Osnovni pojmovi, integracija i upotreba Twitter Card-a
Twitter card je vrsta protokola koji služi za deljenje informacija (slika, tekst, video) i promociju kroz tvitove kako bi se poboljšao saobraćaj ka web sajtu.
Informacije koje se dele putem Twitter card i tvitova odnose se samo i isključivo na društvenu mrežu Twitter.
Prostim dodavanjem par linija koda u HTML web stranice (baš kao i kod Open Graph protokola) omogućićemo korisnicima koji dele link web stranice da u tvitu dobiju karticu sa osnovnim podacima sa web stranice koju su delili i da ona bude vidljiva u vidu isečka i njihovim prijateljima.
Na ovaj način se poboljšava promocija web stranica, kvalitet prikaza informacija i omogućava bogatije korisničko iskustvo prilikom korišćenja društvene mreže Twitter.
Deljenje informacija i promocija kroz tvitove
Twitter card je veoma pogodan za promociju ecommerce web sajtova, manje online prodavnice kao i vlasnike malih i srednjih kompanija i biznisa.
Prednosti deljenja podataka putem Twitter card-a između web sajta i Twitter naloga su postizanje većeg angažmana Twitter zajednice koja može biti animirana ponudom različitih stvari:
- Pretplata na e-mail listu
- Poseta početne stranice web sajta
- Registracija na web sajtu
- Pregled i upotreba kupona
- Skidanje Twitter aplikacije
Integracija Twitter Card na web sajt i analitika
Integracija Twitter kartice u web sajt jeste jednostavan proces koji ćemo proći zajedno u nekoliko sledećih koraka ali pre samog procesa integracije, prvo ćemo se upoznati sa tipovima kartice koji su dostupni za integrisanje.
Svaki tip Twitter card-a ima svoje prednosti i na najbolji mogući način može poboljšati promovisanje, korisnički doživljaj i samo iskustvo korišćenja društvenih mreža.
Twitter card tipovi
Postoji 4 tipa Twitter card koji se sastoje, promovišu i sadrže različite informacije:
- Rezime mala kartica – sadrži naslov, opis, malu sliku i integraciju sa Twitter profilom.
- Rezime kartica sa velikom slikom – sadrži sve isto kao i kartica iznad s tim što poseduje i mogućnost postavljanja veće slike u pregled isečka.
- Kartica aplikacija – je kartica koja sadrži detaljne informacije mobilne aplikacije sa mogućnošću preuzimanja.
- Multimedijalna kartica – ova kartica sadrži mogućnost za promociju video ili audio materijala.
Izbor i implementacija kartica
Izborom odgovarajuće kartice i dodavanjem linija koda u <head> meta element web sajta moguće je izvršiti povezivanje sadržaja putem infrastrukture Twitter card sa Twitter nalogom.
Rezime mala kartica:
#SMM #tutorijal Saznajte sve o promociji web sajta na društvenim mrežama #smmarketing http://t.co/TezmtHpjz3
— PopArt Studio (@popartns) September 25, 2015
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@YourTwitterName" />
<meta name="twitter:title" content="Website title" />
<meta name="twitter:description" content="Website description" />
<meta name="twitter:image" content="Website image URL" />
Rezime kartica sa velikom slikom:
Šta je Twitter Card? Osnovni pojmovi, integracija i upotreba Twitter Card-a #SMM #socialmedia http://t.co/zLp3YSuCFW
— PopArt Studio (@popartns) September 25, 2015
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@YourCompanyTwitterName">
<meta name="twitter:creator" content="@AuthorTwitterName">
<meta name="twitter:title" content="Website title">
<meta name="twitter:description" content="Website description">
<meta name="twitter:image" content="Website image URL">
Kartica aplikacija:
<meta name="twitter:card" content="app">
<meta name="twitter:site" content="@TwitterDevName">
<meta name="twitter:description" content="Application description">
<meta name="twitter:app:country" content="App language">
<meta name="twitter:app:name:iphone" content="iPhone Twitter app name">
<meta name="twitter:app:id:iphone" content="iPhone Twitter app ID number">
<meta name="twitter:app:url:iphone" content="App URL">
<meta name="twitter:app:name:ipad" content="iPad Twitter app name">
<meta name="twitter:app:id:ipad" content="iPad Twitter app ID number">
<meta name="twitter:app:url:ipad" content="App URL">
<meta name="twitter:app:name:googleplay" content="GooglePlay Twitter app name">
<meta name="twitter:app:id:googleplay" content="GooglePlay Twitter app ID number">
<meta name="twitter:app:url:googleplay" content="GooglePlay app URL">
Multimedijalna kartica:
<meta name="twitter:card" content="player">
<meta name="twitter:site" content="@VideoWebsite">
<meta name="twitter:url" content="Video URL">
<meta name="twitter:title" content="Video title">
<meta name="twitter:description" content="Video description">>
<meta name="twitter:image" content="Video image preview">
<meta name="twitter:app:name:iphone" content="iPhone Twitter app name">
<meta name="twitter:app:id:iphone" content="iPhone Twitter app ID number">
<meta name="twitter:app:url:iphone" content="iPhone app URL">
<meta name="twitter:app:name:ipad" content="iPad Twitter app name">
<meta name="twitter:app:id:ipad" content="iPad Twitter app ID number">
<meta name="twitter:app:url:ipad" content="iPad app URL">
<meta name="twitter:app:name:googleplay" content="GooglePlay Twitter app name">
<meta name="twitter:app:id:googleplay" content="GooglePlay Twitter app ID number">
<meta name="twitter:app:url:googleplay" content="GooglePlay app URL">
<meta name="twitter:player" content="Video embeed URL">
<meta name="twitter:player:width" content="Video player width">
<meta name="twitter:player:height" content="Video player height">
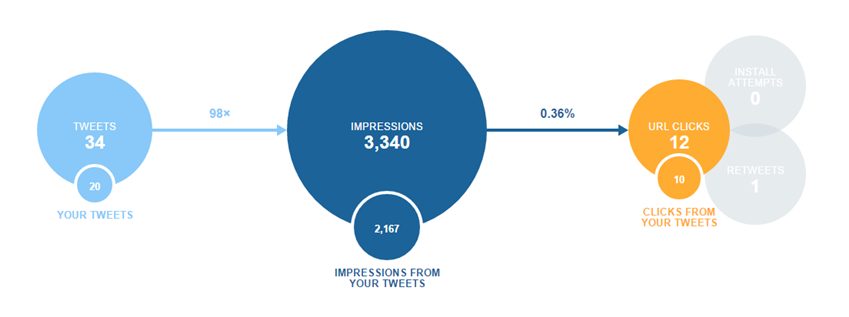
Twitter card analitika i metrika

Twitter card analitika daje uvid u relevantne podatke koliko je sadržaj deljen na Twitter-u.
Kroz personalizovane podatke i dobru praksu, Twitter card analitika daje uvid u metriku kroz koju je moguće uvideti na koji način se može dodatno poboljšati broj klikova ciljnih korisnika na URL adresu koja se deli i promoviše sadržaj, instaliranje aplikacije ili praćenje i retvitovanje.

Pročitajte još:
Spoljašnje veze i izvori:
