name:ipad" content="iPad Twitter app name">
<meta name="twitter:app:id:ipad" content="iPad Twitter app ID number">
<meta name="twitter:app:url:ipad" content="iPad app URL">
<meta name="twitter:app:name:googleplay" content="GooglePlay Twitter app name">
<meta name="twitter:app:id:googleplay" content="GooglePlay Twitter app ID number">
<meta name="twitter:app:url:googleplay" content="GooglePlay app URL">
<meta name="twitter:player" content="Video embeed URL">
<meta name="twitter:player:width" content="Video player width">
<meta name="twitter:player:height" content="Video player height">
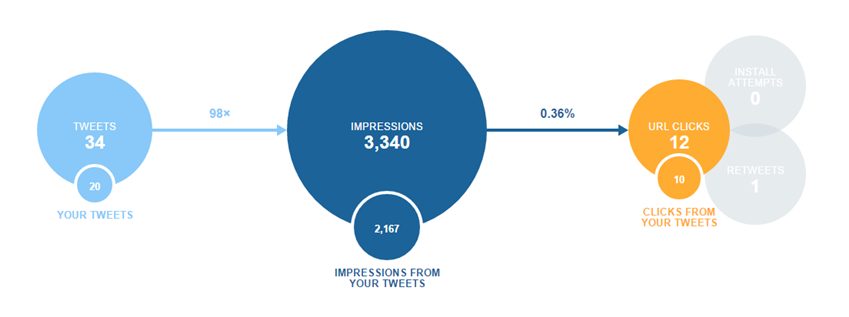
Twitter Cards analytics and metrics

If your content is shared on Twitter, Twitter Card analytics can provide you with all the relevant data.
Via personalized data and examples of good practice, Twitter Card analytics give insight into metrics that can be used to enlarge the number of targeted users’ clicks on the shared URL address and the promoted content, as well as installing the application or following it and retweeting.

Read more:
External links and sources:
