Kako Kreirati Horizontalni Meni u Photoshop-u
Jednostavnost je ključ lepih internet stranica. Naučite kako da napravite lep meni za navigaciju u Photoshop-u.

Korak 1:
Počećemo kreiranjem novog dokumenta. Za ovaj tutorijal izabrali smo veličinu 1224x400 piksela. Pozadinu smo obojili radijalnom gradacijom (radial gradient) od srednje tamnosive do tamnosive.
Ovo ćete postići ako izaberete alatku za gradaciju iz palete alatki (tool box) i postavite je da bude radial. Napravite foreground boju na #45443f i background boju na #31302. Levi klik na sredinu dokumenta, vucite i otpustite.

Korak 2:
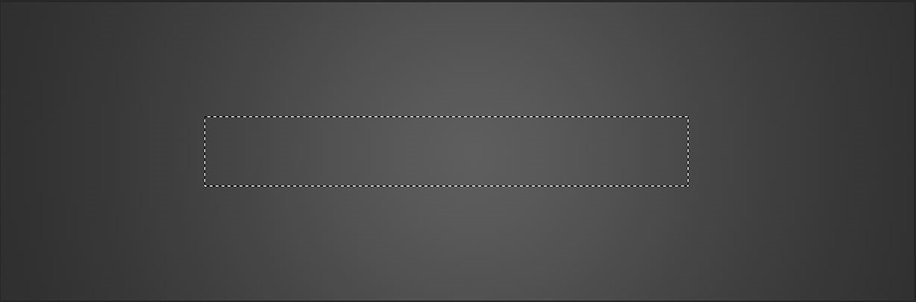
Napravite novi sloj (Layer -> New -> Layer) i odaberite pravougaoni marker (rectangular marquee) alatku. Napravite selekciju sa fiksnom veličinom 650x94 piksela na sredini Vašeg dokumenta.

Korak 3:
Ispunite selekciju linearnom gradacijom počev od boje #f4f4f4 na vrhu do #d9d9d9 na dnu.

Korak 4:
Sada ćemo primeniti nekoliko stilova sloja (layer style) na ovaj sloj.
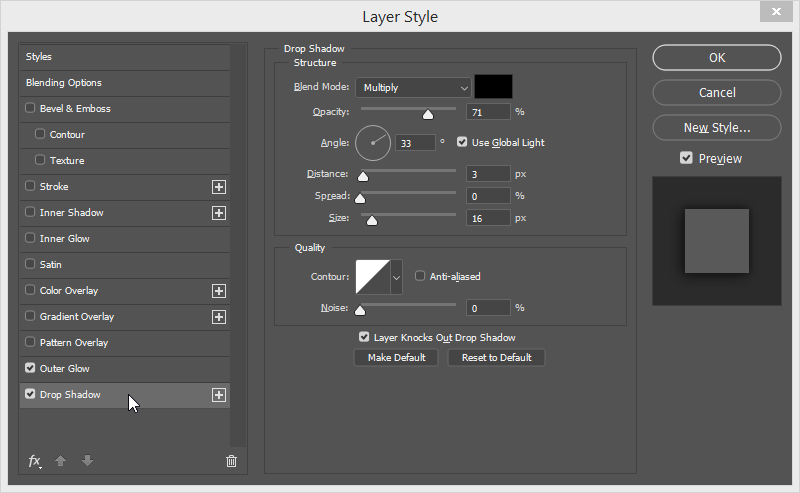
Layer -> Layer Styles -> Drop Shadow

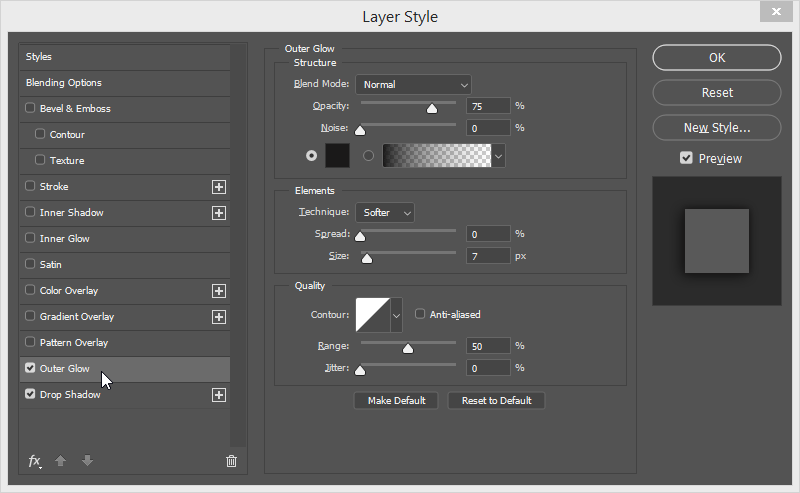
Layer -> Layer Styles -> Outer Glow

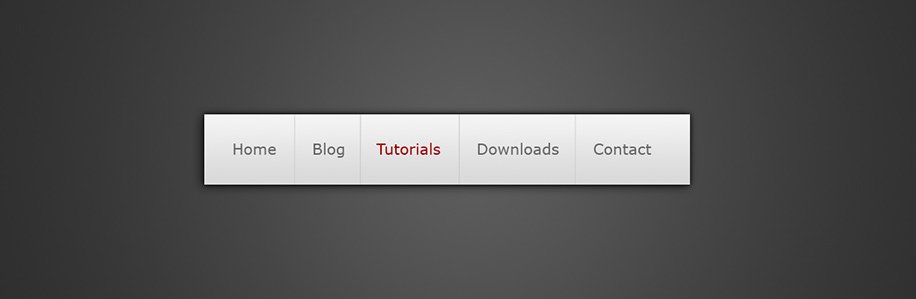
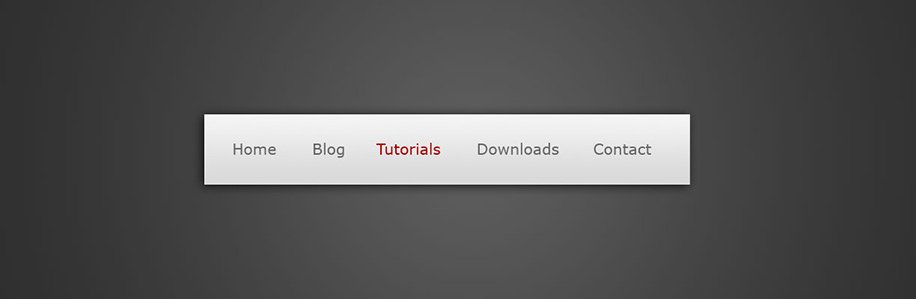
Rezultat:

Korak 5:
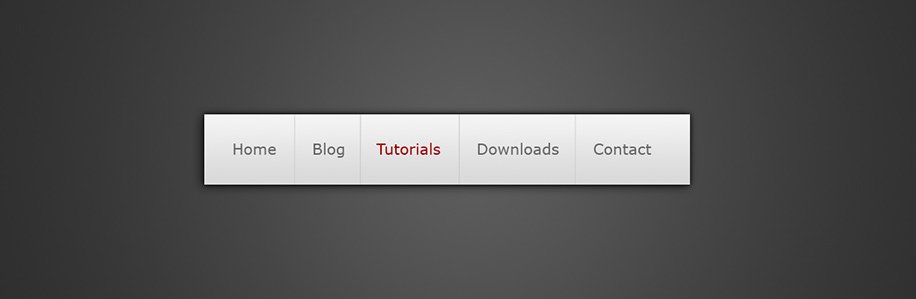
Sad, koristeći alatku za tekst, dodajemo tekstualne linkove. Postavke koje smo koristili za slova su Verdana, Regular, 20.22pt, Sharp, #686868 (i #ac0000 za efekat ispupčenosti).

Korak 6:
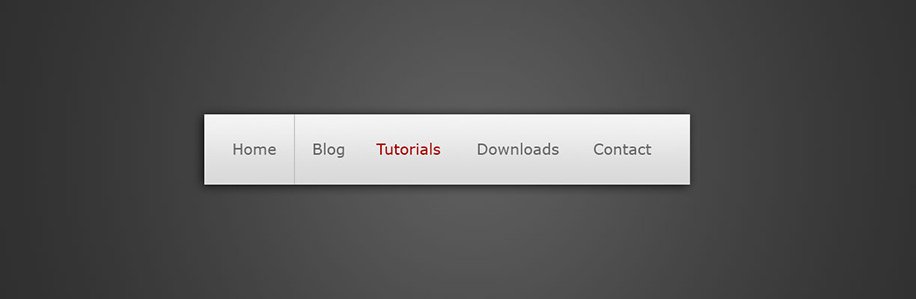
Na kraju, dodaćemo nekoliko linija koje će deliti linkove. Prvo, kreirajte novi sloj i ponovo odaberite pravougaonu alatku za selektovanje. Napravite selekciju 1x50 piksela između prva dva linka. Ispunite (Edite -> Fill) selekciju bojom #b4b4b4.

Korak 7:
Sad pomerajte selekciju u desno za po 1 piksel (strelicom u levo na tastaturi). Ispunite ovu selekciju bojom #d9d9d9.

Korak 8:
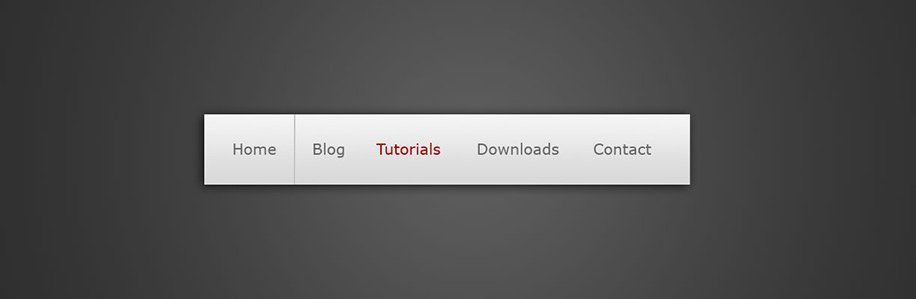
Duplirajte ovaj sloj i pomerajte duplikat u desno tako da se nalazi između sledeća dva linka (držite pritisnut taster Shift dok pomerate separator u desno da održite sve u jednoj liniji.
Ponovite ovaj proces za sve linkove i time ćete završiti rad. Mi smo još smanjili opacity na slojevima na 50% da ne bi preterano štrčali - a na Vama je da li ćete to i Vi da učinite.